Cut, Select, Delete, Repeat!
Halvar-Stencil ist fertig! Hier erfahrt ihr, wie Paul Eslage mit all den variablen Gap-Größen, Gewichten und Breiten zurecht kam, sich durch kyrillische und griechische Buchstaben kämpfte und dabei versuchte die Meinungen aller drei TypeMates zu berücksichtigen.

Als ich mein Praktikum bei TypeMates begann, luden sie mich ein, an Bord des Halvar-Flaggschiffs zu kommen und baten mich, an einer Stencil-Version der Schrift zu arbeiten. Natürlich war ich direkt dabei und zu diesem Zeitpunkt dachte ich noch, ich würde die Stencil-Schrift mit Leichtigkeit bereits während meiner Zeit in Nils Büro fertigstellen. Ich meine, es ging ja nur darum, bestehende Buchstaben zu nehmen und von diesen ein paar Teile wegzunehmen, um einen Stencilstil zu erhalten. Das konnte ja nicht so schwer und zeitaufwendig sein, oder? Falsch gedacht, so einfach war es bei weitem nicht!
Vielmehr glich der Prozess der Halvar-Stencil zeitweise einer Odyssee von Vektoren: Die Wahl eines Stencilstils, der ins Halvar-Universum passt, das Kämpfen durch einen Variable Font mit 18 Mastern (ja, achtzehn!) und das Gefühl ein Scheidungskind zu sein, wenn es darum ging, das Feedback von Lisa, Jakob und Nils unter einen Hut zu bringen, stellten große Herausforderungen für mich dar. Der Weg zum Ziel lehrte mir aber auch viele gewinnbringende Lektionen, die den Prozess der Halvar Stencil charakterisieren:

