Die Entwicklung von Halvar — Schriftgestaltung im Trialog
Ein optisch simples, aber zugleich komplex ausgereiftes Schriftsystem mit drei Designer:innen, einem Praktikanten und mehreren Berater:innen zu entwerfen ist theoretisch ein Kinderspiel — Praktisch jedoch eine echte Herausforderung. Die Idee, vier Master plus ein paar Italics würden schon ein fertiges Schriftsystem ergeben, hat nicht funktioniert.

Wie alles begann ...
Ende 2017 hatte Lisa einen Entwurf für eine spielerische Sans und zeigte sie Jakob. Der dachte es wäre eine coole Idee, die meisten Buchstaben recht geometrisch und klar zu gestalten, um die spielerischen Elemente stärker zu betonen. Lisa war davon allerdings überhaupt nicht überzeugt. Besonders hinsichtlich geschlossener Strichenden war ihre Aussage: »Auf keinen Fall«.

Lisas erste Ideen für die Schrift, Jakobs Umgestaltung und Halver 0.1
Dennoch, mit einem »Yeahhhhhh, wir wollen diesen Stil in unserer Bibliothek« begann die erste Diskussion zur Erstellung von Halvar. Glücklicherweise hatten wir durch die geometrische Grundidee und Lisas Entwürfe eine Basis, um mit der Entwicklung unserer ersten gemeinsam entworfenen Schrift zu starten.
Da Jakob und Lisa verrückt nach Variable Fonts sind und um einen weitgefächerten Design Space zu erschaffen, war das mehrachsige Denken von Beginn an Teil des Designprozesses.
Dann die erste Ernüchterung: Die Entwicklung eines fairen und zugleich in der Praxis brauchbaren Lizenzierungsmodells für eine große, dreiachsige Superfamilie, die sich durch einen einzigen Variable Font ausdrückt, ist gar nicht so einfach, wie wir ursprünglich dachten. Doch von Hürden lassen wir uns nicht unterkriegen: Nach wie vor wollten wir ein flexibles Schriftsystem entwerfen, auch wenn es dieses Spektrum bisher nur für statische Schriften gibt.

Variable flexing is so alluring.
Apropos variables Denken: Uns gefiel die Idee von David Berlow, seiner Google-Schrift »Decovar«, die ein dekoratives Design mit Hilfe eines Variable Font auf viele Achsen überträgt, auch einen entsprechenden Namen zu geben. So wollten auch wir einen Schriftnamen finden, der sowohl zum einfachen und robusten Schriftbild passt, aber zugleich auch die Variabilität der Schrift widerspiegelt. Nils machte daher den Vorschlag, den Namen der Schrift an das norwegische Wort »Halvor« anzulehnen, was übersetzt einen soliden Felsen und schützenden Wächter beschreibt. Lisa und Jakob waren begeistert von der Idee – auch oder gerade weil die Bedeutung des Namens die Geschichte von »Halvar« so passend widerspiegelt: Im Allgemeinen werden TypeMates-Schriften jeweils von einem einzigen Designer entworfen und mit Hilfe der anderen optimiert. Halvar ist jedoch in Co-Kreation von drei Designern konzipiert worden und stellt damit die erste wirklich gemeinsame Schriftart mit allen TypeMates als Urheber dar. Bei der Entwicklung unserer ersten kollaborativen Foundry Schrift haben wir viel über einander und über das gemeinsame Arbeiten als Team gelernt.
Variable Grundidee
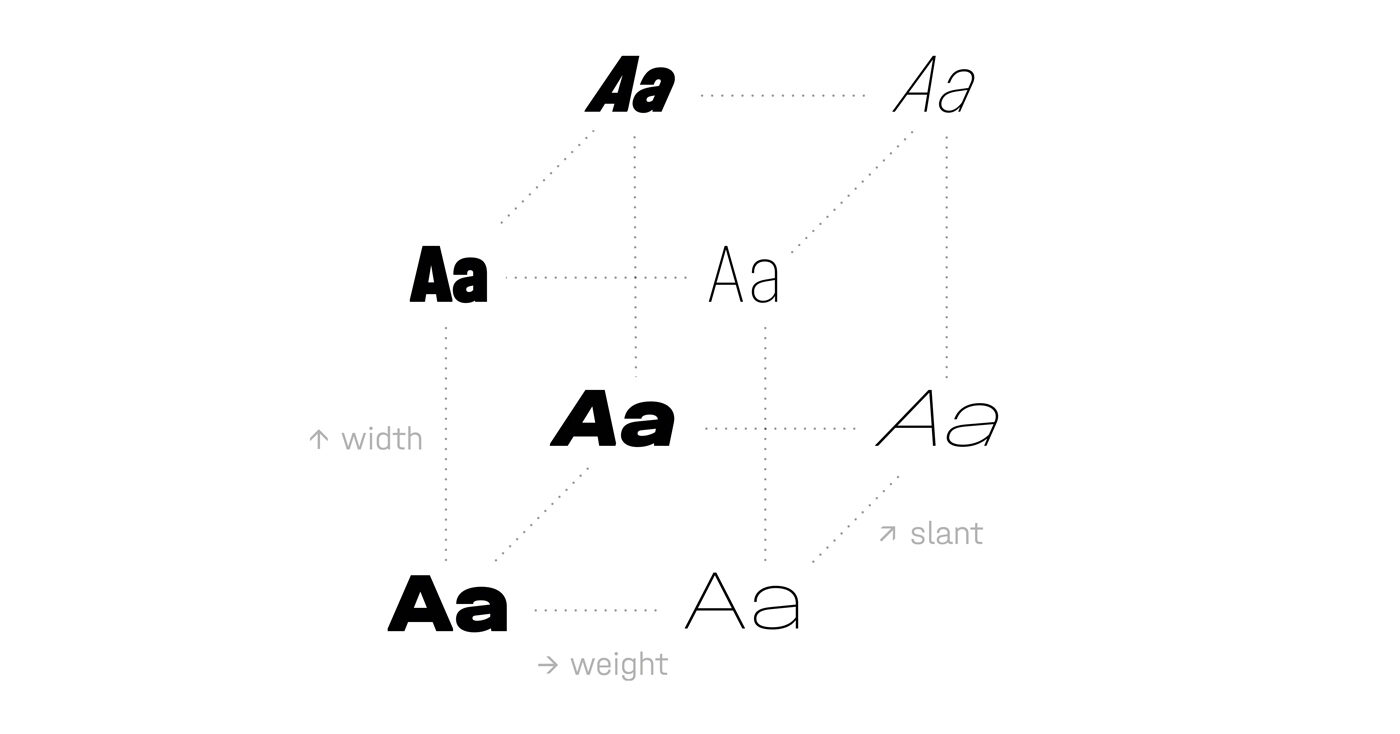
Aus Halvor wurde Halvar, um den variablen Charakter der Schrift zu betonen. Um diese Eigenschaft auch im Schriftbild zu verdeutlichen, haben wir uns auf ein flexibles, mehrachsiges Design geeinigt, bei dem sich die Gewichte, Weiten und Winkel für vielfältige Interface und Editorial Anwendungen anpassen lassen.

