Netto auf neuen Wegen
Netto ist ein Klassiker. Nach 15 Jahren beim renommierten Lable FontFont, wurden das klare Design und die raffinierten Icons optimiert und neu veröffentlicht. Hier ist die Geschichte, wie sich diese charmante und unkomplizierte Schrift in ausgefeilter Präzisionsarbeit über Jahre hinweg entwickelt hat:

Versionen über Versionen
Netto hat sich über die Zeit zu einem echten Klassiker entwickelt. Jetzt wurde ihr gewohnter Charme und ihre Funktionalität um einige neue Features erweitert.
Daniel brachte die ursprüngliche FF Netto 2008 mit FontShop*, jetzt Monotype, heraus. Damals umfasste die Schrift drei Gewichte: Light, Regular und Bold. Daniels Designansatz wurde 2009 mit dem »Certificate of Excellence« bei den ISTD Awards ausgezeichnet. Zur Erinnerung an alle Font-Nerds: In der guten alten Zeit wurden die damaligen Buchstaben und Zeichen noch per Illustrator und Fontlab erstellt.
Nach einem Update im Jahr 2012 hat Daniel alle Glyphen in ein neues Produktionsprogramm übertragen – die Glyphsapp – und gleichzeitig fast jedes Zeichen überarbeitet und in extremeren Gewichten gezeichnet sowie eine Kursive ergänzt.
Rund 10 Jahre später, hat Daniel sich noch einmal an eine Überarbeitung der Netto gewagt, um mehr Icons und Piktogramme abzubilden als bisher. Diese neue, ausgebaute Version der Netto gibt es nun bei TypeMates.
*FF, FontShop, FontFont sind eingetragenen Marken der Monotype GmbH


Schnörkelloses Konzept
Ausgehend von der Idee, einen schnörkellosen, auf das Minimum reduzierten Font zu entwerfen, entwickelte Daniel eine Schrift frei von historischem Ballast. Indem er die Buchstaben auf ihre grundlegenden Formen reduzierte, betonte er die geometrische Konstruktion der Schrift.
Die Initialzündung zur Netto startete als Nebenprojekt; Daniel wollte sich von einem anderen, monotonen Job ablenken. Angetrieben und inspiriert von der Frage, warum die Isonorm-Schriften etwas komisch und grob wirken, begann er, seine eigenen Formen zu finden.
Mit der Auseinandersetzung der Buchstaben und dem Identifizieren der Aspekte, die er selbst verbessern würde, entwickelte er verschiedene Lösungsansätze für die einzelnen Glyphen.
Alle Varianten nebeneinander betrachtet, entschied er sich schließlich schlicht und einfach für die passendsten und arbeitete so von Buchstabe zu Buchstabe weiter. Rückblickend war dies ein ziemlich geradliniger Prozess, sagt Daniel.

Daniel wurde von der ISONORM inspiriert.

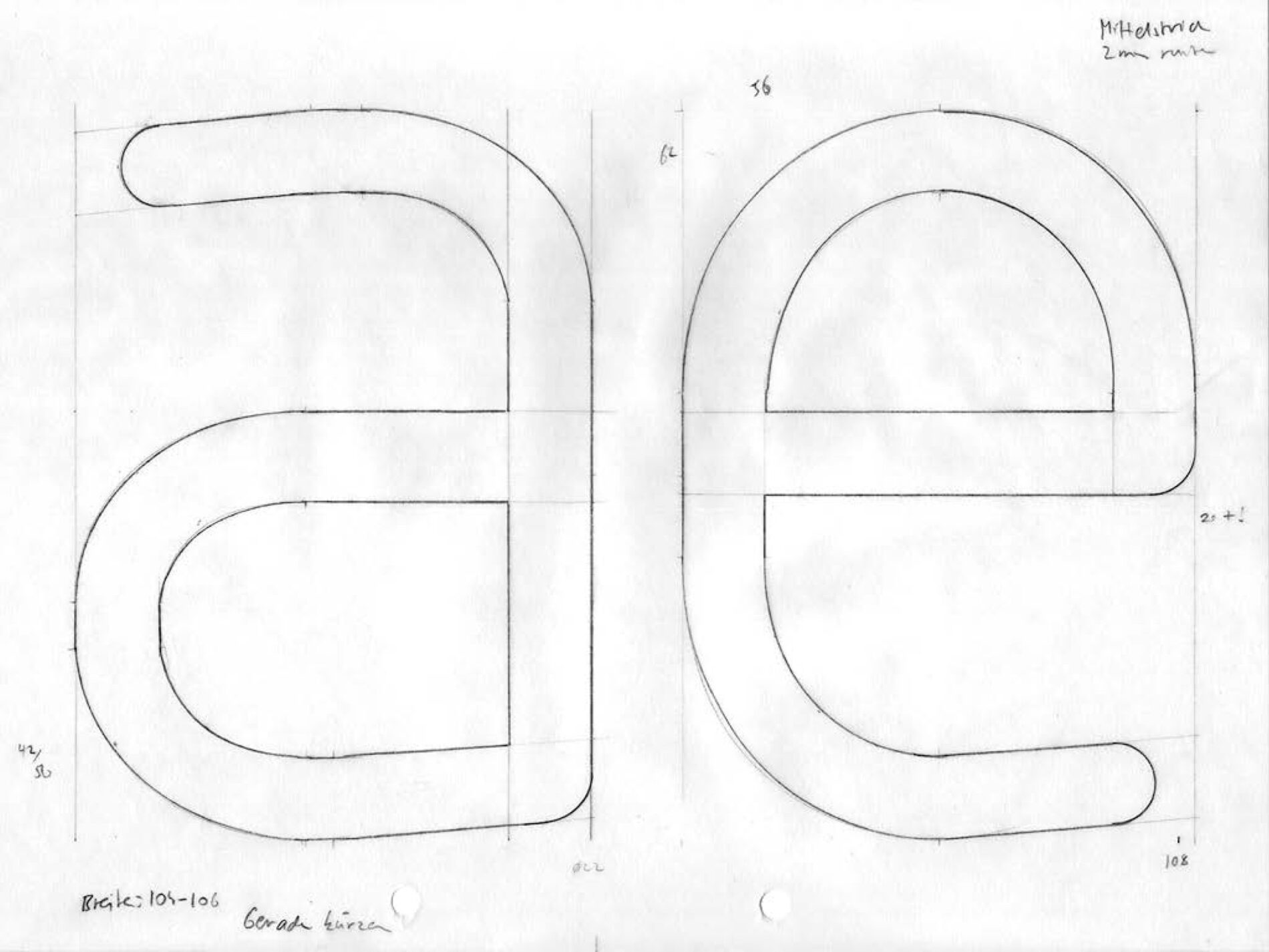
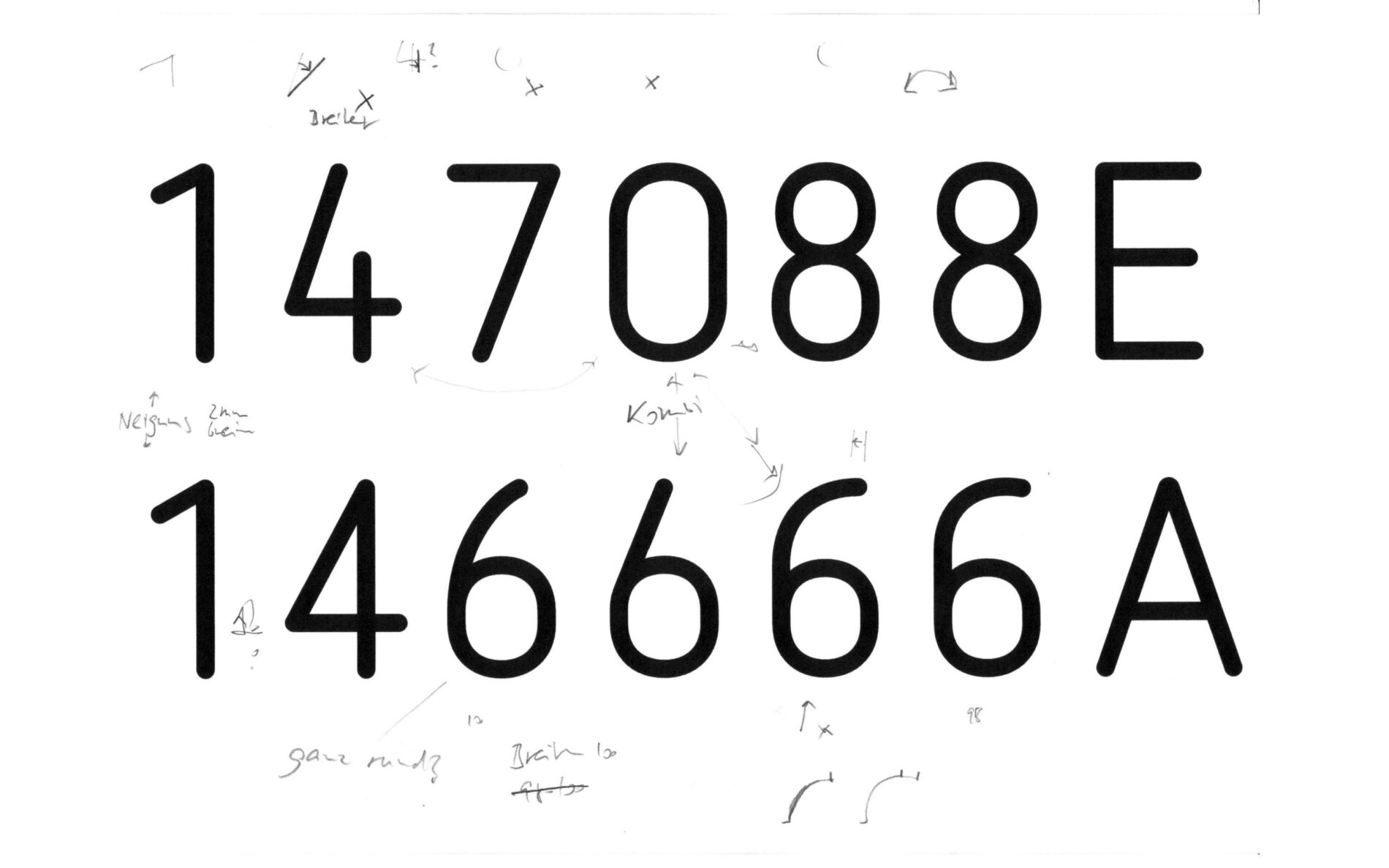
Er verbrachte viel Zeit damit, die richtigen Formen zu finden …

… und die richtigen Strichenden der Buchstaben.