Lektion #1 – Man zerschneidet nicht mal eben einen Buchstaben!
Ausgehend von der Halvar Original sammelte ich zunächst Ideen, wie man die Buchstaben in sinnvolle Teile schneiden könnte. Ich hätte nie gedacht, dass es so viele Möglichkeiten gibt eine saubere und serifenlose Schrift wie Halvar zu zerlegen. Zu Anfang stellte sich die Frage, ob die Lücken horizontal oder vertikal angeordnet sein sollten oder vielleicht sogar beides, um dem intuitiven Fluss jedes Buchstabens zu folgen. Außerdem fragte ich mich, wie weit ich mich beim Bearbeiten vom Original entfernen dürfte.
Zusammen mit den TypeMates überlegte ich also hin und her, um den einfachsten Weg zu finden, die Formen zu zerschneiden und zugleich den prägnanten Schriftcharakter beizubehalten, der zum Kauf und zur Nutzung der Halvar Stencil anregen würde.
Während Nils überzeugt von geraden und sauber gehaltenen Stencils war, brachten Jakob und Lisa organischere und kantigere Ideen ein. Am Ende sollten aber alle mit dem Ergebnis zufrieden sein ... also probierte ich alles durch.
Angeschrägte Ausnahmen in einigen Buchstaben.
Dies lässt sich am Beispiel des Kleinbuchstabens n und verwandten Formen verdeutlichen:
Die Original-Halvar hat an der Stelle, an der die Kurve in den Stamm einläuft, einen leicht angeschrägten Strich. Zu Anfang habe ich noch versucht, dieses kantige Detail als wesentliches Merkmal der Schrift zu betonen und es bewusst zu übertreiben. Am Ende erschien diese Übertreibung aber zu organisch und arbeitete gegen den rohen Stil der Halvar-Stencil. Die endgültigen Buchstabenformen wurden daher vollständig von den kantigen Details befreit und wirken so nun robust und industriell. Ähnliche Schwierigkeiten traten bei jenen Buchstaben auf, wo eine Kurve auf eine andere Kurve trifft. Dies war beim a und m der Fall, aber auch bei den griechischen Buchstaben α und η und der lokalen serbischen Form für б. Zunächst hatte ich über einen geschwungenen Stencilschnitt nachgedacht, der der Buchstabenform folgt. Letztlich habe ich mich jedoch dazu entschieden, den Spalt an dieser Stelle eckig zu halten, um den groben Charakter der Schrift zu bewahren.
Lektion #2 – So vertikal wie möglich, so horizontal wie nötig!
Die erste Regel beim Zerschneiden von Halvar war also »So senkrecht wie möglich«. Da die Halvar-Stencil aber ein variables Monster ist, das von der Hairline bis zur Black, von eng bis weit und vom minimalen bis zum maximalen Gap einsetzbar sein sollte, galt es, eine zweite Regel aufzustellen: »So horizontal wie nötig«. Die meisten Zeichen haben daher einen zentrierten vertikalen Steg. Bei den lateinischen Buchstaben T, t und f musste ich allerdings eine Ausnahme machen, da die Querbalken in einem schmal laufenden und zugleich fetten Buchstaben zu schmal sind, um eine maximale Lücke zu schaffen.
Natürlich mussten alle diagonalen Buchstaben auch diagonale Stege bekommen. Hinzu kamen jedoch auch einige Mischformen: So mixte ich beim Latin Z einen diagonalen mit einem horizontalen Steg und auch die Ziffern 2, 3 und 5 folgen diesem Prinzip der gemischten Stege. Zuletzt wurden die gleichen Prinzipien auch auf den kyrillischen und griechischen Zeichensatz übertragen. Diese besitzen jedoch – anders als die lateinischen Buchstabenformen – viele Querbalken und zusätzliche Striche, weshalb auch mehr horizontale Stege eingefügt werden mussten.
Um die ursprüngliche Halvar zu ergänzen, die einer soliden und einfachen Konstruktion folgt, wurde also auch der Stil der Stencil-Version so angepasst, dass der robuste Grundcharakter der Schriftfamilie transportiert wird. Auf diese Weise gerät Halvar auch nicht in Konkurrenz zu der bei TypeMates ohnehin gut laufenden Cera Stencil, die eher organisch platzierte Stege hat und sich durch einen lebhafteren Charakter auszeichnet.
Visuelle Balance der Stege durch die verschiedenen Gewichte.
Lektion #3 – Vertraue zuallererst deinen Augen, dann der Mathematik!
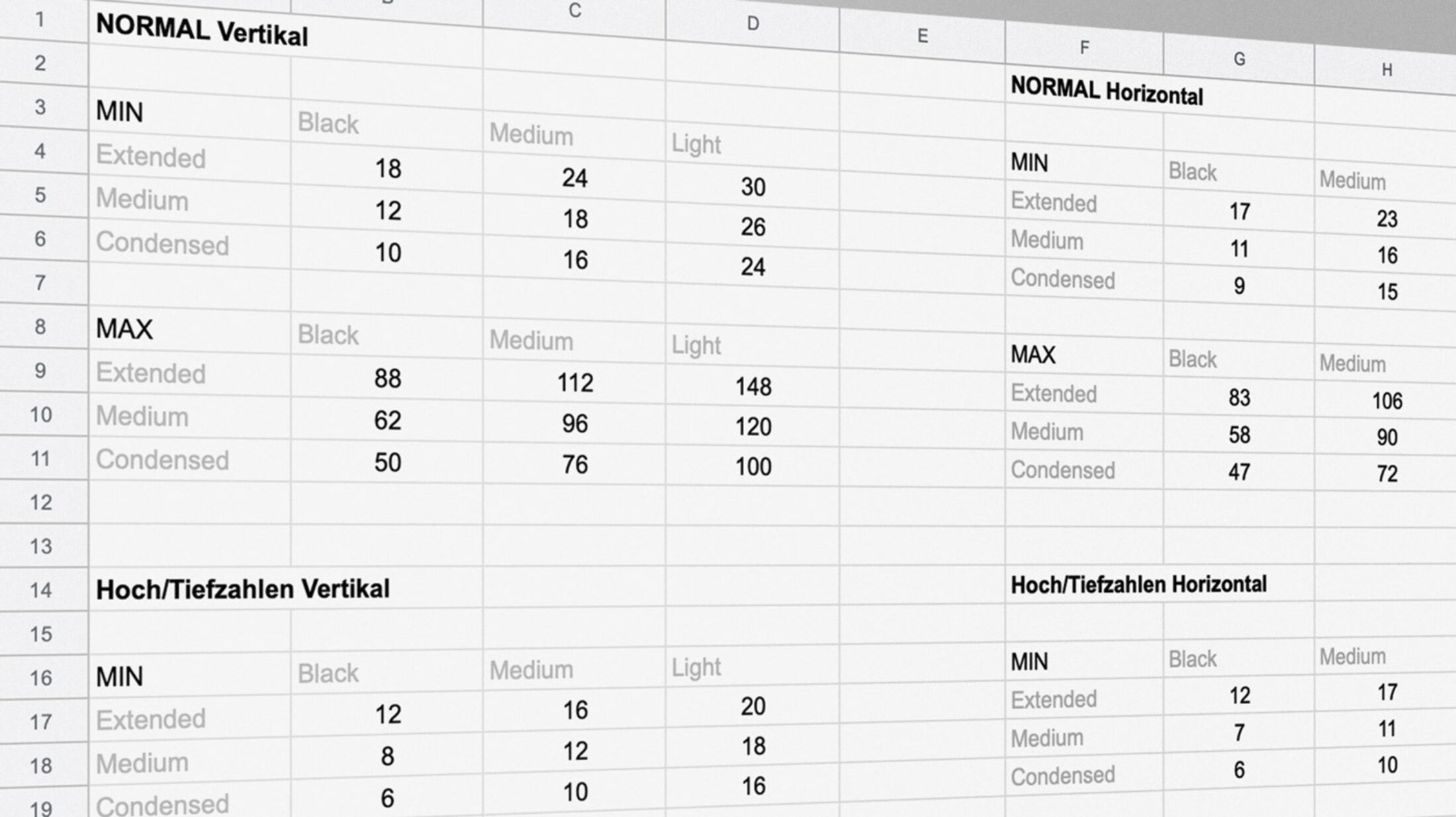
Ausgehend von den festgelegten Größen der minimalen und maximalen Gaps für die Black der Engschrift (10 und 50 Einheiten breit) war es offensichtlich, dass sich diese Werte nicht auf alle anderen Gewichte und Breiten der Familie übertragen lassen würden. Damit die Lücken durch die verschiedenen Instanzen optisch ähnlich minimal beziehungsweise maximal wirken, mussten diese – abhängig von der Breite und Dünne der Schriftschnitte – genau angepasst werden. So wählte ich am Ende im Verhältnis die kleinsten Stege bei der Black Condensed und die größten bei der Hairline Extended.