Das geplante System mit der Gewichts- <wght> + Breiten- <wdth> + Neigungs-Achse <slnt>.
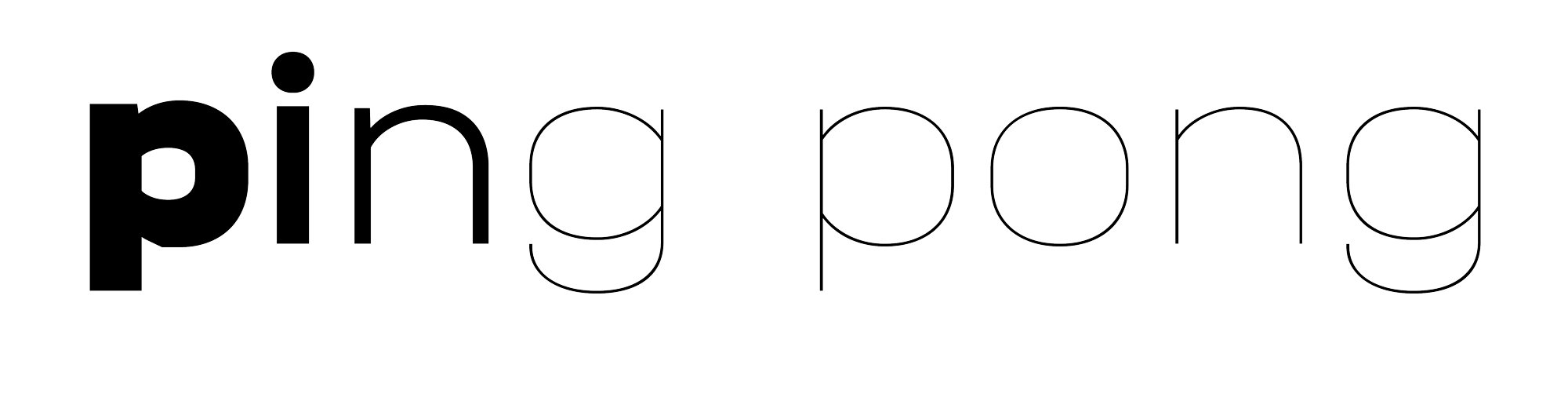
Um dem Ganzen die Krone aufzusetzen, wollten wir eine Duplex Funktion etablieren, die alle Gewichtungen auf der gleichen Matrix abbildet und für schöne Rollover- und Animationseffekte sorgt. So kann zwischen verschiedenen Gewichten gewechselt werden, ohne dass sich das Text-Layout verändert bzw. ungewollte Umbrüche entstehen.

Gleich breite Buchstaben über alle Gewichte hinweg.
Um fortfahren zu können, ermutigten wir uns gegenseitig, alle Formen möglichst geometrisch und schlicht aufzubauen, so dass diese im Weiteren simple und schnell bearbeitet werden können. Zumindest war das der Plan ...

Einfache Zutaten: Stämme plus Kreise und diese immer und immer wieder recyceln.
Gestaltungscharakter
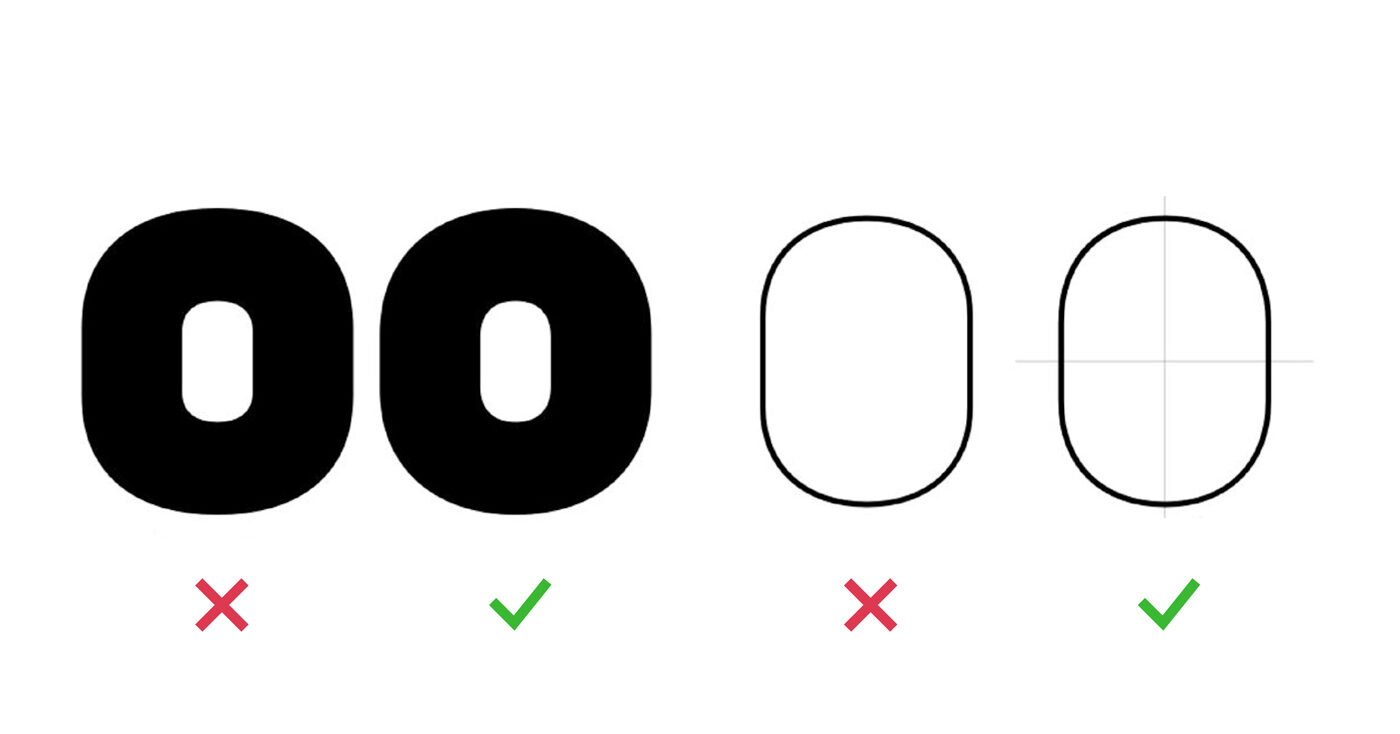
Während Lisa und Jakob noch darüber diskutierten, ob ein kreisförmiges o im breitesten Design von Halvar cool sein könnte, begann Nils, den Zeichensatz zu erweitern. Dabei stellte sich heraus, dass die vertikal betonte Condensed und die mittleren Breiten am Besten aussehen, wenn sie mit einer breiten Schrift kombiniert werden, die eine gewisse horizontale Betonung hat.

Tschüß rundes o, dafür haben wir haben die Cera Pro.
Während Nils am Design der Schrift arbeitete, kam ihm die Idee ein horizontales, weniger dynamisches kleines a zu integrieren. Doch der arme Kerl wurde von Lisa und Jakob, die ganz anderer Meinung waren, klar überstimmt.

Nils ließ sich jedoch nicht davon abhalten, auch seine ganz eigene Vorstellung von Halvar weiter zu verfolgen und baute sein persönliches Lieblings-Detail in die Schrift mit ein: Ein t mit einer subtilen Kurve.

Jakob war skeptisch, da er einen rationalen Ansatz im Sinn hatte: Eine stark minimalistische und schlichte Schrift, die dem Vorbild der Helvetica, der DIN oder der Univers folgt.
So oder so: Mit der Zeit hat sich herausgestellt, dass die subtilen Details und der menschliche Charakter, der nicht zuletzt auch durch die kreisförmigen, nicht rechteckigen Punkte erzeugt wird den besonders freundlichen Flair von Halvar ausmachen.

Um weitere kleine, spannende Details in der schlichten Schrift zu setzen, wurden den Buchstaben a und l humanistische Abstriche hinzugefügt.
Da jeder Mensch Dinge anders betrachtet und versteht, mussten wir bezüglich der Wirkung von Halvar immer wieder schriftlich formulieren, worum es uns bei der Kernaussage der Schrift gehen soll. Und doch sind wir uns auch heute nie ganz einig darüber, welches Gefühl Halvar vermittelt, welche Farben zu ihr passen und für welche Designs sie sich eignet, wodurch wir immer wieder in Diskussion geraten. So variabel die Schrift ist, so variabel sind auch die Eindrücke die sie vermittelt.
Angefangen als Proof of Concept für eine stärker mechanische Attitüde, hat das monospace-artige versale I bis heute im Formatsatz ss07 als Variante überlebt.

Verblüffend, für wie viel Veränderung ein einzelner Buchstabe im Flair des Schriftbildes sorgen kann.
Ein weiteres Detail, Halvars Grundcharakter unterstreicht, sind die abgeschnitten Diagonalen. Diese betonen einerseits das technisch Grobe, mildern jedoch andererseits auch die kantigen Stellen ab, um die freundliche Attitüde von Halvar zu stärken. Für Lisa hatte diese Idee einen zu technoiden Charakter. Jakob wollte einlenken, da er dachte er hätte sich vielleicht nur durch die neusten Modifikationen der Cera für das finnischen Außenministerium und der maßgeschneiderten Schrift für Cherry zu sehr an dieses Detail gewöhnt hatte. Am Ende war es jedoch Nils, der an der Idee festhielt.