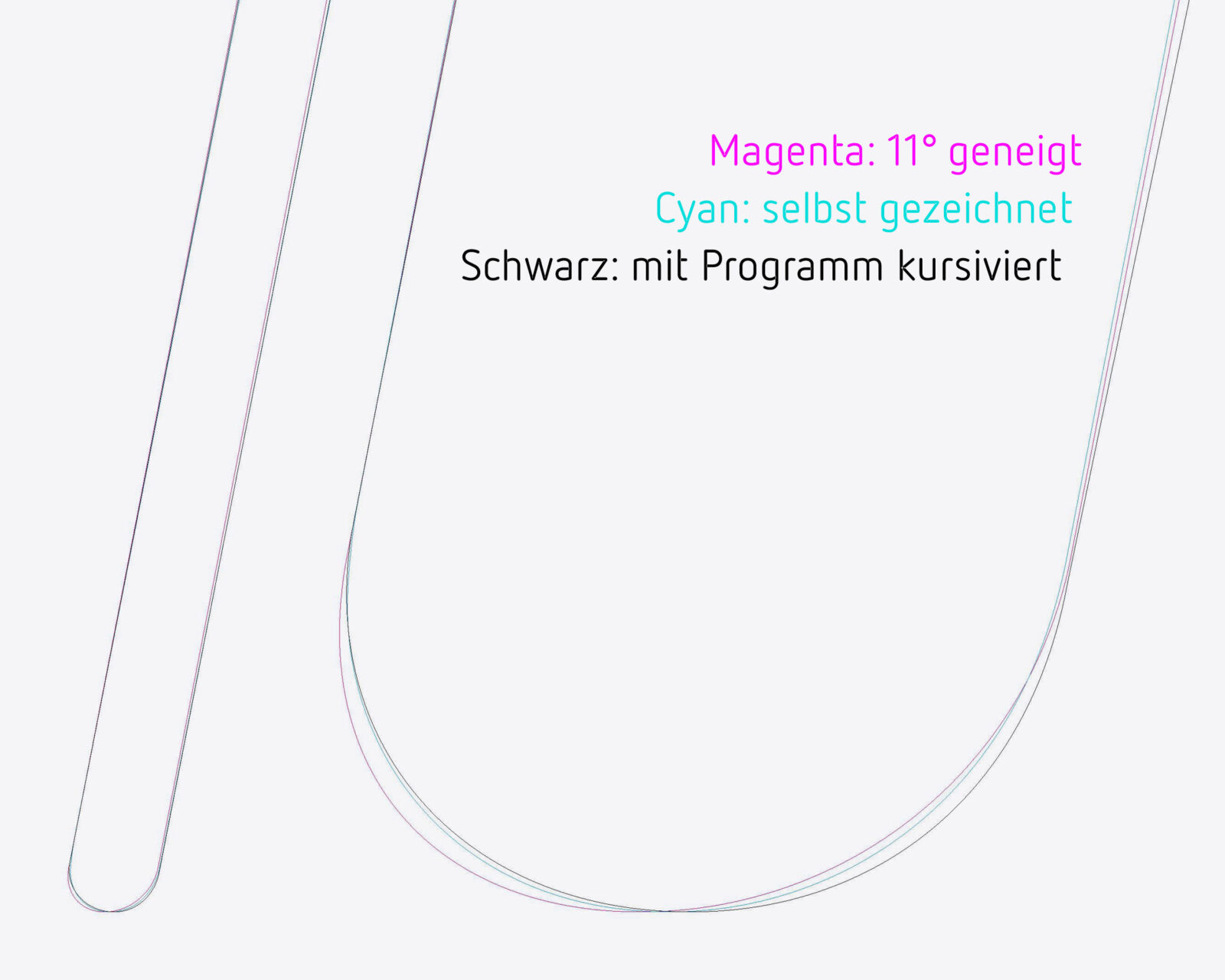
Simpel ist leichter gesagt als getan: an den Rundungen wurde ganz schön viel gefriemelt, um diese genau richtig zu definieren.

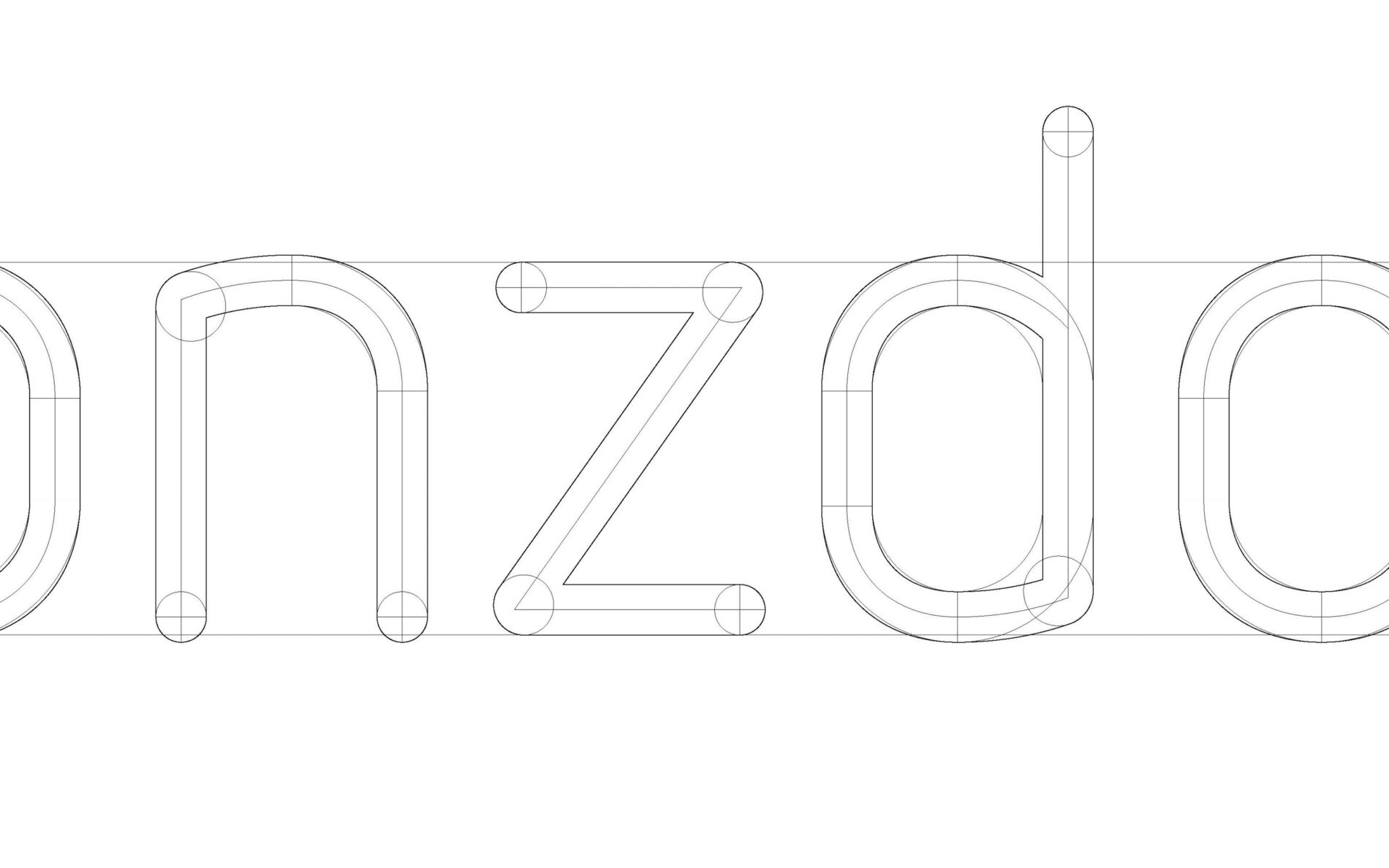
Konstruktion der Basis für die gesamte Schrift: Der systematische Ansatz der Teile, die zusammen die Zeichen ergeben, wird sichtbar.
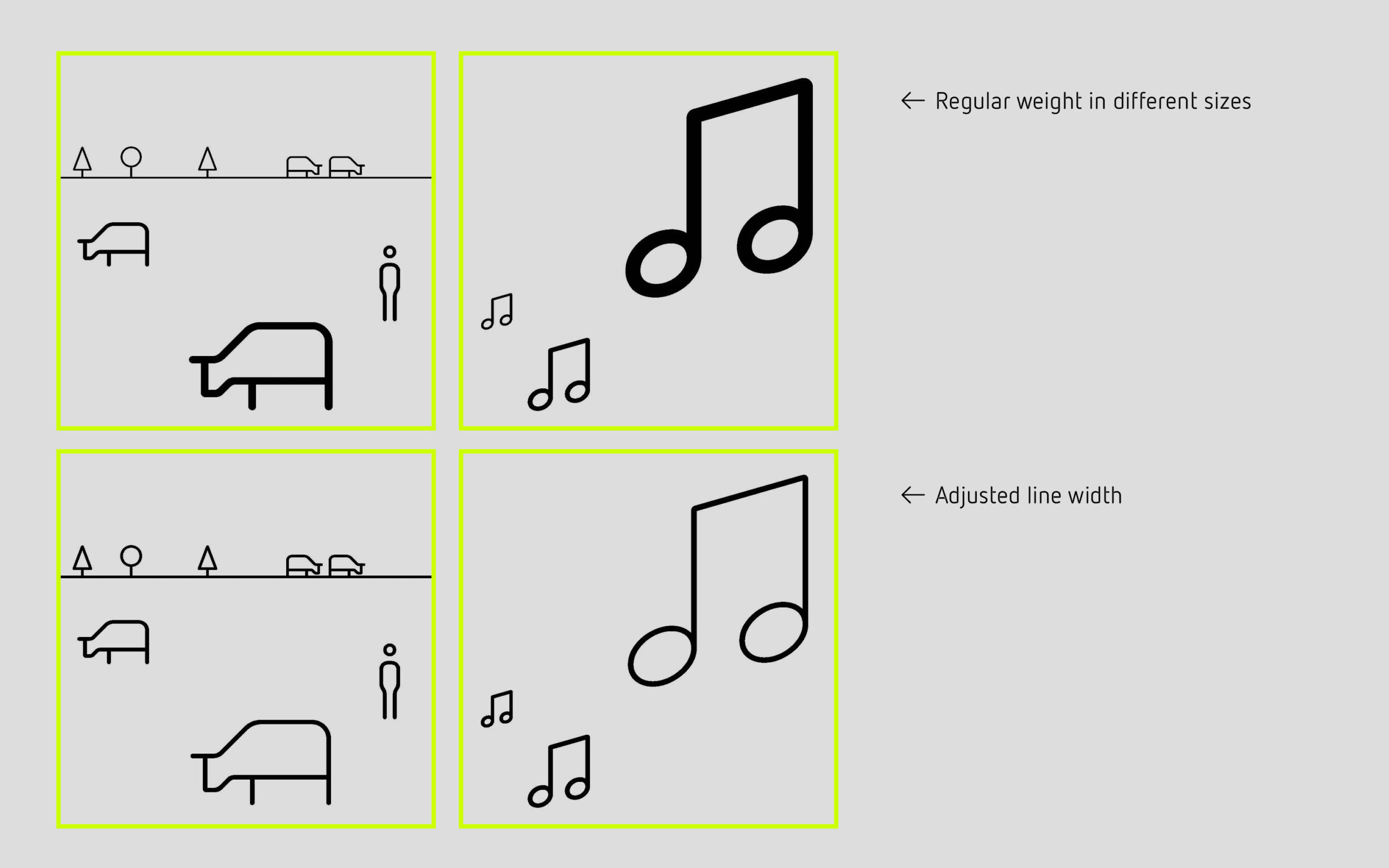
Sorgfältige Anpassung der Strichstärke, um die Lesbarkeit zu optimieren: Wie bei allen mathematischen Dingen in der Schriftgestaltung gewinnt am Ende die Optik. So ist dieser optische Kniff auch ein Merkmal aller Icons und Pfeile.
Neben dem privaten Training, Details in Schriftformen zu entdecken, erhielt Daniel beim Design seiner ersten eigenen Schrift auch unverzichtbare und hilfreiche Tipps von Andreas Frohloff, zum Beispiel, dass es immer eine Modulation im Kontrast gibt, grade dann, wenn das Design am Ende monolinar wirken soll und Großbuchstaben immer eine etwas kräftigere Schriftstärke als Kleinbuchstaben benötigen, damit beide zusammen gleich dunkel wirken.« Andreas hat auch das alternative, besser lesbarere l mit leichten Ausschwung vorgeschlagen und in der Kursiven zum doppelstöckigen a geraten, da das einstöckige sonst zu leicht mit einem o verwechselt werden könnte.