Liste aller verschiedenen Gap-Größen. Ich glaube, ich kenne sie mittlerweile auswendig.
Um ein optimales Ergebnis zu erzielen, versuchte ich zunächst das Problem mathematisch zu lösen. Ich betrachtete daher zuallererst die Halvar-Achsen, um zu sehen in welchen Schritten die Master dicker und breiter werden und versuchte dieses Wachstum an die Gap-Größen anzupassen. Da auch Jakob ein Fan von Formeln ist, unterstützte er diesen Ansatz. Aber Nils protestierte: »Hände weg von all dem mathematischen Zeug! Es muss optisch korrekt sein. Vertraue deinen Augen!«
Und er hatte Recht. Einige Instanzen funktionierten einfach nicht auf rein mathematische Weise. Die Lücken wirkten im Vergleich zu den anderen entweder zu breit oder zu eng. Also bemühte ich mich schlussendlich, das Beste aus beiden Welten zu vereinen. Das Wichtigste war, dass es optisch richtig wirkt. Wenn das Ganze dann noch in einer mathematische Regel ausgedrückt werden kann, die nachvollziehbar ist und das Augenmaß bestätigt, um so besser!

Lektion #4 – Du bist nicht fertig, wenn du nicht fertig bist!
Da war ich also: Ich hatte endlich herausgefunden, wie ich alle Buchstaben im schwierigsten »Condensed Black MaxGap Master« am besten schneiden konnte und übertrug dieses Design bereits auf alle lateinischen Buchstaben in jedem der 18 Master. Ich war also fast fertig. Nur noch das Designprinzip auf die restlichen Glyphen übertragen und ich bin fertig! Naja, ganz so leicht und schnell gemacht war es dann doch nicht…
Denn jetzt begann der Kampf erst richtig. Da kyrillische und griechische Buchstabenformen eine völlig neue Welt für mich waren, gab es für mich einige versteckte Herausforderungen zu meistern. Nachdem ich mich zuerst auf eigene Faust an das Zerschneiden dieser Buchstabenformen wagte und dabei fast verzweifelte, kam die Beratung von Maria und Kostas wie gerufen. Von ihnen erfuhr ich, welche Formprinzipien sich von den lateinischen Schriftzeichen auf die griechischen und kyrillischen Buchstabenformen übertragen lassen würden. Auch der Blick auf griechische und kyrillische Buchstaben in kontrastreichen Serifenschriften half mir bei der Entscheidung, wo der Stencil platziert werden sollte: In einigen Fällen wirkt es einfach am natürlichsten, ihn dort einzusetzen, wo der dünne Teil in einer kontrastreichen Serifenschrift sein würde.