Nun endlich: Der Charakter im Allgemeinen war gesetzt. Zeit, nicht nur theoretisch an das System zu denken, sondern endlich auch alle notwendigen Master und Schnitte zu erstellen, um die Ideen praktisch umzusetzen.
Es stellte sich allerdings heraus, dass die schmal laufenden Master zu quadratisch waren, um die mittleren Breiten ohne Weiteres zu interpolieren – OH NOOO: vier Master plus Kursivschrift und das Schriftsystem ist fertig, hat nicht funktioniert!

Anpassung der mittleren Breiten des Halvar-Universums, um die rechteckigen, schmal laufenden Master zu erhalten, gleichzeitig aber keine zu rechteckigen normalen Breiten zu erzeugen.

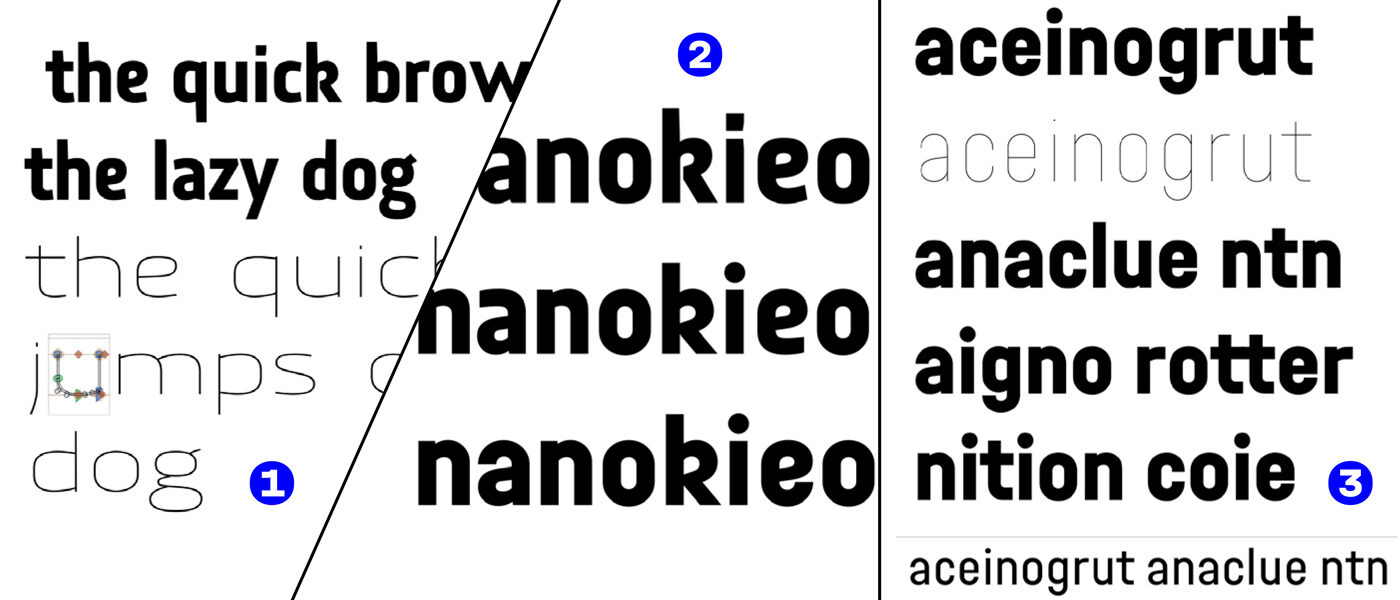
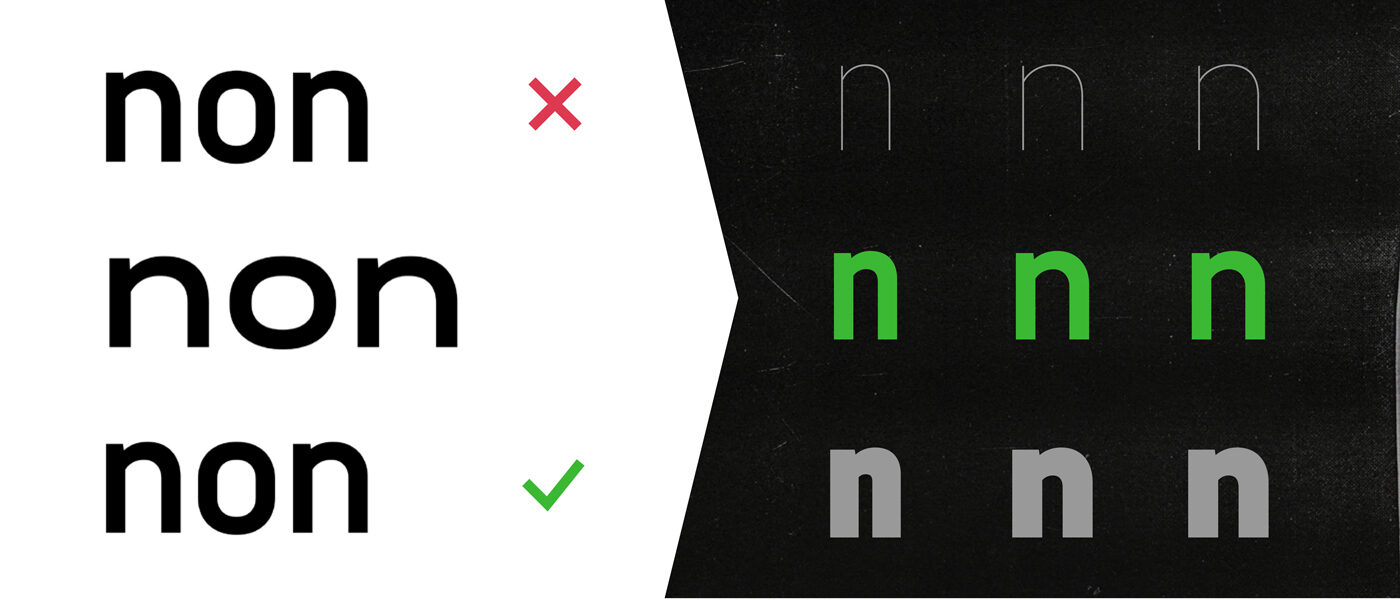
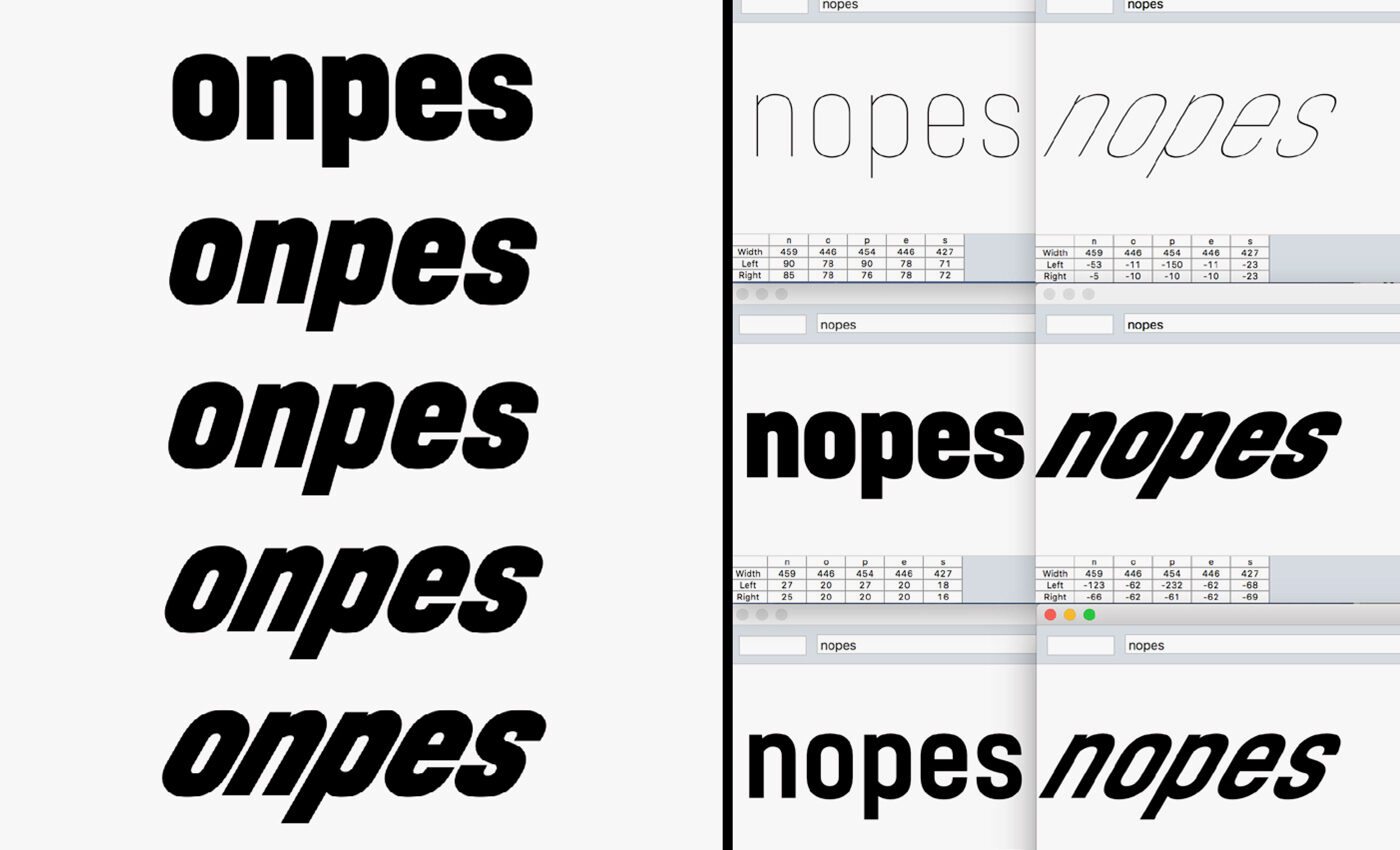
Der Unterschied zwischen all diesen n ist kaum zu erkennen, da wir nun aber schon angefangen hatten das monolineare Spiel zu spielen, hatten wir keine andere Wahl, als uns für die manuell optimierte Version auf der Unterseite zu entscheiden. So mussten wir schließlich auch den Traum von einer einfachen Interpolation mit minimaler Anzahl von Mastern begraben.
Dabei ging es nicht nur darum, das Design auf neun Master hoch zu skalieren und mit präziseren Kurven und Strichstärken zu jonglieren, sondern auch um Details:
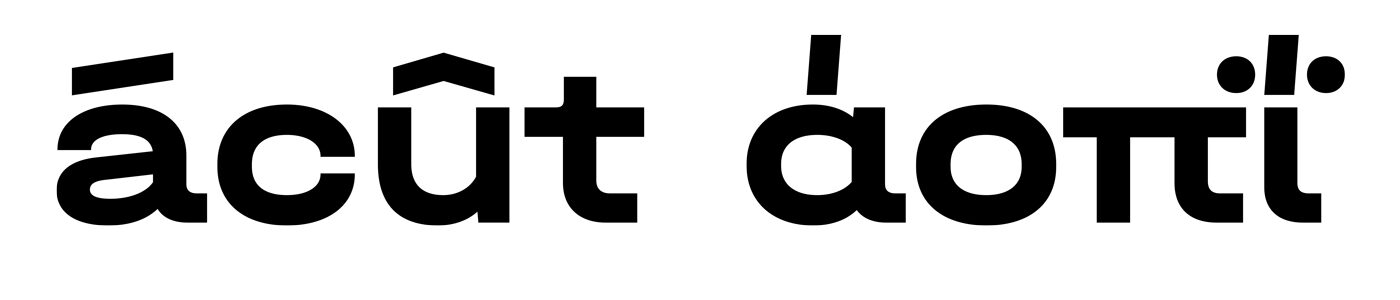
Halvar balanciert zwischen einem vereinfachten, klaren Design und einer geometrische Konstruktion, die auf Kreisen und einfachen Stämmen basiert, die den persönlichen Ausdruck der Designer verdeutlichen. Das Ergebnis ist eine recht universelle und schlichte Konstruktion, jedoch, ohne dass diese den Sinn für Details verliert. Diese Idee setzt sich in den Akzenten fort: So ist Halvar einerseits klar in den Grundbuchstaben, andererseits wird sie jedoch auch zu einer einzigartigen und unverwechselbaren Schrift, wenn eine Sprache mit Akzentuierung arbeitet. Denn wer Nuancen unterscheidet und betont, bekommt eine exzentrische Grotesk. So kommt Lisas persönliches Lieblings-Detail des griechischen ΐ´s zum Tragen: Während die lateinischen Akzente stark horizontal ausgerichtet sind und auch die an und für sich steilen französischen Akzente flach und blockig wirken, setzt der griechische Tonos auf eine ganz vertikale Gestaltung. Am Ende werden alle Akzente überbetont, nur die Methode der Hervorhebungen variiert je nach Alphabet in dem sie verwendet werden.