Allen konstruierten Ansätzen in den Schriftformen zum Trotz, sind auch immer noch handschriftliche Züge zu erkennen: Die steileren Kurven in d, p und u, geben der Schrift ein gewisses Etwas. Insbesondere das t und f waren für Daniel charaktergebende Buchstaben. Die richtige Form zu finden, war beim &-Zeichen am schwersten. Dabei waren eigentlich alle Buchstaben in der Black schwer zu modellieren, weil dort viele Grauwert-Anpassungen vorgenommen werden mussten.
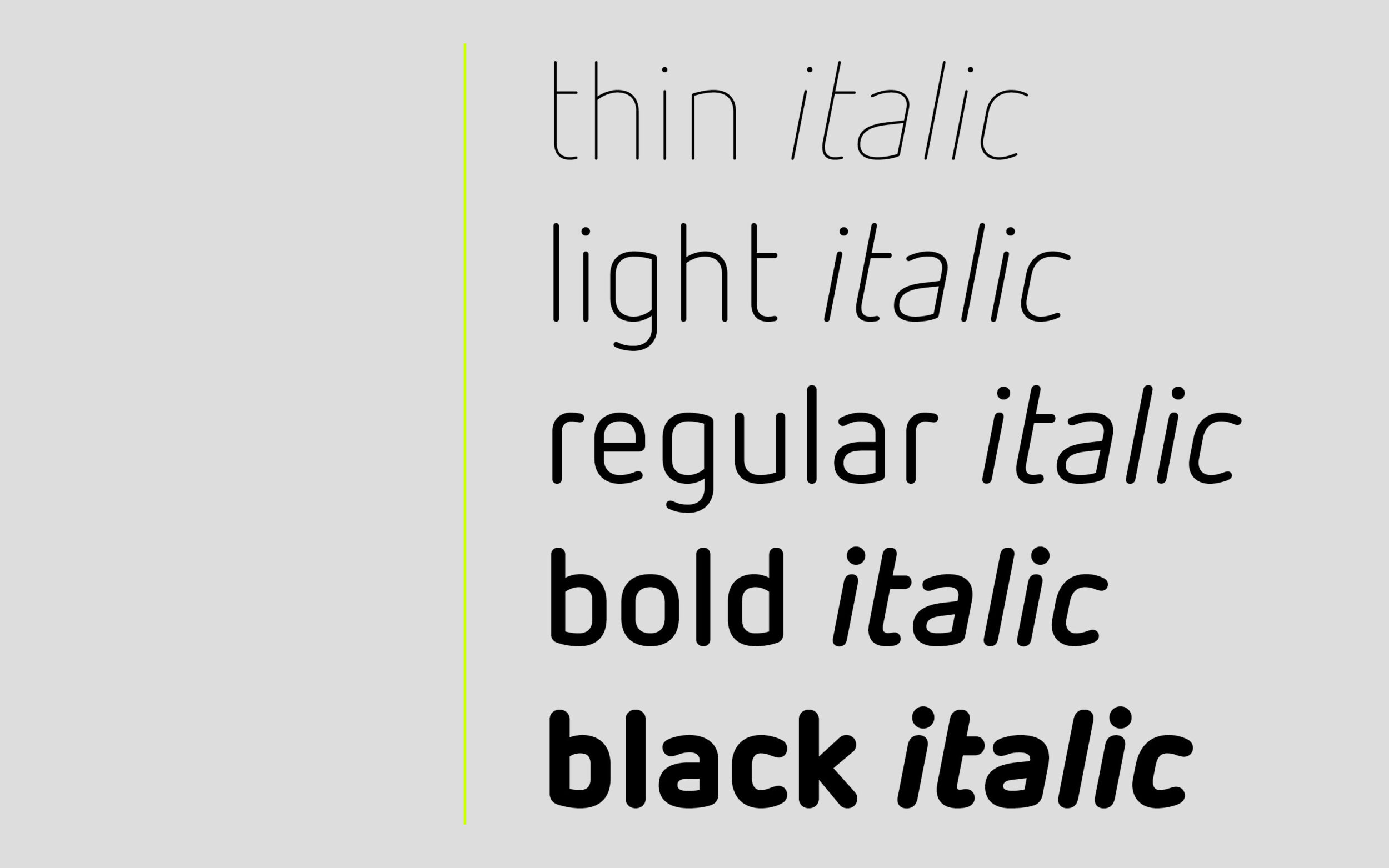
Das Spektrum der Gewichte wurde weiterentwickelt und um eine Thin und eine Black sowie eine dazugehörige Italic ergänzt. Passend zum Stil der Netto ist die Kursive klar und logisch aufgebaut und erinnert an eine Slanted, bei der die Formen sehr stark an der Aufrechten orientiert sind. Lediglich das e wirkt etwas runder.
Obwohl die Kursive sich so passend zur Aufrechten verhält und so locker und natürlich neben ihr steht, war der Prozess, die richtige Anpassung in der Kurve der Buchstaben zu finden, eine Herausforderung für Daniel. Für seine erste Schrift testete er alle Möglichkeiten, eine Kursive zu erstellen, um schlussendlich die finale Form der Italic zu bestimmen. »Trau dem, was du siehst« wurde zum neuen Motto. So wurden die Kurven in der Black Italic etwas quadratischer, als man es ohne das Ausprobieren vom aufrechten Design abgeleitet hätte.



Eintauchen in die Icons
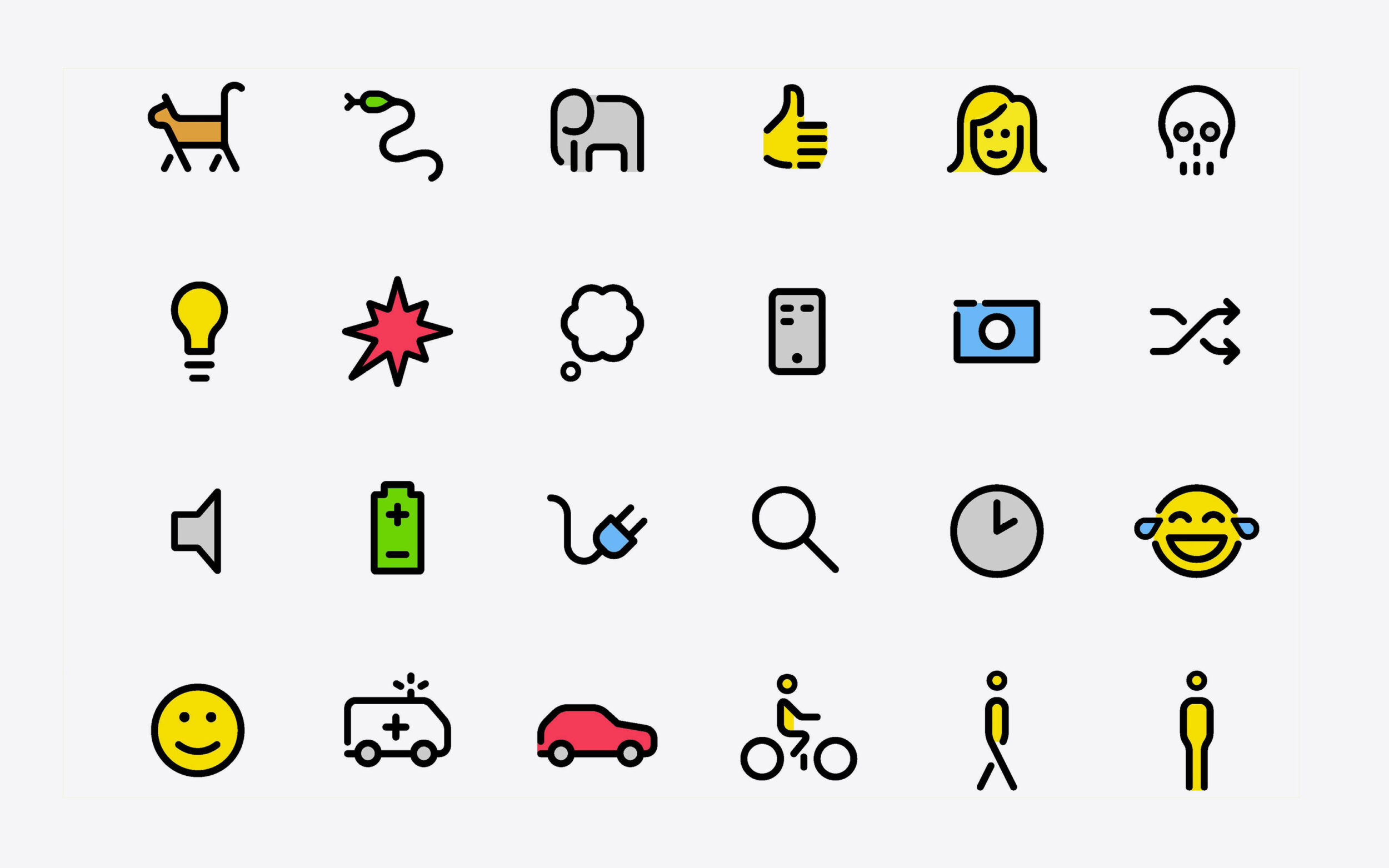
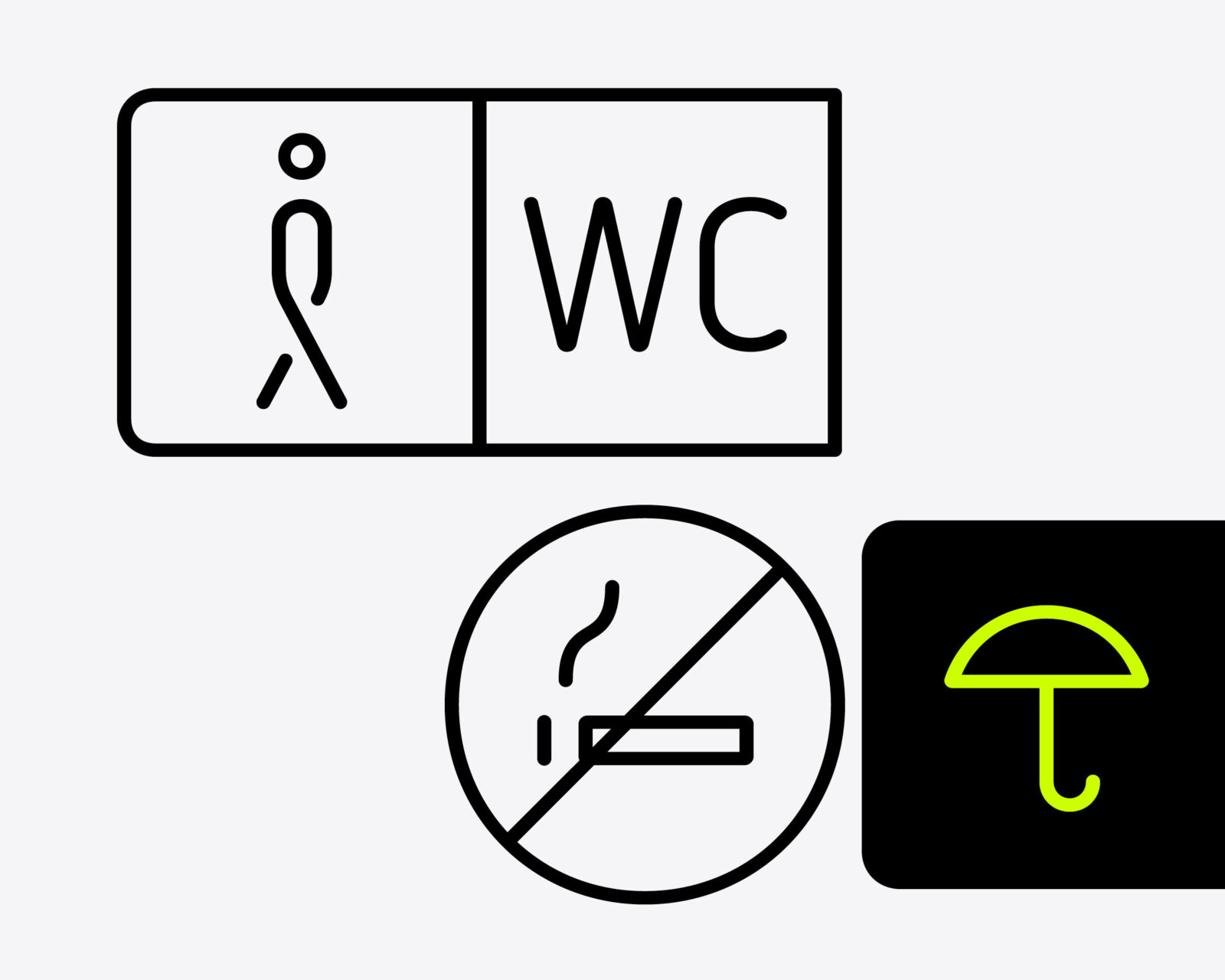
