Die ökonomische Textschrift
Ursprünglich wurde Meret 2011 bei Ourtype herausgegeben. Doch 2018 entschied sich Nils Thomsen dazu, die Schrift zu überarbeiten und exklusiv bei TypeMates zu veröffentlichen. So wurden für das Release viele Formen und auch die Features erneut überprüft und getestet.

Die Schrift ist ein frühes Werk von Nils, dessen Designansatz, damals wie heute undogmatisch und direkt ist und von umfangreicher Recherche, Beharrlichkeit und der Nutzung der neuesten Font-Technologien lebt. Als Ergebnis dieses Ansatzes trägt die Meret – ebenso wie die Pensum Pro – die Früchte der vielen Experimente aus Nils Masterstudium an der KABK in Den Haag.
Falls dich die vielen Gedanken, frühen Skizzen und Experimente, die Meret zu einer guten und ökonomischen Textschrift speziell für den Zeitungssatz werden ließen interessieren, mach dir einen Kaffee und gönn dir Nils’ detaillierte Beschreibungen dazu.

Ausarbeitung des Grundkonzepts
Lasst uns ganz am Anfang beginnen: Klar ist der Weg das Ziel… aber natürlich hat man auch schon am Anfang des Weges eine Vision vom Endergebnis im Kopf.

Die erste Idee von Meret am Anfang meines Masterstudiums an der KABK in Den Haag.
Bereits am Anfang des Masterstudiums in Den Haag machte ich mir schon Gedanken über das Abschlussprojekt, denn man steht unter einem gewissen Druck, dass diese Schrift etwas ganz besonderes werden muss. Der Startschuss für Meret war diese erste Skizze, bei der zwei Schreibmodelle – Breit- und Spitzfeder – kombiniert wurden. Wie man sehen kann, hat die heutige Meret mit der Ursprungsskizze nicht mehr viel gemein, denn innerhalb von neun Monaten und vielen Experimenten hat sich eigentlich jedes Detail nochmal komplett verändert.

Meine ungeübte Handschrift alias Kalligraphie. Zum Glück arbeite ich vorrangig digital!
Während meiner darauf folgenden Kalligraphie-Übungen verlor ich die erste Skizze relativ schnell aus den Augen und begann ein kleines Experiment, um die beste Form für Meret zu finden: Ich versuchte eine Grundform mit der Breitfeder zu entwerfen und genau die gleiche Form mit der Spitzfeder nachzuskizzieren, um daraus dann eine dritte Version zu zu kreieren, die genau zwischen den beiden liegt. Eben diese sollte die Basis für Meret bilden.
Während ich arbeitete, konzentrierte ich mich zunächst auf den 30° Winkel der Breitfeder als stabilen Kontrast zur recht vertikalen Ausrichtung der Spitzfeder. Vielleicht helfen die nächsten Skizzen dabei, meine etwas obskuren Gedanken besser zu verstehen:

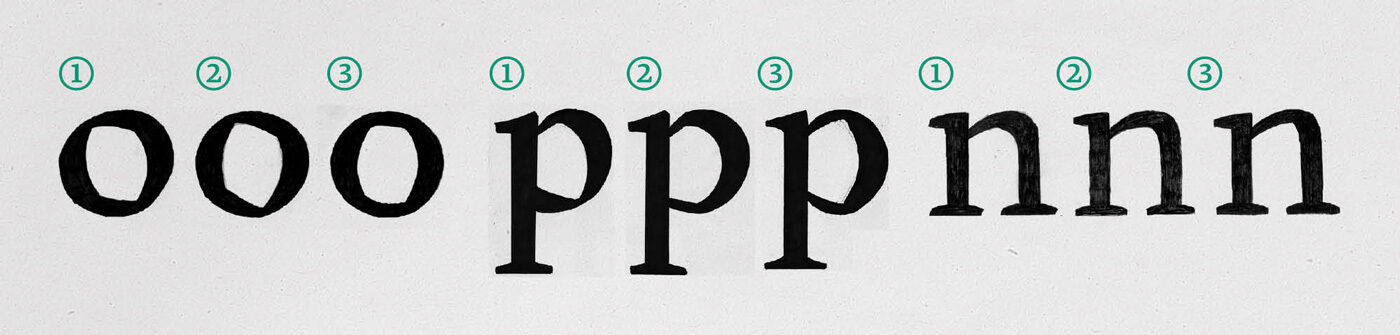
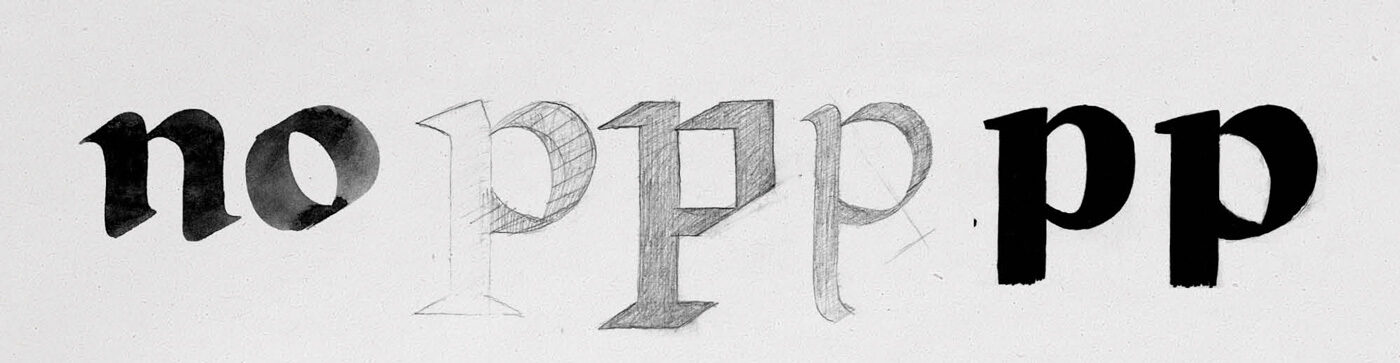
Zuerst konzentrierte ich mich auf das o, p und n, wobei ich bei allen Buchstaben immer gleich drei Modelle im Blick hatte: (1) Breitfeder, (2) Mittelweg und (3) Spitzfeder. Doch es war schwer, das Konzept mit der geknickten Variante auf das n anzuwenden. Es funktionierte einfach nicht. Also begann ich auf die Extreme zu schauen..

Etwas extremer zu werden half mir dabei, die Breit- und Spitzfeder besser zu verstehen, den Mittelweg zu definieren und das geknickte Detail zu verbannen.