Spracherweiterungen
Im Frühjahr 2018, als Halvar immer mehr in Form kam und wir die Tatsache überwunden hatten, dass wir 18 Master brauchen, um diese Superfamilie richtig umzusetzen, dachten wir darüber nach, eine Extra-Schritte für Griechisch und Kyrillisch zu gehen. Für das Cross-Market-Branding von Corporate Identities und säckeweise Rubel und Taler.
Doch aus ein paar Schritten wurde ein Marathon ...

Ein früher Versuch, etwa 190 Sprachen drei drei Haupt-Alphabete Europas zu unterstützen.
Um alles richtig zu machen, suchten wir uns Hilfe bei Lisas Lieblingsberaterin für Kyrillisch: Maria Doreuli und unseren Partnern von type.today Ilya Ruderman und Yury Ostromentsky unterstützten uns bei der Übersetzung ins Kyrillische.
Die Zusammenarbeit mit zwei, drei Beratern, die alle das Beste aus dem Design herausholen wollen, kann ein Segen für das Produkt sein, aber für uns als Designer war es die Hölle. Naja eigentlich nciht wirklich, aber die Formen wieder und wieder verbessern zu müssen ist auf Dauer doch nervig. Als Schriftdesigner kennen wir das Spiel der Bonusrunden bis zur Feinabstimmung, aber fremde Alphabete zeigen uns immer auf die harte Weise, wie viel mehr man noch lernen kann. Glücklicherweise wechselt die Stimmung von einem desinlosierten »Noooooo, es liegt so viel Arbeit vor uns« zu einem optimistischen »Yeesss, wenn wir Gutes noch besser machen können, geben wir nicht auf!« und wir waren wieder motiviert, weiter zu machen.

Diskussionen über Alternativen für bulgarisches Kyrillisch und darüber wie lateinisch diese werden müssen oder wie sehr sie an einer russischen Konstruktion festhalten sollen, zeigten sich im Schaffungsprozess.
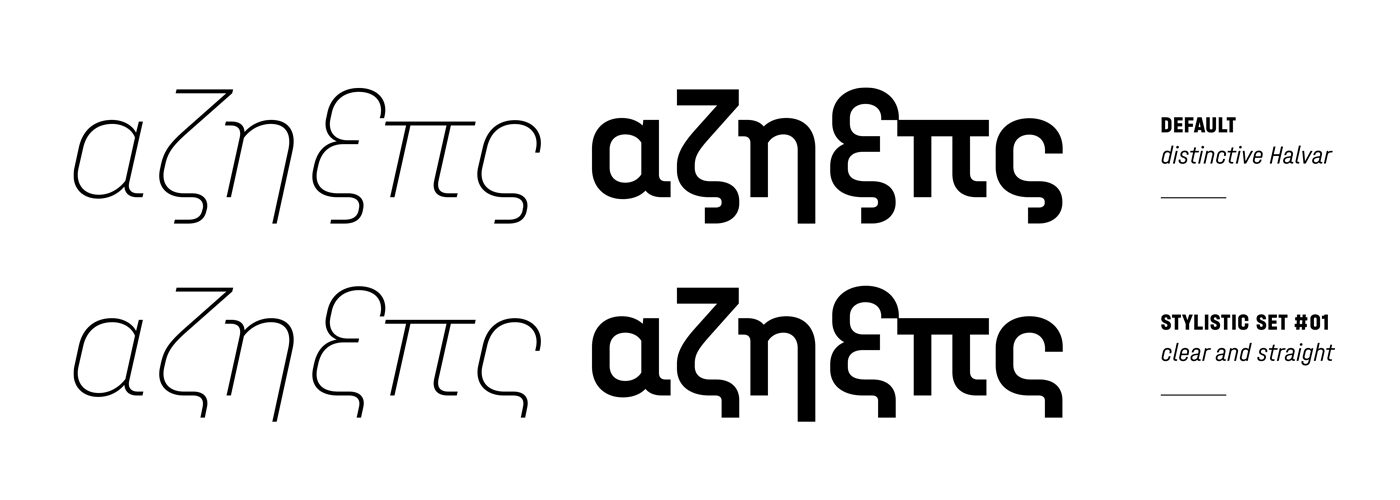
Bei der Entwicklung der griechischen Zeichen haben wir ähnliche Erfahrungen gemacht. Diesmal hatten Nils und Jakob klare Buchstaben im Kopf, während Lisa und Kostas Bartsokas, die sich an der University of Reading getroffen hatten, anders dachten und sich sich auf nicht-latinisierte und lokale Behandlungen von Schriftkonzepten konzentrierten.