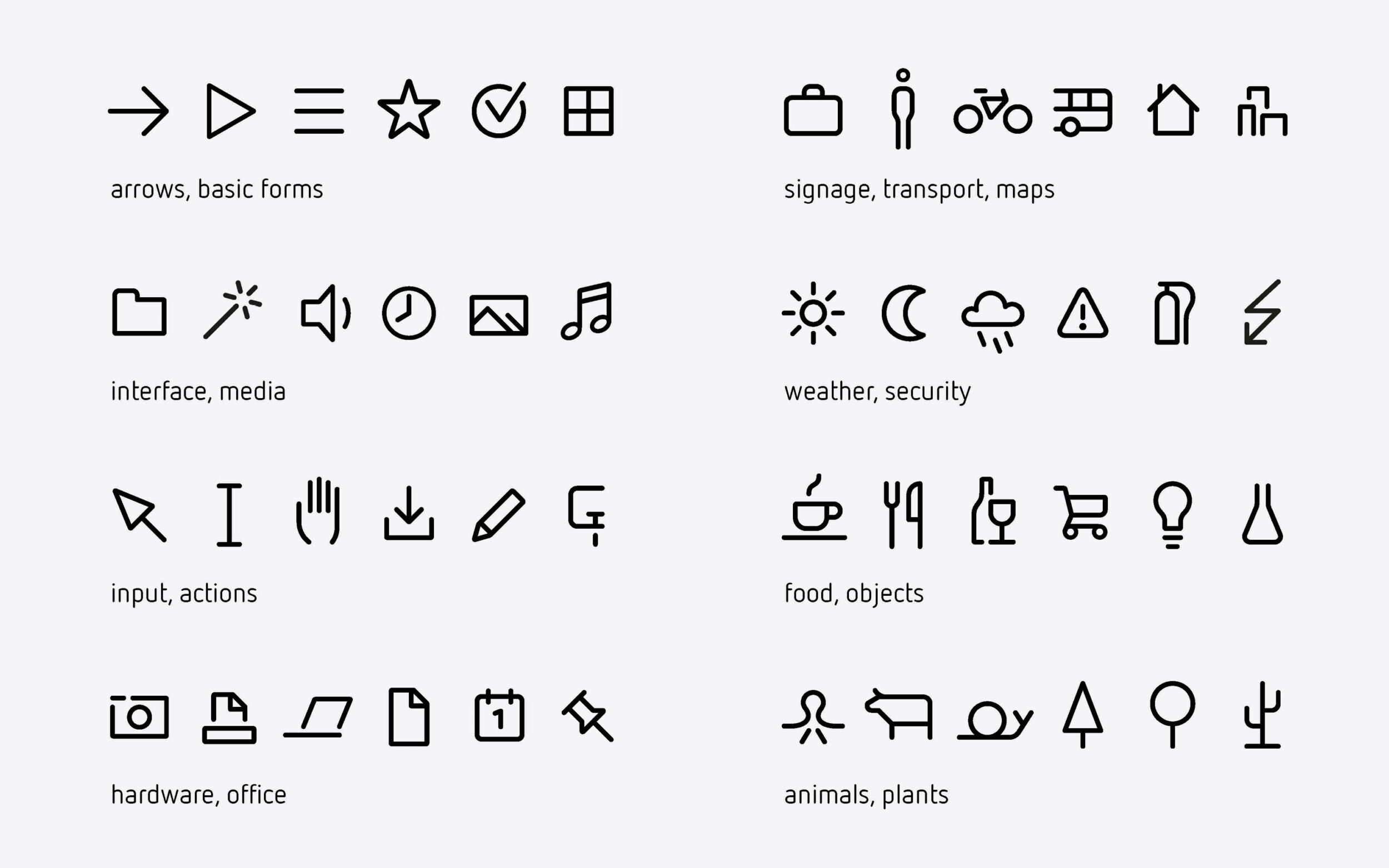
Wieder für einen Job, sollte Daniel Icons für ein Leitsystem erstellen, die er schlichtweg von den Teilen seiner Buchstaben ableitete. So wurde der Grundstein gelegt, für die neuen, erweiterten Netto Icons, die verschiedenste Themenbereiche visualisieren: Interface- und Informationsdesign, Leitsysteme, Transportmöglichkeiten, Lebensmittel, Tiere und Pflanzen.
Während die Icons gebaut wurden, gab es einige Anhaltspunkte, die Daniel im Gestaltungsprozess begleiteten.
Abstraktionsgrad
Wie bei den Buchstaben eines Alphabets, werden Icons für die Anwendung auch als Serie und formal einheitlich gestaltet. Gemeinsame Merkmale wie eine einheitliche Metrik sowie wiederkehrende Strichstärken und Proportionen sind dabei hilfreich. Grundsätzlich sollten die Icons von Netto so klar und einfach wie möglich gestaltet sein. Einzelne Icons, die zu viele illustrative Details aufweisen, würden sich nicht in das Gesamtkonzept einfügen.
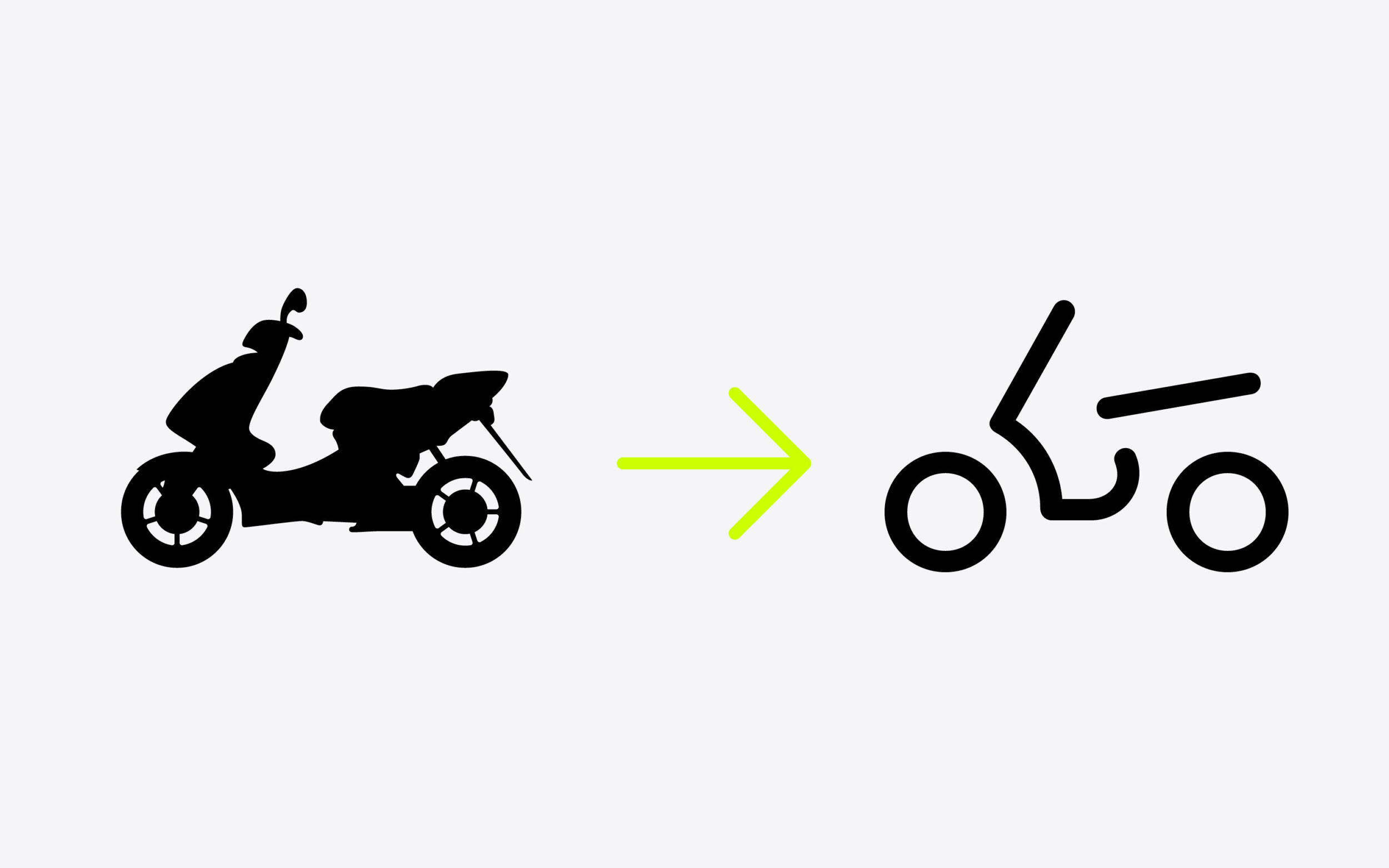
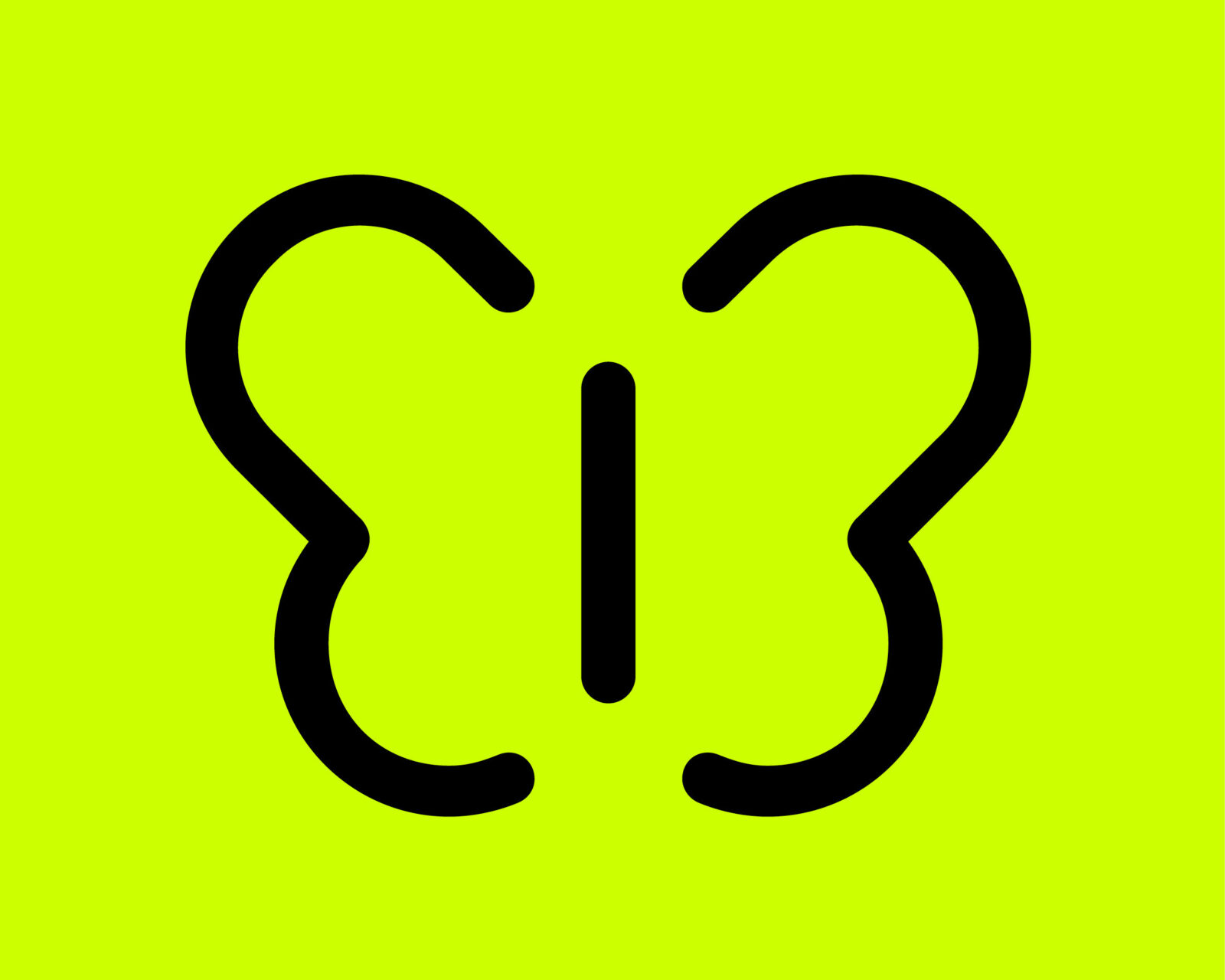
Die richtige Form für die einzelnen Icons zu finden war manchmal sehr leicht, weil Daniel schon ein Bild von der Form im Kopf hatte. An anderer Stelle wurden mehrere Varianten benötigt, um die passende Lösung für Netto zu finden. Eine der komplexeren Formen war beispielsweise der Schmetterling und seltsamerweise alle möglichen Transportmaschinen, wie Autos, Roller oder Motorräder.