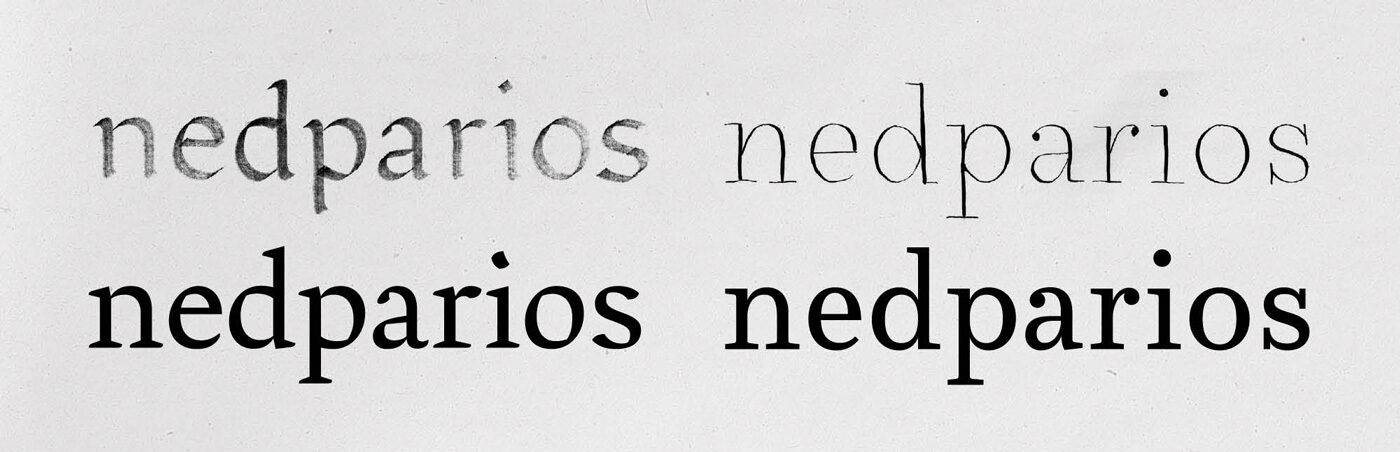
Meine Versuche mit Breit- (links) und Spitzfeder (rechts) im Vergleich zur Digitalisierung darunter.

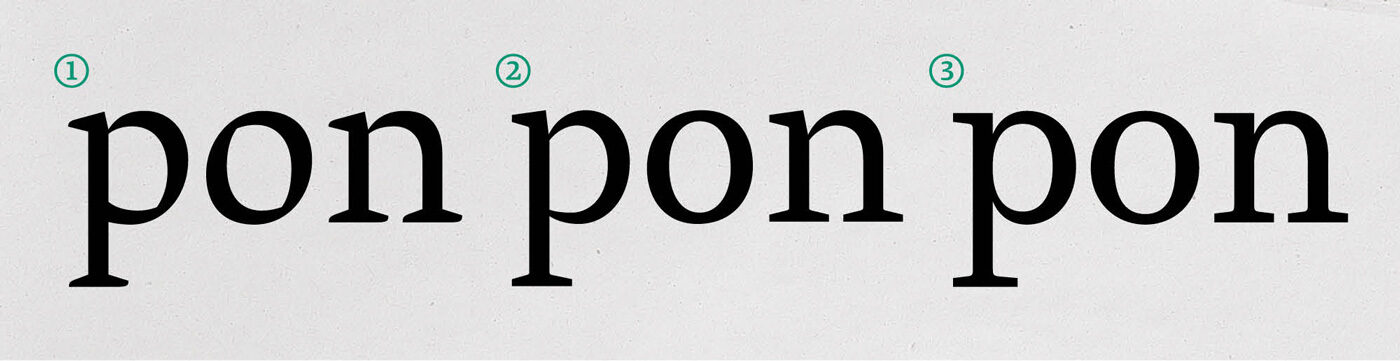
Und schon sind wir hier: (1) die Breitfeder, (2) der Mittelweg und (3) die Spitzfeder im Vergleich. Was habe ich also aus den beiden extremen Vorbildern für den Mittelweg mitgenommen? Das runde o bekam einen leichten Dreh (ca. 5-10°), sodass der schwerste Punkt aber immer noch horizontal liegt. Die Bögen vom p wurden – inspiriert von der Spitzfeder – kontrastreicher, wobei die Grundform den stärkeren Winkel (ca. 30°) – inspiriert von der Breitfeder – behalten sollte.