Während des Prozesses wurden Lisas Favoriten lange Zeit als alternativen Buchstaben zur Seite geschoben, aber kurz vor der Veröffentlichung ist Lisas und Kostas Konzept der Buchstaben doch noch Wirklichkeit geworden. Die exzentrischste Halvar wurde zum Standart.
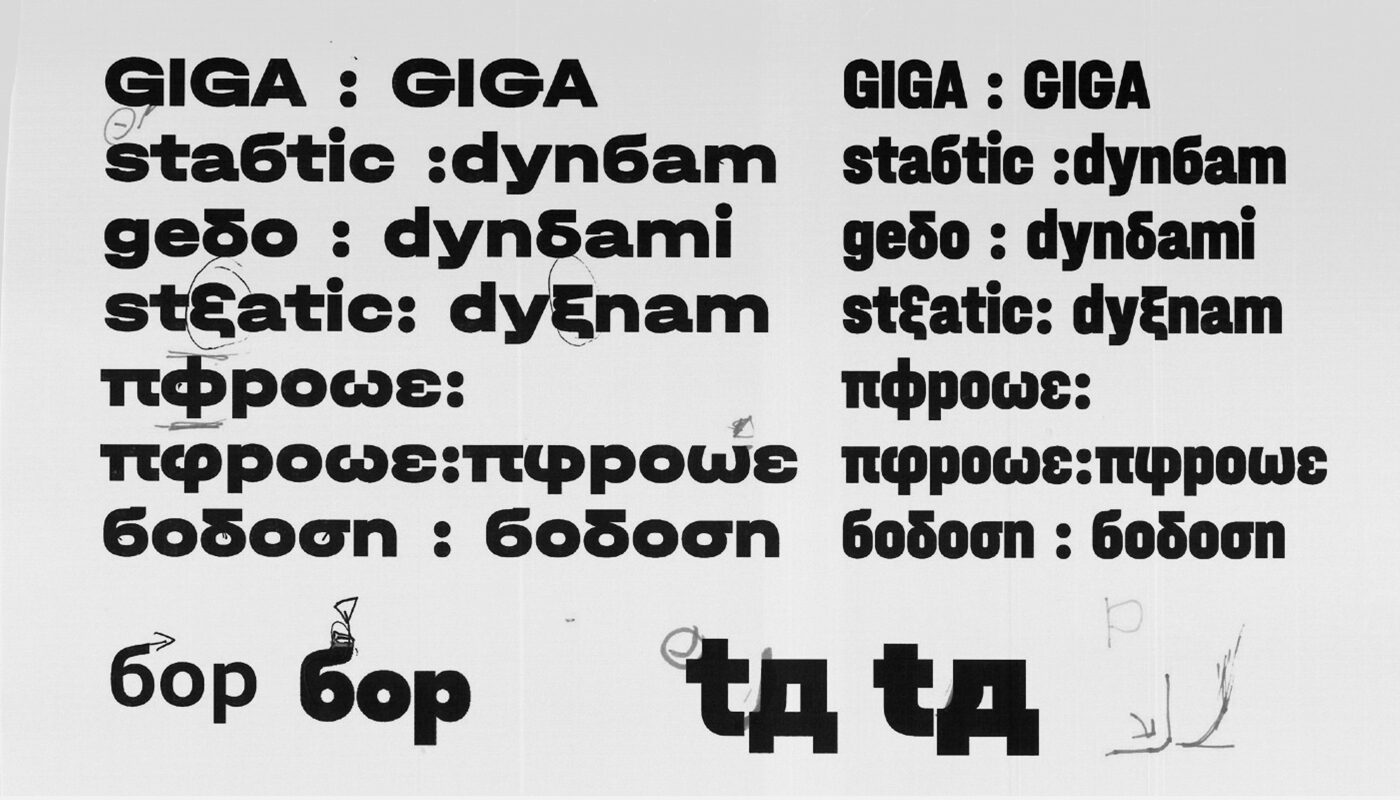
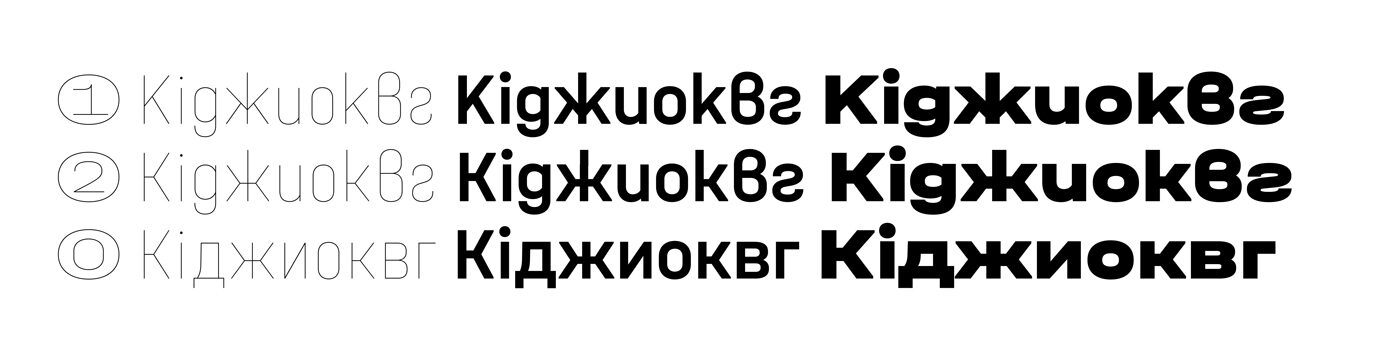
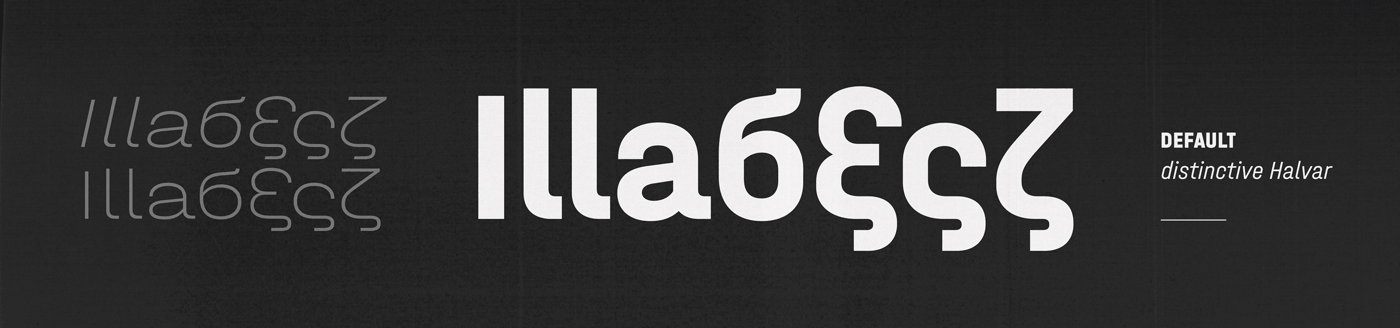
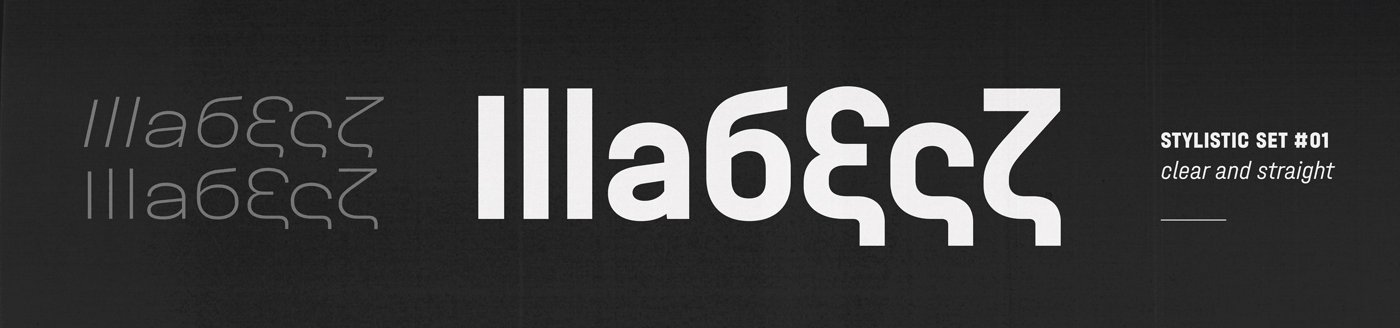
Auch beim Kyrillischen konnten wir uns nicht entscheiden, ob wir nun ein vereinfachtes б wählen sollten oder, ob es grotesker und olschoolischer gestaltet werden sollte – vergleichbar mit dem Abstrich im a. Letztlich waren wir uns einig, die Entscheidung an den Nutzer weiterzuleiten.
Standardmäßig verwendet Halvar die exzentrischsten Formen, für alles andere gibt es stilistische Alternativen: ss01 für die klaren und vereinfachten Formen, plus ss02 für besser lesbare und auf user interfaces ausgerichtete Varianten:

Auch das Omega hat einige Diskussionen darüber angestoßen, wo man den Schwerpunkt setzen sollte, wenn der Kreis in die horizontalen Striche übergeht. Inspiriert von Albert-Jan Pools Type-Safaris in Griechenland mit handgeschriebenen und minimalistischen Buchstaben, war für die meisten von uns klar, dass die extrovertierte Form und damit eine Omega mit Strich die richtige Wahl ist – besonders, da Halvar ein Theta mit komplett durchgezogenen Strich hat, das eine ähnliche, konstruktive Atmosphäre erzeugt. Auch Skeptiker Jakob wurde schließlich beruhigt, als sich herausstellte, dass sich dieses Omega-Design in der Schablonenschrift der Halvar noch etwas weiter spielen lässt.

Six shades of Omega: Jakobs erster Entwurf, Lisas Version mit Kostas Empfehlung, Alberts Fundstücke aus Griechenland, das endgültige Design sowie die Weiterführung der Idee in der Halvar Stencil.
Abgelenkt vom Unnötigsten, kam Jakobs persönliches Lieblings-Detail von Halvar ins Spiel: das ».notdef« Zeichen. Gestaltet, nur um als Fallback für fehlenden Glyphen zu erscheinen. (Hoffentlich wird niemand dieses Zeichen jemals in der Halvar erblicken müssen!) Aber der Ableger der Form als »shademedium« (Unicode: u+2592) ist dennoch als Ornament nutzbar.

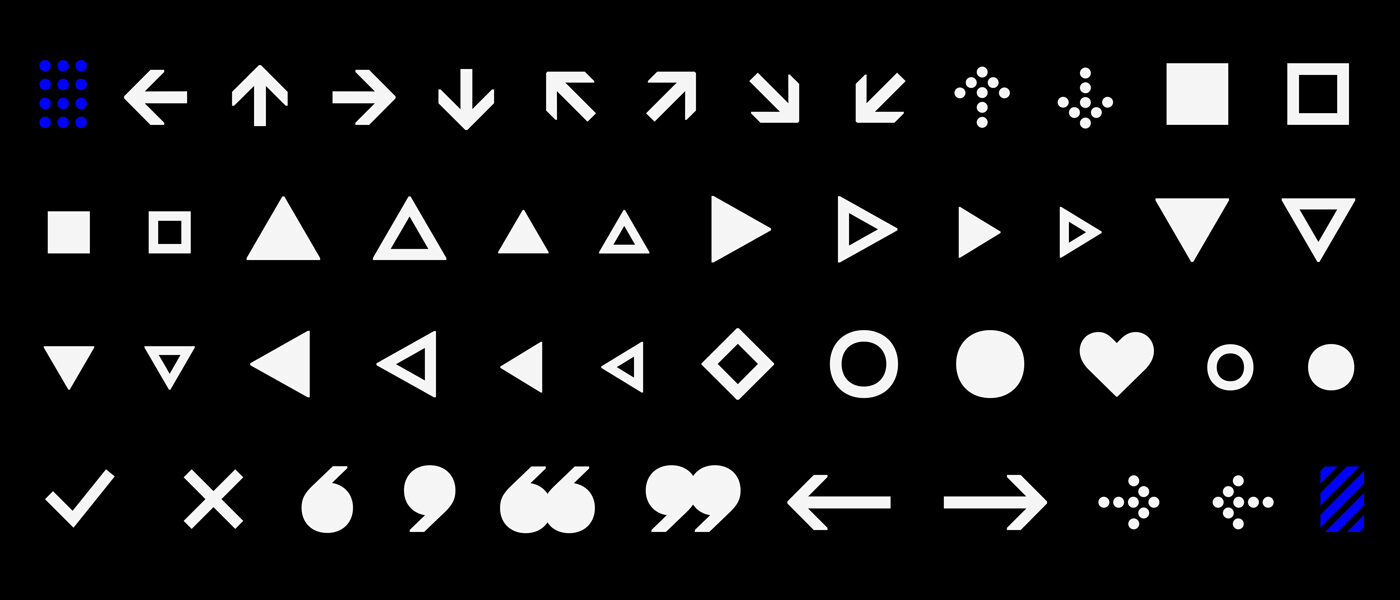
Glücklicherweise sind neben dem unsichtbaren notdef noch einige weitere Sonderzeichen und Symbole enthalten.
Schräges Zeug
Lisa und Jakob mussten nur einen Blick auf Nils werfen, während dieser die Italics schräg stellte, da kam den beiden die geniale Idee, eine Kursivschrift mit einem immensen Winkel zu planen, um den Spaß zu maximieren der entsteht, wenn man die <slnt>-Achse hoch und runter slidet.
Also arbeitete Nils, der für den Spaß der anderen bezahlen musste, Formen mit 24 Grad Neigung aus – wobei er währenddessen auch die 12 Grad Interpolation nicht außer Acht lassen durfte, welche die spätere reguläre Italic werden sollte.

Nils ist schräg drauf.
Während Nils zunächst noch einen 30 Grad Winkel testete, erkannten wir, dass die Formen optische viel enger werden, der Platz dafür aber nicht vorhanden war, um sie auch wieder richtig fett machen zu können. Also wurde 24 der (Grad-)Wert der Wahl, da sich die nötigen Korrekturen so in Grenzen halten würden. Aber "Pustekuchen", in der Praxis ist eine 24 Grad Kursivschrift auch noch zu leicht, also musste die Dicke der schrägen Stämme noch massiv korrigiert werden bis wir ein zufriedenstellendes Ergebnis erzielten.