Das richtige Maß an Abstraktion für das Design finden. Icons werden unmittelbarer und direkter wahrgenommen als geschriebene Worte. Allerdings sind sie oft weniger klar.
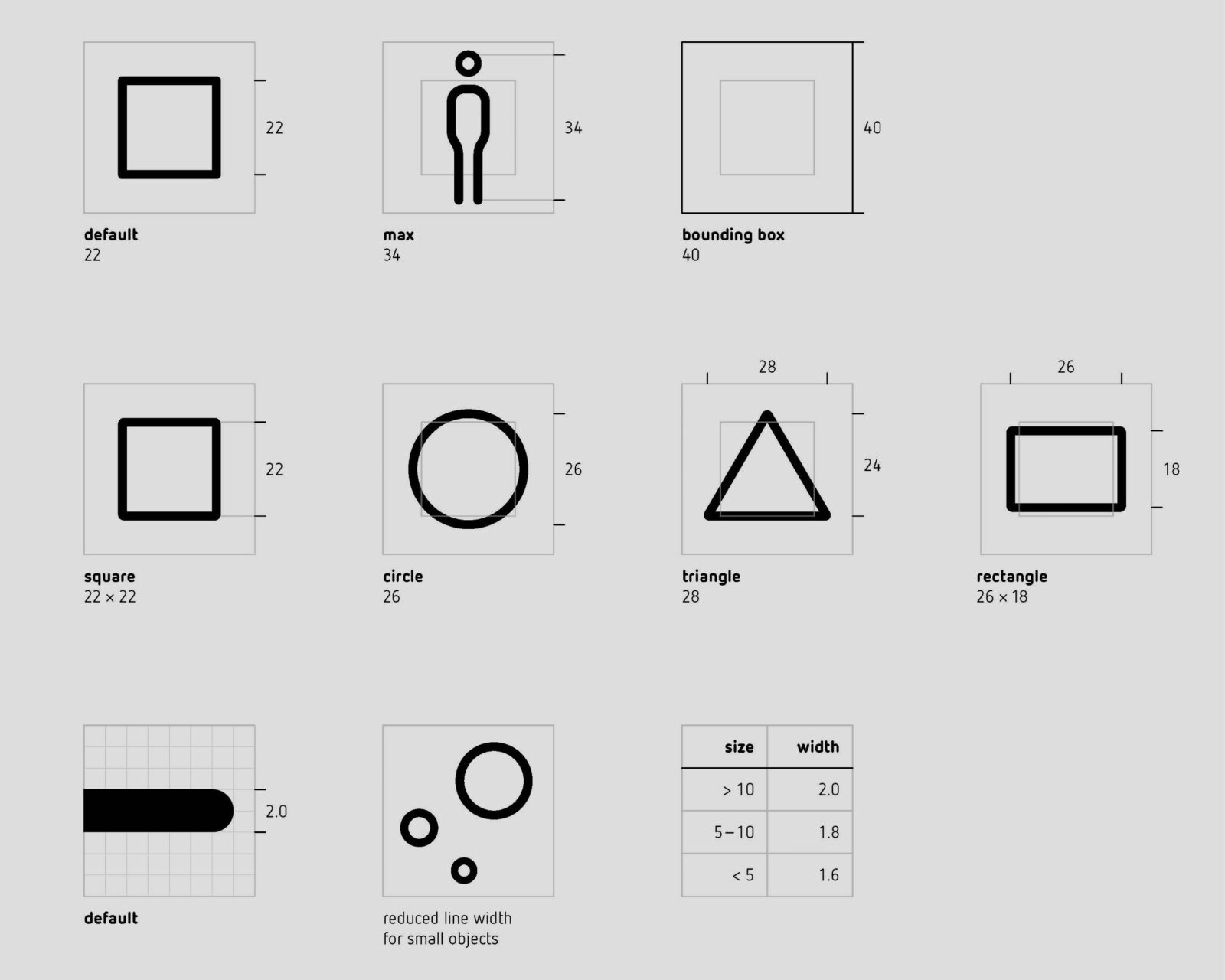
Größendarstellung
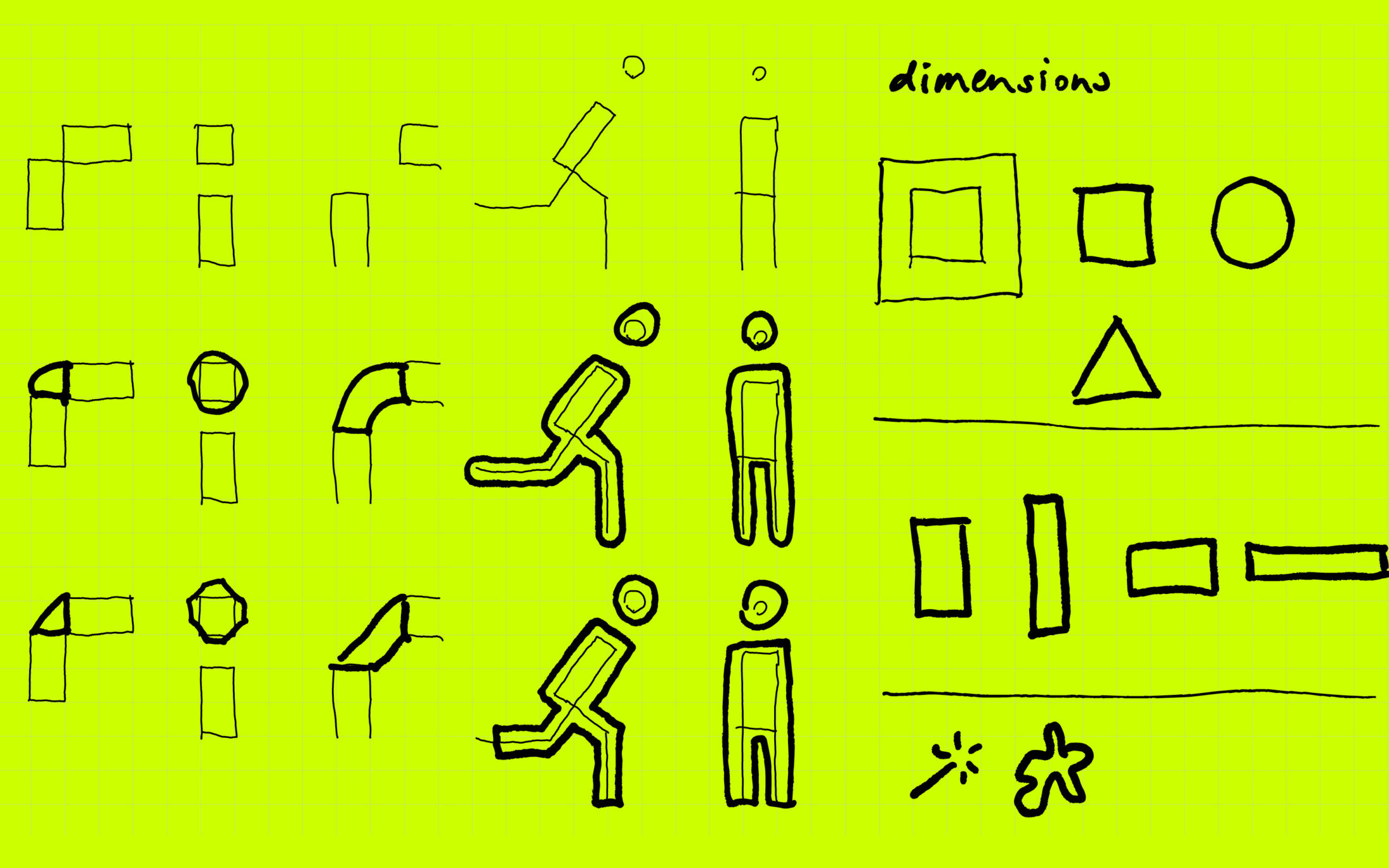
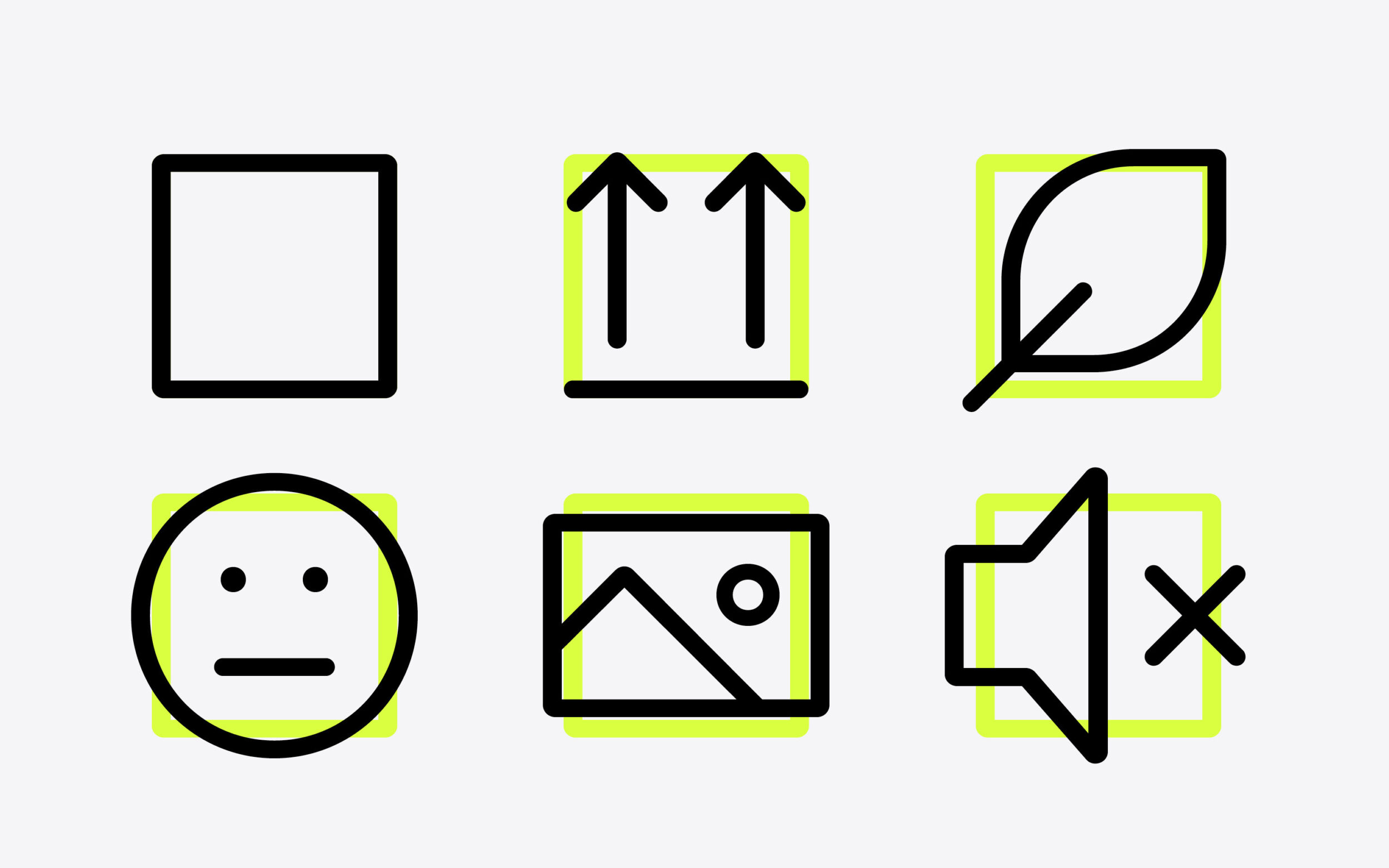
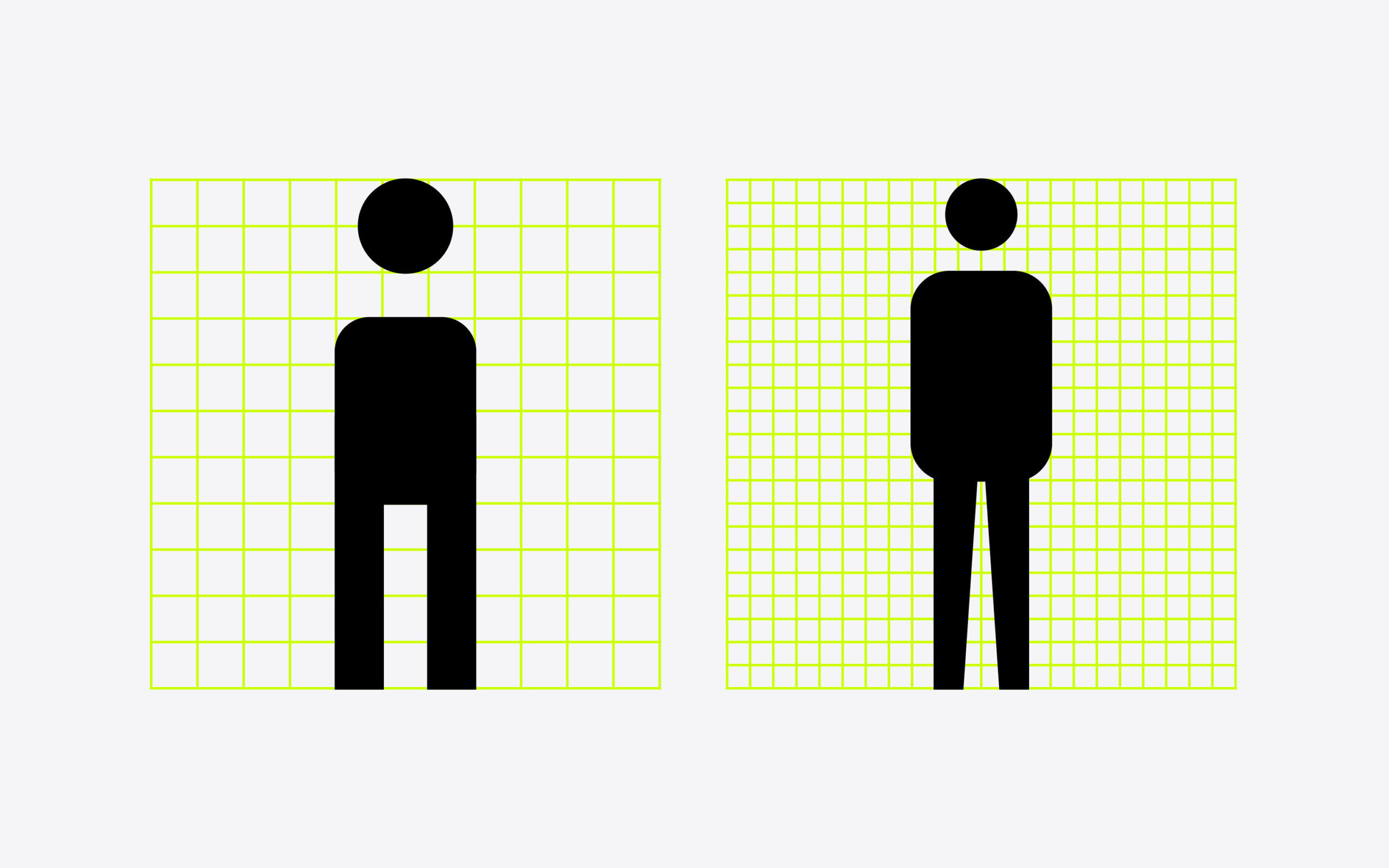
Daniels Skizzen für eine quadratische Gestaltung verdeutlichen perfekt das Problem der visuellen Größe in der Ikonografie. In einer Serie sollten die Größen visuell koordiniert sein. Sobald nur die Höhe angeglichen wird, werden Icons, die horizontal ausgerichtet sind, im Vergleich zu engen und hohen Formen zu groß erscheinen. Deswegen wurden Quadrate genutzt, um die optischen Größen der verschiedenen Formen miteinander abzustimmen. Gleichzeitig war es