Recherche der Anforderungen für die Zeitungsschrift Meret
Bevor ich mit der Arbeit an der Schrift fortfuhr, stellte ich Nachforschungen über typische Zeitungsschriften und deren Anwendung in verschiedenen Blättern an. Wobei meine Recherche ehrlicherweise eher eine an der Praxis orientierte Analyse war – ganz nach dem Motto: Learning by doing! Ich startete mit einer Sammlung von Zeitungen aus verschiedenen Ländern (The Guardian, Frankfurter Allgemeine, Die Welt, Die Zeit, Süddeutsche Zeitung, sme Kultura, De Pers Nederlands Dagblad, De Volkskrant, svd Kultur and Stockholm City Helg) und begann diese zu analysieren indem ich die Papiergrößen, die Zeilenanzahl, den Charakter der Schriften, den Zeilenabstand und die Anwendung der verschieden Schriftstile miteinander verglich.
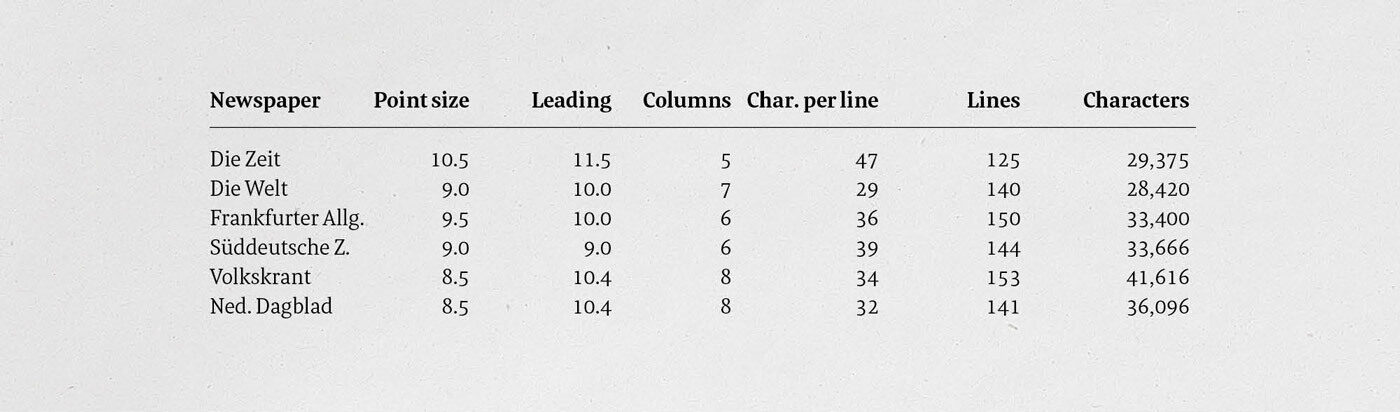
Da ich eine Schrift entwickeln wollte, die auch in der deutschen Sprache funktioniert, sah ich mir vor allem deutsche Zeitungen genauer an. Diese haben im Vergleich eher größere Formate von 400mm x 570mm. Also führte ich Tests mit verschiedenen Schriften auf diesem Format durch. Ich analysierte die Spalten, Punktgröße sowie den Zeilenabstand und verglich dabei auch direkt die englische und deutsche Sprache. Das Ergebnis: Unterschiedliche Schriften brachten auf demselben Format und unter gleichen Bedingungen unterschiedliche Mengen an Zeichen auf eine Seite. Dabei machte ich den Versuch einmal mit der identischen Punktgröße und einmal mit einer angepassten, identischen x-Höhe,
Darüber hinaus verglich ich auch die x-Höhen oft verwendeter Schriften in Zeitungen, wobei mir auffiel, dass diese häufig sehr hoch sind und zwischen 470 bis 540 Einheiten liegen.

Analyse unterschiedlicher Zeitungen aus verschiedenen Ländern.