Korrekturen von Maria und Kostas.
Halvar Stencil abzuschließen, fühlte sich in etwa so an wie die Fertigstellung des Berliner Flughafens oder vielleicht wie die Ausführung vom Brexit: Das Ziel schien zum Greifen nah und war doch noch so weit entfernt. Bei all den Glyphen, die noch nicht kompatibel waren, dachte ich oft: »Ja, nur noch diese wenigen fehlenden Zeichen und ich bin fertig!«. Aber wie das menschliche Gehirn nunmal programmiert ist, habe ich zuerst alle einfachen Zeichen fertiggestellt und alle schwierigen und zeitraubenden Buchstaben bis zum Ende aufgeschoben.
All dies, aber auch die Tatsache, dass Halvar Stencil die erste Schrift war, die ich komplett fertiggestellt und bis zum Release durchgezogen habe, führten dazu, dass ich trotz ein paar Nachtschichten einige Deadlines nach hinten verschieben musste.
Kompatibilitätsvorschau aller 18 Master des Ampersand.
Lektion #5 – Immer schön kompatibel bleiben!
Wenn ich von zeitaufwändigen Buchstaben spreche, meine ich damit jene Zeichen, bei denen es schwierig war, die Master kompatibel zu halten. Oftmals mussten Vektorpunkte, die im minimalen Gap benötigt wurden, im maximalen Gap visuell verschwinden. Einige Designideen mussten sogar ganz verworfen werden, weil die Kompatibilität nicht gegeben war oder bestimmte Interpolationsschritte dann sehr seltsam gewirkt hätten. Dieser Fall trat z.B. im kyrillischen И auf.
Um dies mehr vom lateinischen N zu trennen, wollte ich anfangs vertikale Lücken setzen. Ich erkannte aber bald, dass dies in den maximalen Gaps der Engschrift-Familie nicht funktionieren würde, da es hier nicht einmal Platz gab, um einen vertikalen Gap in der Mitte zu platzieren. Also musste ich bei der umgedrehten N-Version bleiben. Darüber hinaus gab es auch Ideen, um das kyrillische Ж dynamischer zu gestalten, aber in der Interpolation sah der Übergang von diagonalen Strichen zum horizontalen Querstrich in der Mitte nicht gut aus, weshalb ich mich bei diesem Buchstaben für die statischere Designidee entschied.
Es gab zudem Fälle, bei denen ich die Buchstabenformen teilweise neu gestalten und anpassen musste, damit die Interpolation weiterhin gut funktioniert. Dies geschah beim lateinischen R und beim kyrillischen Ж, К und Я. Hier entstanden seltsame Interpolationsschritte, wenn sich die beiden Diagonalen bzw. die Kurve und die Diagonale trafen. Um diese fehlerhaft aussehenden Schritte loszuwerden, musste ich die Diagonalstriche neu anordnen.

Den Stencil-Workflow effizient halten: Ich musste nicht mal mehr hinschauen, um die am häufigsten verwendeten Glyphsapp shortcuts anzusteuern.
Lektion #6 – Werde die Schrift, die du entwirfst!
Stencil-Schriften waren in meinem Kopf und in meinem Werkzeugkasten bis dato nicht wirklich präsent, wenn es darum ging, Schriften für verschiedene Designprojekte auszuwählen. Schablonenschriften waren nach meinem Geschmack nicht wirklich schön, da sie für mich immer zu offensichtlich industriell wirkten und damit fast zu dekorativ. Aber während der Arbeit an Halvar Stencil – einer Stencil mit vielen Optionen – entwickelte ich langsam aber sicher etwas Sympathie für diesen Schriftstil.
Halvar Stencil und ich sind irgendwie Freunde geworden und zu einer Einheit zusammengewachsen – wie Zahnräder in einem Uhrwerk, wie Zylinder in einem Automotor, wie Roboter, die sich Fertigteile weiterreichen: Ausschneiden, Auswählen, Löschen, Wiederholen.... ein robustes Team in jeder Hinsicht. Aber genug von den kitschigen Metaphern!

Vor allem Schnitte wie der »Hairline MaxGap« oder »Black MinGap« verleihen der Schrift einen ganz neuen Charakter. Beim Betrachten dieser Varianten, denke ich im ersten Moment nicht mal mehr an eine Stencil-Schrift. Es ist nicht mehr nur diese rohe, industrielle und massive Schrift. Durch die vielen verschiedenen Stile kann sie auch eine moderne, sportliche und sogar sanfte Version von sich selbst zeigen: Solide und bereit für weit mehr als nur für wuchtige Stencilbeschriftungen.