Daniel wichtig, sein Design nicht zu sehr in die quadratische Form zu drängen, da die Icons sonst oft etwas Infantiles und Unseriöses bekommen, was nicht zur Netto passt.


Berücksichtigung des Quadrats als vereinheitlichendes Maß, um eine optisch korrekte Größe zu erhalten, wenn Icons kombiniert werden.
Raster
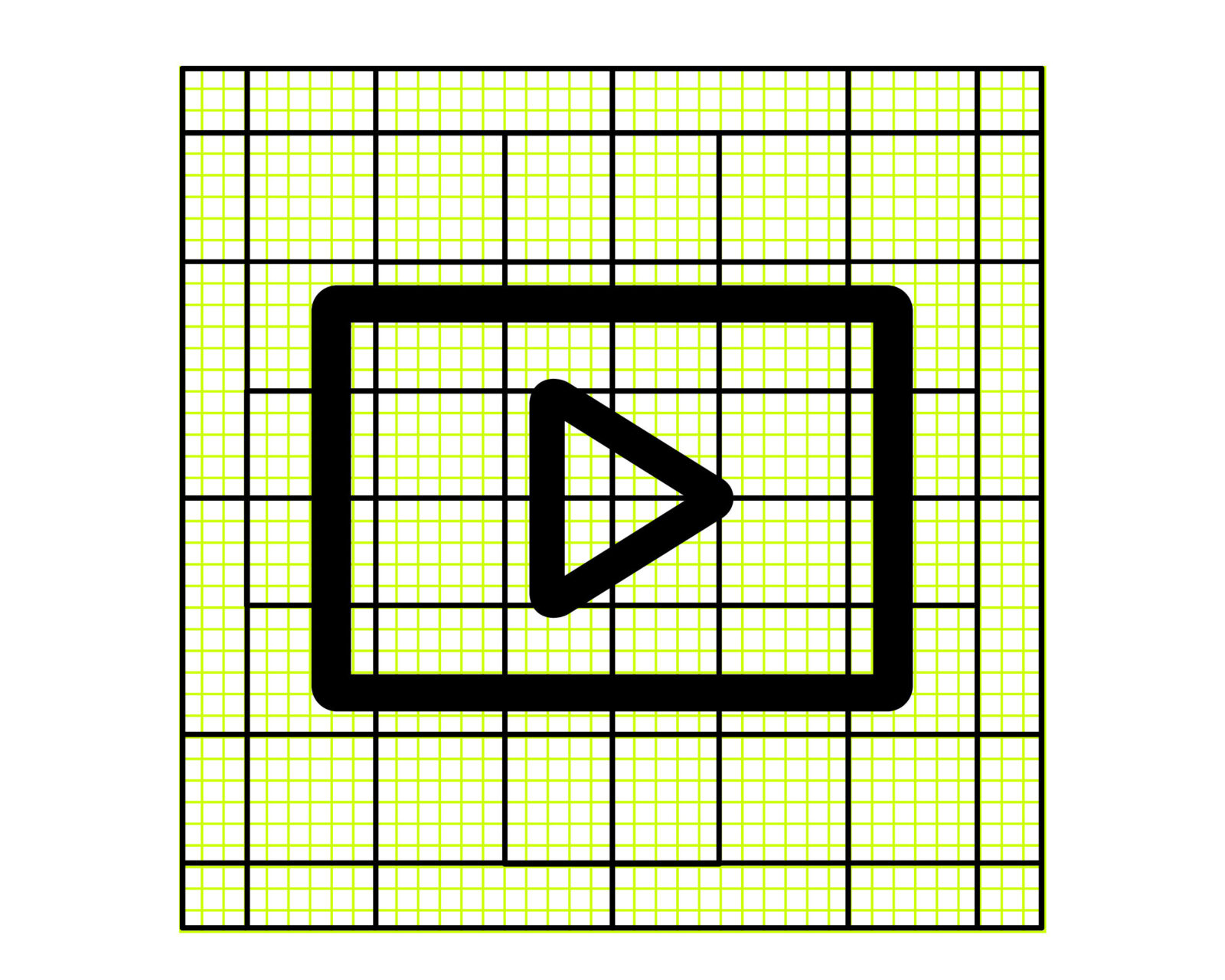
Obwohl nicht alle Pixel genau gestaltet werden müssen, hilft ein Raster dabei, Icons effektiv und zusammenhaltend zu gestalten. Es unterstützt dabei, keine unnötigen, zu detaillierten Entscheidungen zu treffen, da die Möglichkeiten durch das Raster bereits eingeschränkt und reduziert werden, wodurch auch der Prozess beschleunigt wird. Das Schwierige dabei ist es, ein Raster zu finden, welches weder zu grob noch zu fein ist für den zu entwickelnden Umfang.