Vergleich von Zeitungen und ihrer Nutzung von Schrift und Text.
Der zweite Teil meiner Recherche bestand darin, den Prototypen meiner Schrift unter realen Zeitungsbedingungen zu testen und ihn mithilfe des Superpolators (automatische Interpolation zwischen zwei Mastern) noch ökonomischer und platzsparender zu machen. Mit dem Superpolator erstellte ich verschiedene Versionen, um die perfekte x-Höhe und Breite zu definieren. Extremes Ausprobieren, Drucken, Testen, erneutes Drucken, Testen und das Vergleichen verschiedener Zeilen- und Zeichenabstände halfen schlussendlich dabei, die perfekten Proportionen für den Anfang zu finden: Die x-Höhe wurde etwas höher, die Abstände enger und die Formen offener.
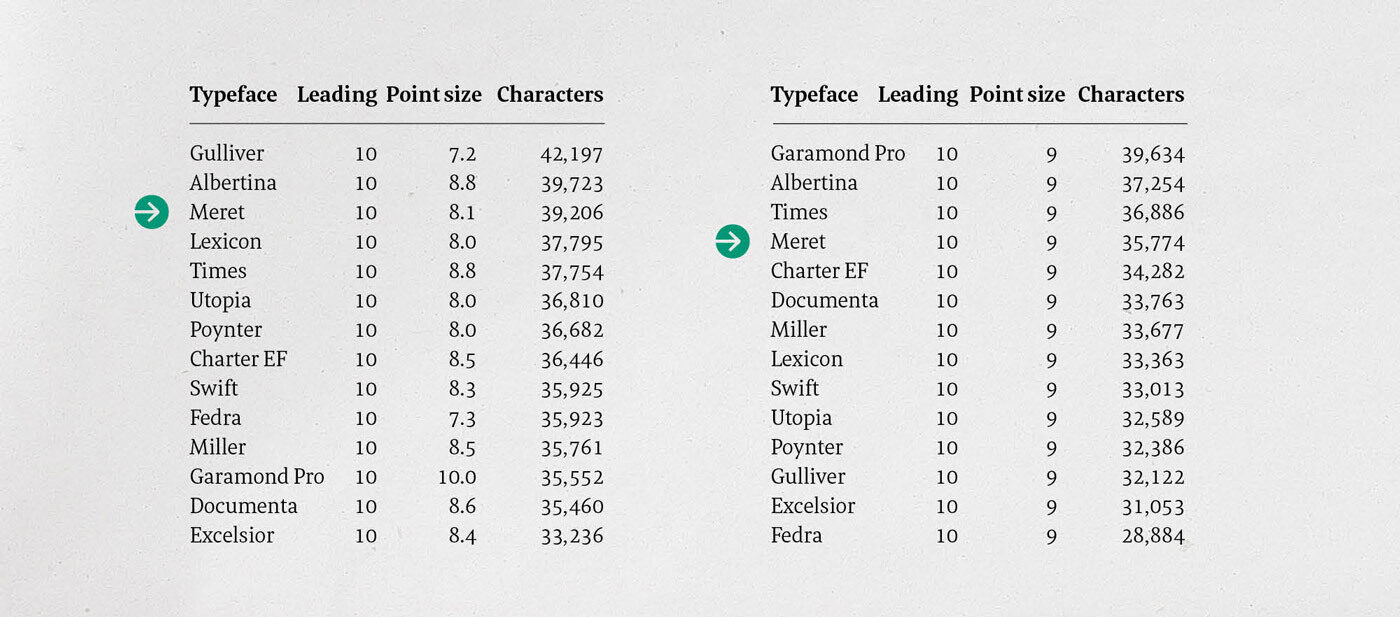
Anfangs machte ich praktische Tests, um herauszufinden wie viele Zeichen unterschiedlicher Fonts auf eine 255mm x 525mm große Seite mit 6 Spalten passen:

Links: Zeigt das Ergebnis, wenn die x-Höhen aller Schriften optisch an Miller mit 8,5 pt angepasst sind. Rechts: Zeigt alle Schriften mit der gleichen Punktgröße und wie viele Zeichen dann auf eine Seite passen.