Nach dem Schrägstellen einer Form beginnt erst die Arbeit: Verzerrte Kurven und zu dünne Stämme müssen optimiert werden.
Die Kunst des Slantens mit technischen Flair – ohne die Kursive eigenständig und frei verändern zu können – erwies sich als zeitaufwendiger als erwartet. Eventuell war es der 24 Grad-Winkel oder zwei Urlaube im Multivan mit seiner »neugeborenen« Familie: Lisa und Jakob mussten Nils zustimmen, um die Kursivschrift fertigzustellen. So kam die »Hej, wenn schon geneigt, dann aber richtig schräg«-Attitüde, wie ein Bumerang direkt zurück. So wie Paul sich durch die Stencils Schablonenschrift kämpfte, wurde es für uns körperlich anstrengend, alle Buchstaben neunmal in perfekter Schräge zu zeichnen, Shortcusts auf der Tastatur zu greifen und Köpfe chronisch zu neigen. Was hat uns da nur geritten?

True story: Slanting stuff, is slanting you.

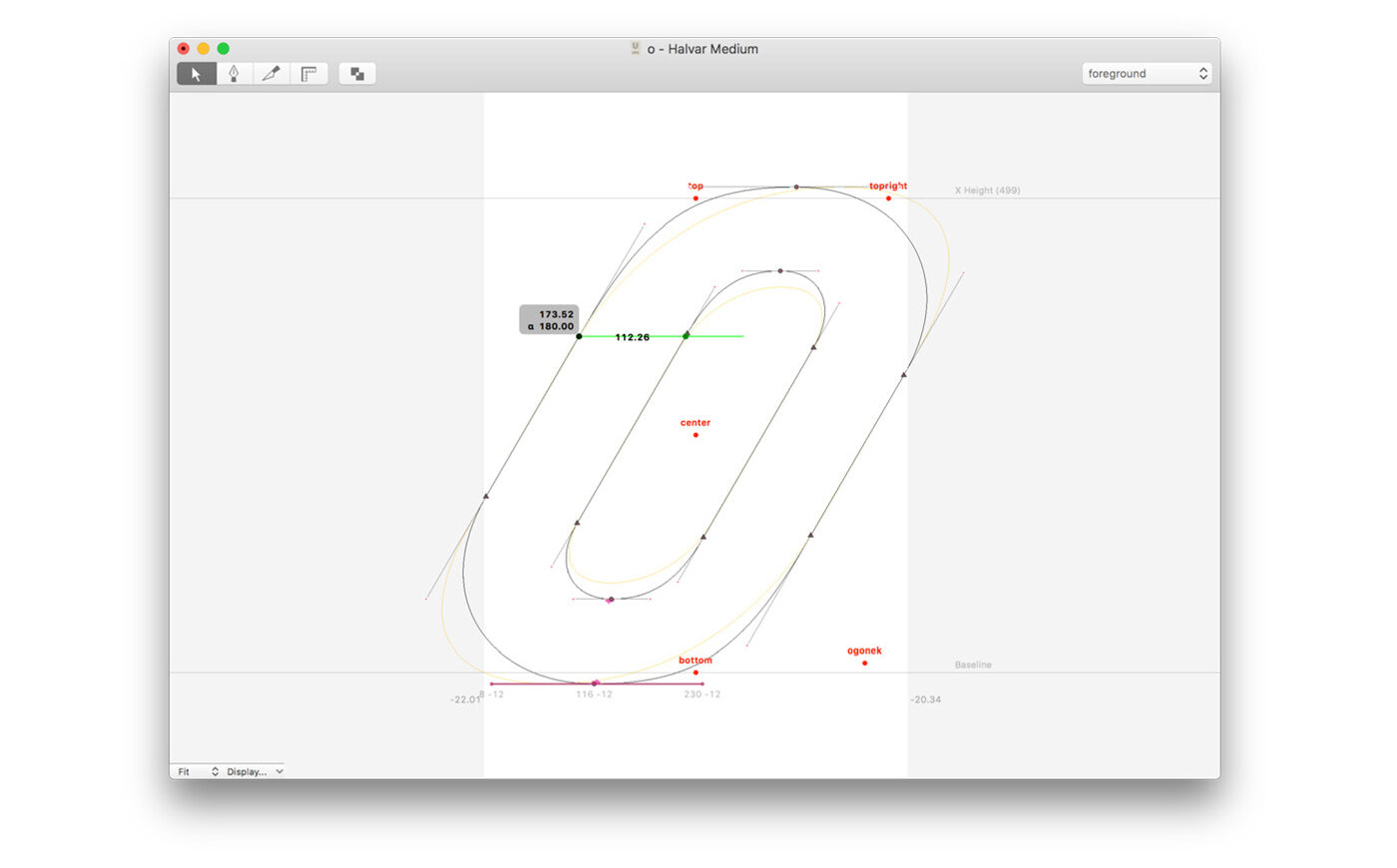
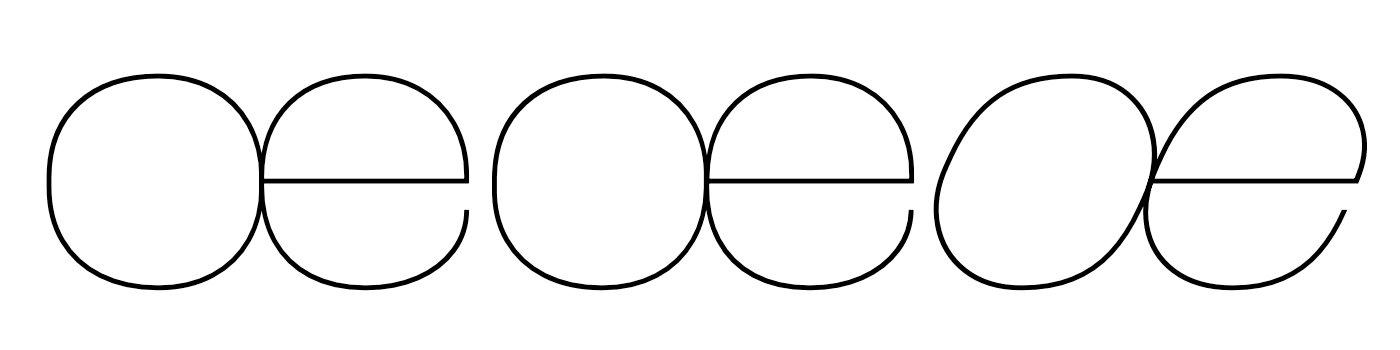
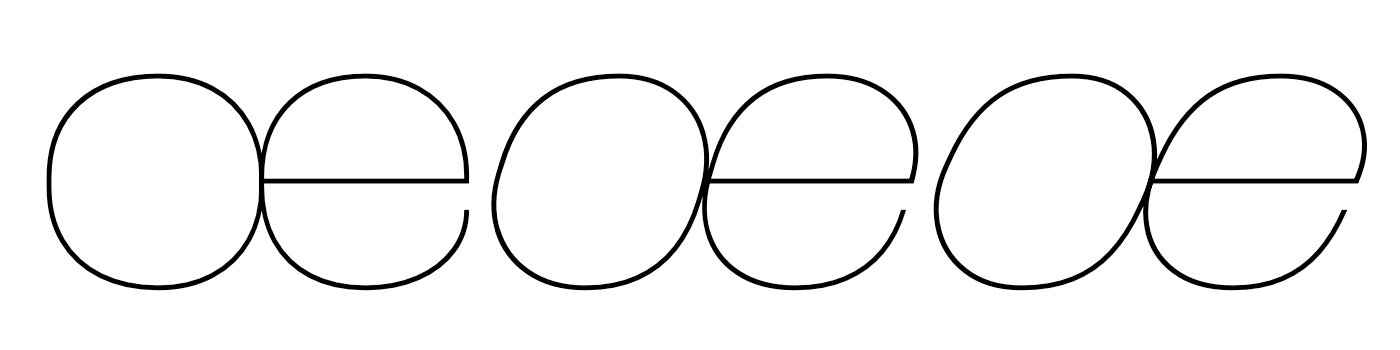
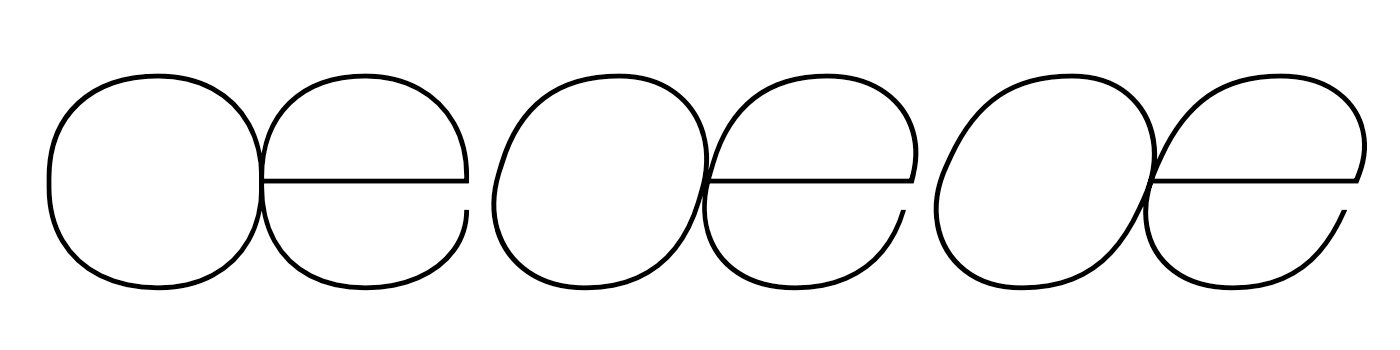
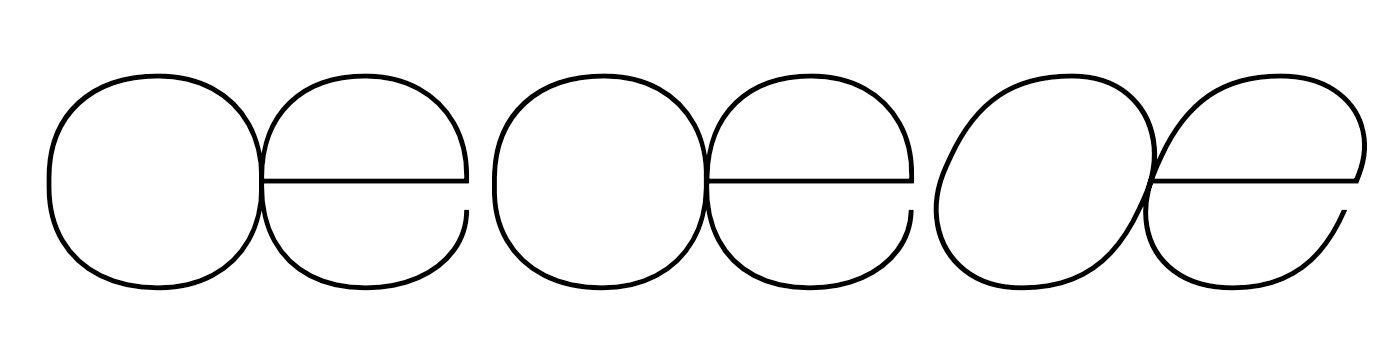
WOW! Beide Master sind kompatibel gezeichnet, aber die Interpolation über einen Winkel trennt o und e in einzelne Buchstaben. Interpolation ist ein super Training für die Vorstellungskraft – oder eben gegen die fehlende.
Post Production
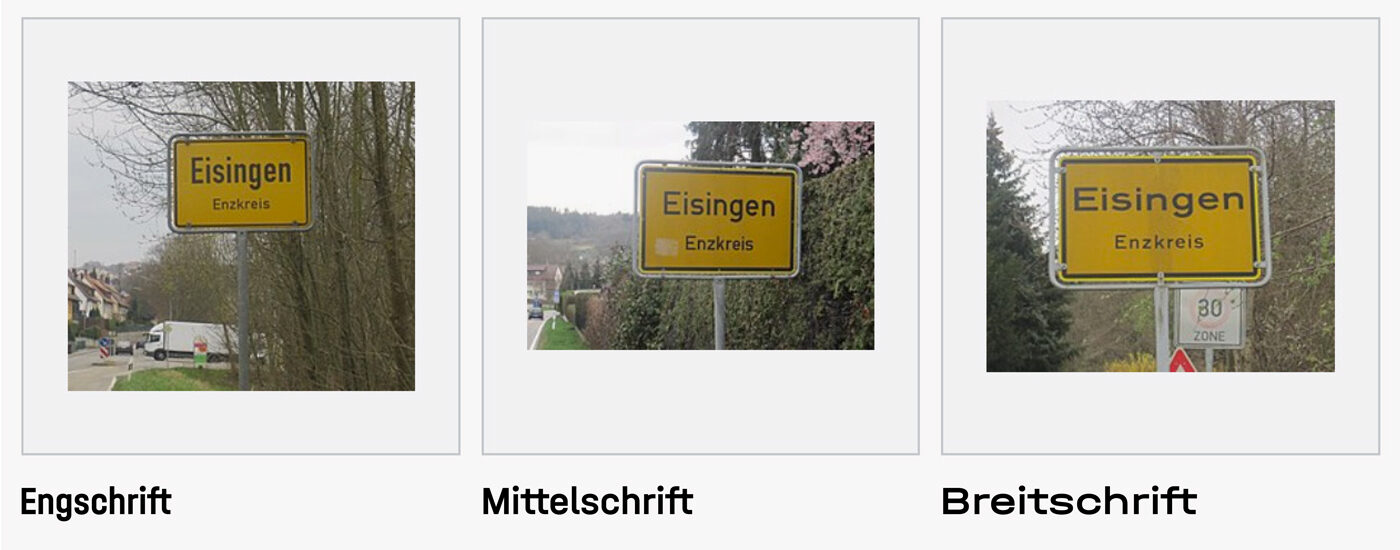
Nils packte eines Tages die Bezeichnungen der original DIN-Schrift auf den Tisch, der charmant mit den deutschen begriffen Engschrift, Mittelschrift und Breitschrift arbeitet. Diese Wikipedia-Bilder, überzeugten Lisa und Jakob umgehende von der Idee, die zwar roh und einfach erscheint, aber eben genau so ist wie Halvar.