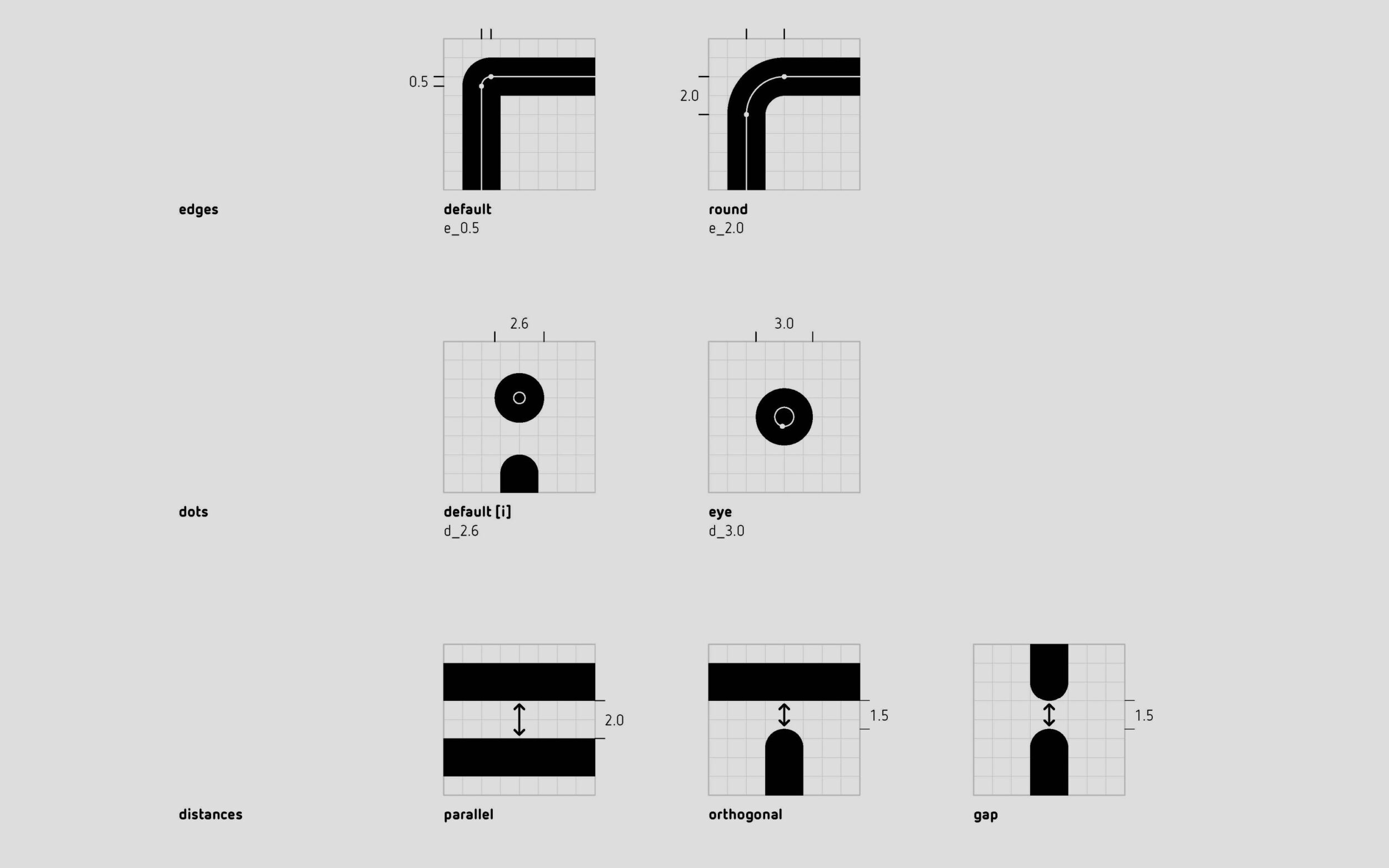
Details
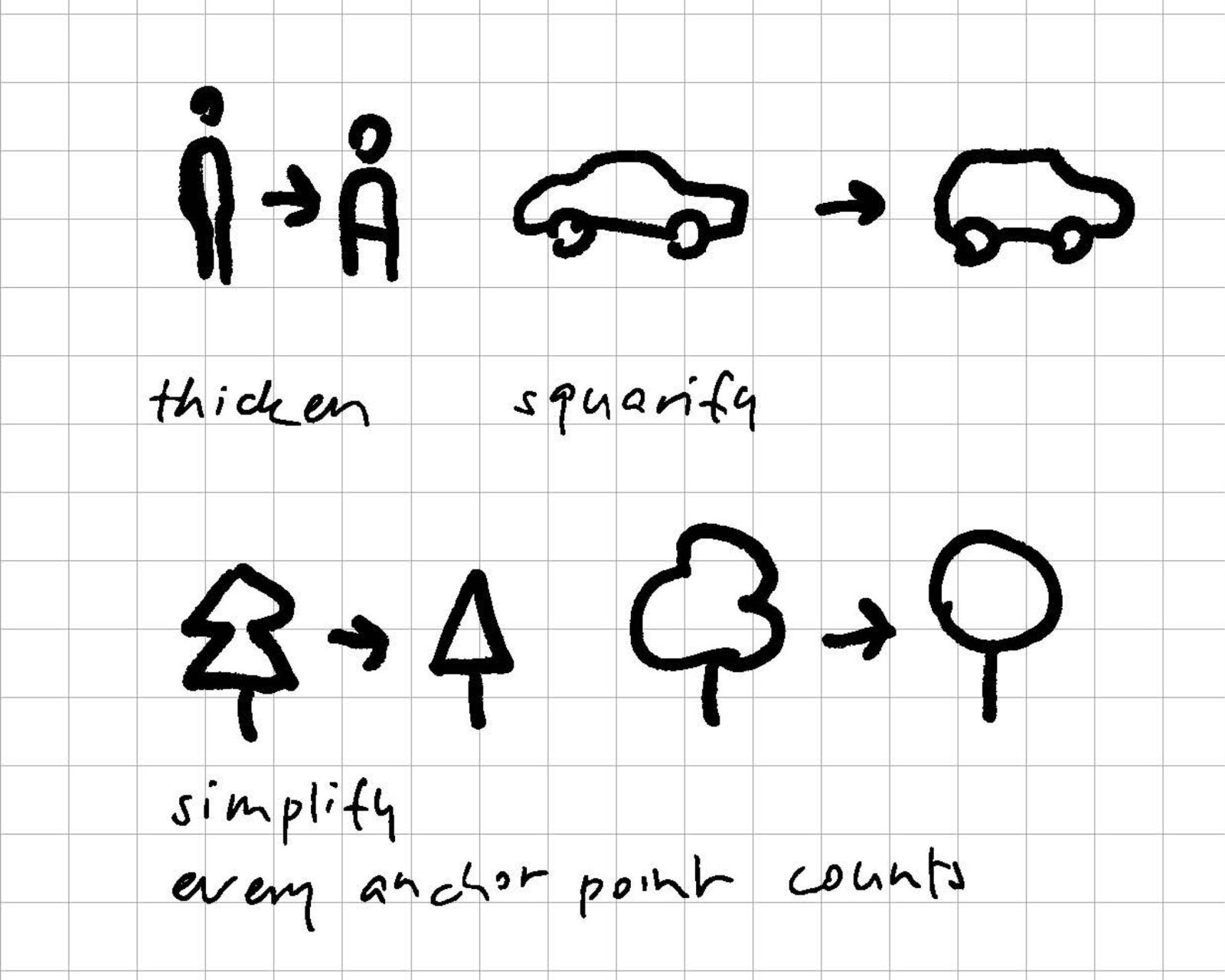
Daniel bestimmte Regeln für die Abstände der Strichelemente, die Verdickung über verschiedene Gewichte hinweg sowie Anleitungen für die Art der Kurven in verschiedenen Winkeln. So sollte zum Beispiel für Kurven, die kleiner als 90° waren, die Rundung verkleinert werden. Je größer und flacher die Biegung wurde, desto breiter musste die Kurve gehalten werden. Am Ende wurde jedoch immer situationsbezogen gerundet. Das ist wohl die Quintessenz, denn wie immer musste am Ende noch alles individuell angepasst und für jede einzelne Form geprüft werden, damit nun alle Buchstaben und Icons harmonisch miteinander zusammenstehen können.


Konkretisierung der Rundungen der Formen.
Während der Erstellung der Icons waren Daniel die genannten Parameter bis zu einem gewissen Grad schon bewusst. Er hat sich auch ein Manual für den Gestaltungsprozess erstellt, doch spätestens bei jedem dritten Icon wurde ein neues Problem sichtbar, welches es so vorher noch nicht gegeben hatte und jedes einzelne Problem brauchte dann wieder eine eigene, individuelle Lösung. Daher war das Manual zwar ein guter Startpunkt, im weiteren Verlauf erschien es allerdings passender, von diesem abzuweichen und jeweils im Prozess zu entscheiden. Daniel gibt zu, dass sein Ansatz sehr verkopft und intellektuell getrieben war, weil ihm dies eine Art Sicherheit und Richtigkeit zu geben schien. Doch mit jeder neuen Form lernte er seine Lektion: Weniger Kopf, mehr Herz!
Jedes Piktogramm ist im Variable Font Format angelegt und getestet. Ein Traum für alle, die klare Systeme lieben und gerne mal das Lineal zücken, um präzise Perfektion abzumessen. (Jedoch nicht ohne den nötigen Hauch an optischem Feinschliff und Persönlichkeit.)
Der Super-Icon-Variable Font
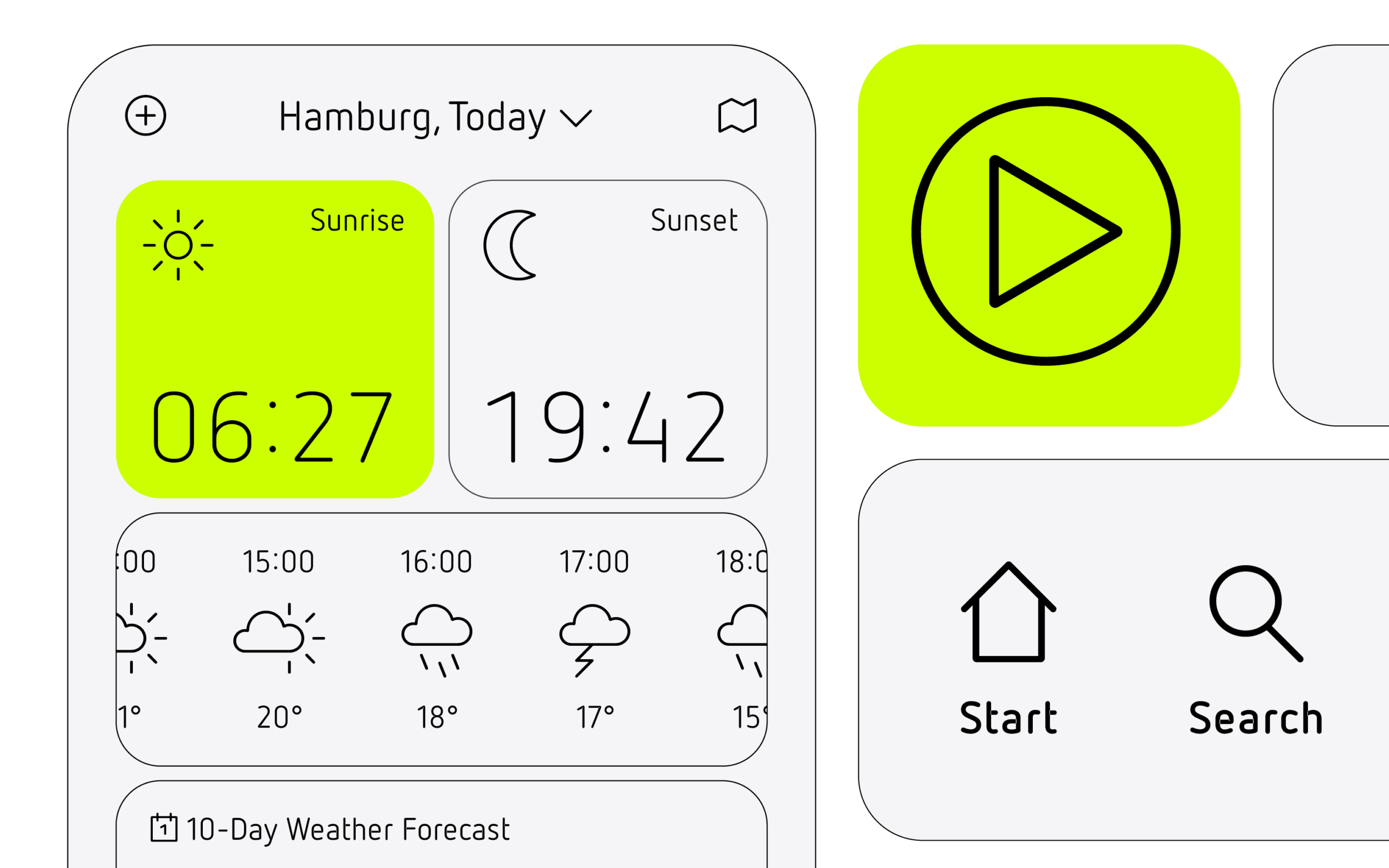
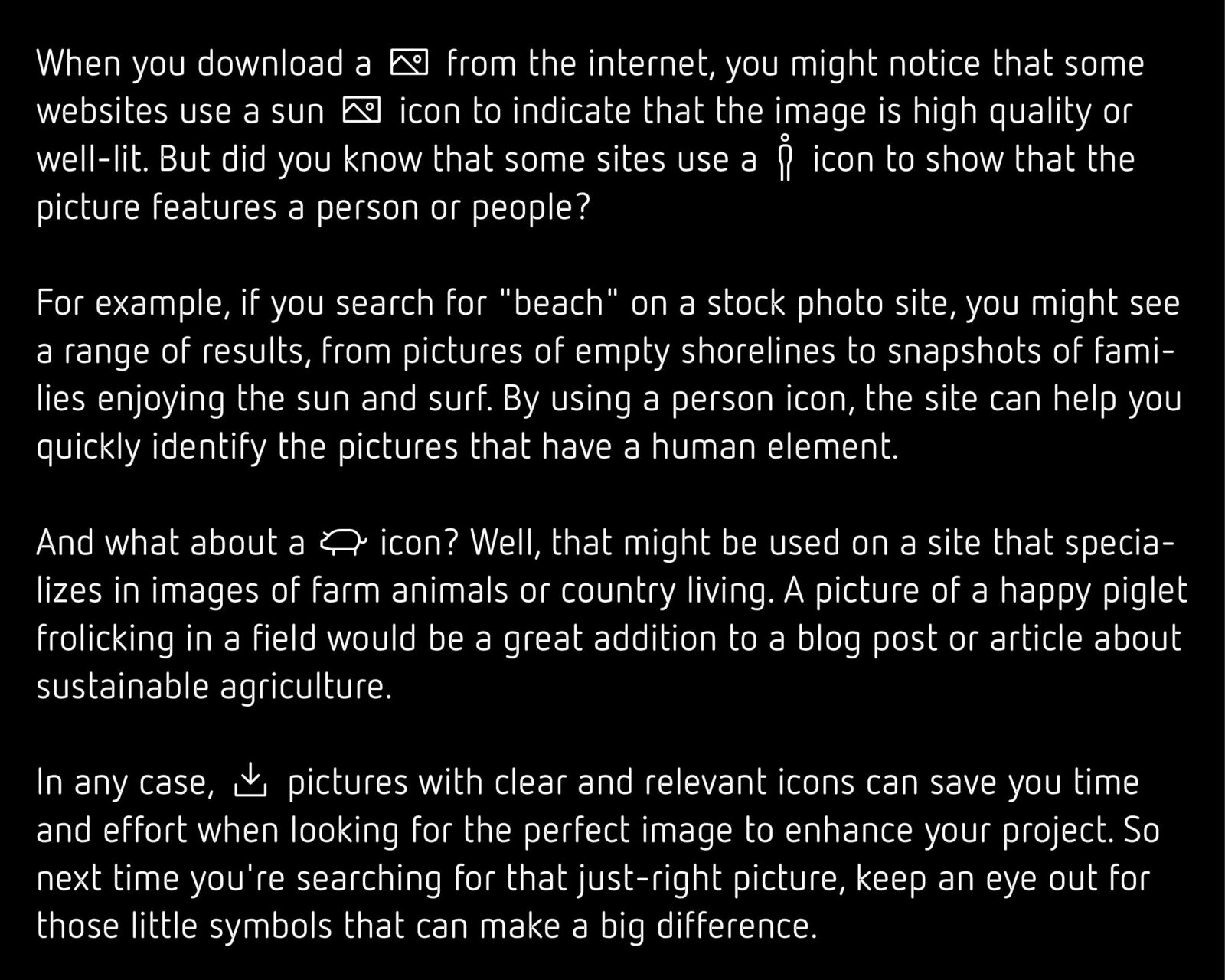
Neben der Formfindung wirkt sich auch die Anwendung der Icons auf den Designprozess aus. Im Layout tauchen Icons, ähnlich wie Buchstaben, selten einzeln auf. Um Icons zu strukturieren und zusammenhängender zu gestalten, gibt es Rahmen und Flächen-Elemente. Auch die Interaktion mit Text wurde abgestimmt. Die Größe und Position der Icons sind auf die Grundlinie der Buchstaben und die Versalhöhe abgestimmt. Da die Icons, wie die Buchstaben auch, auf ihren vorgesehenen Unicode Positionen liegen sollten, war für Daniel klar, dass die Buchstaben zusammen mit dem Text getestet und eingesetzt werden mussten. So ist eine Anwendung in allen Medien möglich und garantiert, dass die Piktogramme auch im Text fantastisch aussehen – perfekt für das UI Design.




Diese Harmonisierung wurde durch das Variable Font-Format auf das nächste Level gehoben. Alle Zeichen können in der Strichstärke aufeinander abgestimmt werden, egal in welcher Punktgröße sie eingesetzt werden. So wird der Variable Icons Font fast schon zu einem Werkzeug, um ganze Landschaften oder Szenerien zu komponieren.
Motiviation für ein solches Projekt erhielt Daniel durch den Wunsch, Texte und andere visuelle Abbildungen harmonischer miteinander darstellen und auch im Austausch miteinander nutzen zu können. Meistens werden Icons und Emojis eingesetzt, um sich bewusst vom Text abzuheben, aber die Möglichkeit, eine konsequente visuelle Sprache abzubilden, egal ob im Text oder Bild, bewegte Daniel dazu, seine Netto entsprechend auszubauen.
Daniels Begeisterung und die Hingabe gegenüber seinem Klassiker Netto bringt er auch dadurch zum Ausdruck, dass er das Design immer wieder hinterfragt, überarbeitet und damit stetig weiterentwickelt. Da drängt sich zwangsläufig die Frage auf, wann und wo diese Schrift zu ihrer endgültigen Vollendung findet? Daniel würde in Zukunft auch noch weitere Icons hinzufügen, die noch fehlen oder zukünftig eine wichtigere Bedeutung einnehmen. Er ist offen für Vorschläge! ...ob er das so richtig durchdacht hat?
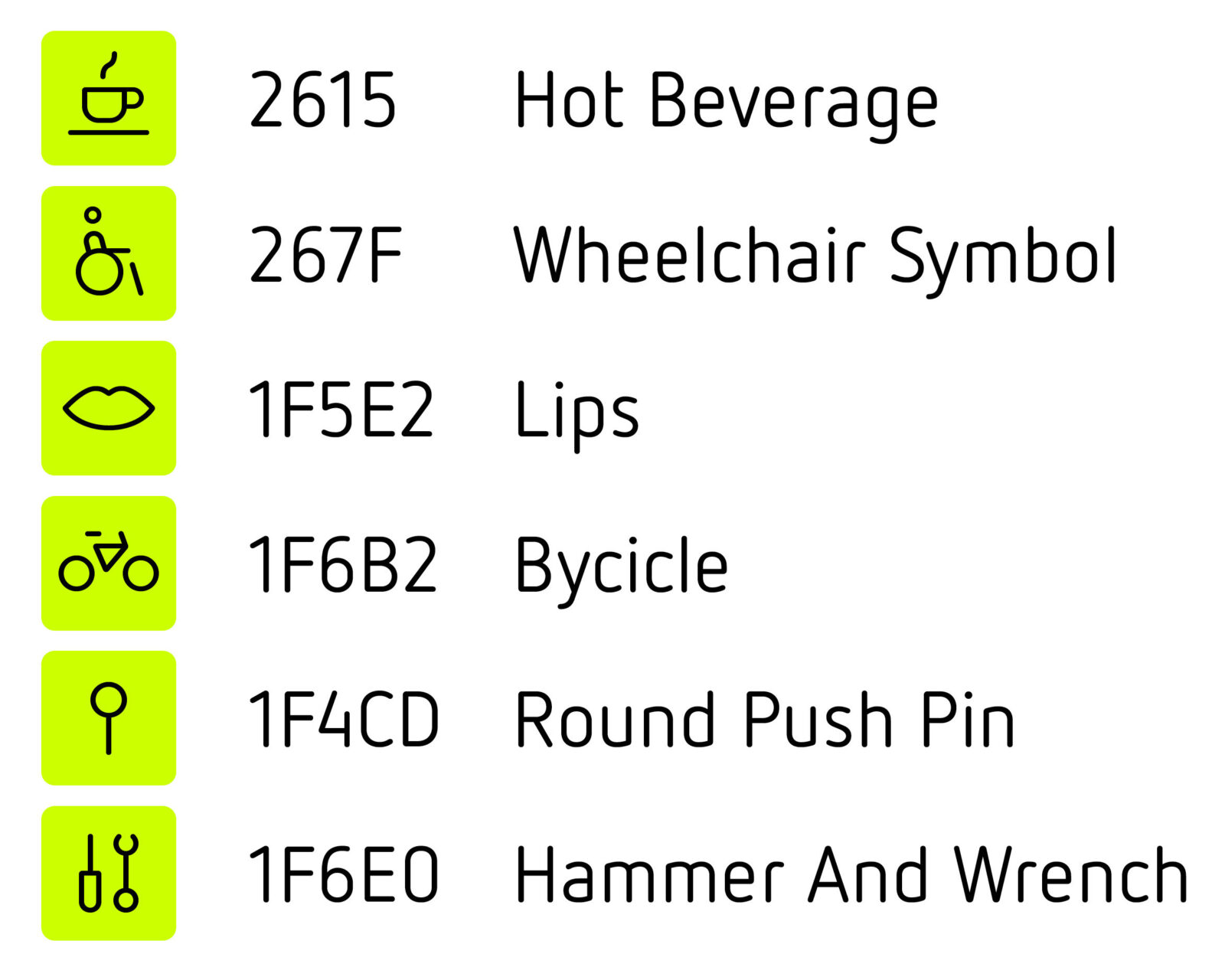
Zusätzlich hat er eine Anfangsidee zu einem Color Font entwickelt. Dieses Experiment entstand bei seiner Arbeit an der Hfg Schwäbisch Gmünd, als er seinen Studierenden die Aufgabe gab, 36 Emojis und Icons aus dem Unicode Spektrum zu gestalten. Dabei variierten die Formen von leicht, wie Pfeile und Herzen, zu komplex wie eine Person auf einem Fahrrad. Er selbst hatte viel Spaß beim Lösen dieser Aufgabe für seine Netto, auch wenn nicht alle diese Zeichen Teil der jetzigen Icon-Sammlung wurden. Daniels’ Faustregel wurde dem schwäbischen Hausverstand gerecht: »Wenn’s in Black ned mehr geht, lassen mer’s weg.«