Monate später zweifelte Jakob jedoch am Mischmasch aus deutscher und englischer Syntax, wie beispielsweise in der »Halvar Breitschrift Bold SuperSlanted«. Er versuchte sogar seine Frau einzubeziehen, um eine Stimme mehr gegen Lisa und Nils zu haben: Keine Chance.
Als es zum Kerning ging wurde endlich klar: Der ganze Ärger mit dem Multiplex-Design und der SuperSlanted haben sich gelohnt. Dank der wiederholten Wiederverwendung von konstruierten Elementen konnten die Kerningwerte für die Breitschrift auf die Engschrift übertragen und skaliert werden. Da jedes Gewicht und jeder Stil von Halvars Breiten den gleichen Platz einnimmt – sogar die Slanted, ebnete der Duplex den Weg, um die gesamte Superfamilie mit nur einem Master und etwas Mathematik zu kernen. Ein Hoch auf den Dreisatz und die Systematisierung!
Natürlich wollten wir eine pixelgenaue Bildschirmdarstellung. Und yeahhhh, jeder Kunde will das sicherlich auch. Aber nooo, wir können uns keine manuelles TrueType-Hinweis für 81 Schnitte leisten.
Deshalb hat uns Anke Bonk von Alphabet Type geholfen, mit einem manuellen TrueType-Hinting als Grundlage zu arbeiten, das besser ist als die meisten Schriften mit Autohint. Und wir Sparfüchse und Schlaumeier konzentrierten uns zudem auf die relevanten Schnitte der Textgrößen, damit Anke noch einige Zeit damit verbringen konnte, die Deltas der bedürftigsten Buchstaben in den textgrößenrelevanten Schnitten zu verbessern. Man kann also nicht sagen, dass alle 81 Schnitte manuell im Detail gehinted wurden, aber man kann auch nicht leugnen, dass die Darstellung von Halvar auf dem Bildschirm auf einem ziemlich hohen Niveau läuft:
Zu guter Letzt
Puh, das war harter Tobak. Nachdem das Release schrittweise und Woche für Woche verschoben wurde, um dieses größenwahnsinnige Projekt wirklich richtig abzuliefern, ist es nun endlich, endlich, ENDLICH fertig:
Yeeeaahhh, gönnen wir uns einen Blick auf dieses sich morphende und streckende Zeichen und die genießen die Schönheit einer beendeten Mission.