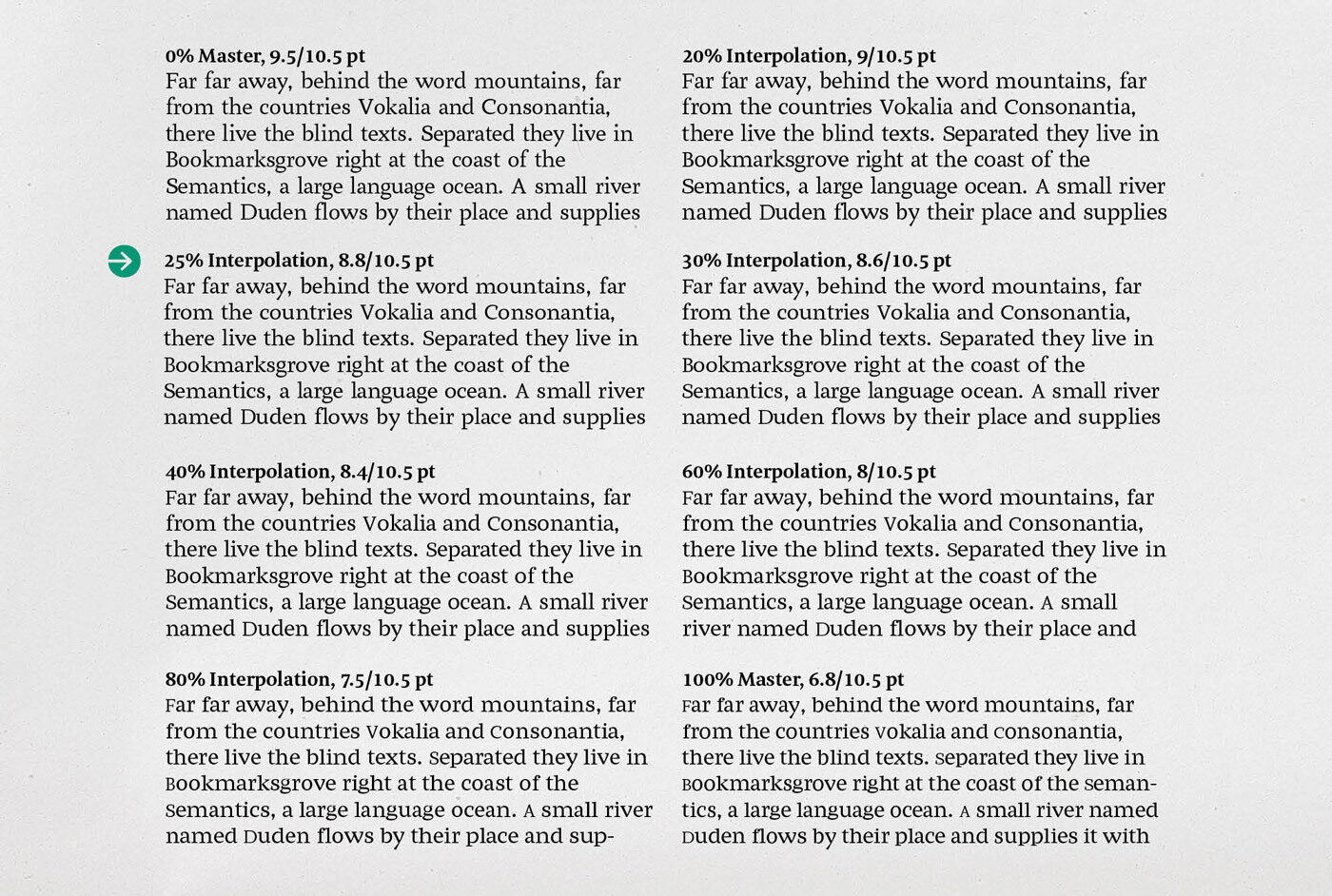
Um die richtige x-Höhe zu finden, machte ich Interpolationstests. Ich interpolierte zwischen einer niedrigeren (440 Einheiten) und einer etwas größeren (650 Einheiten) x-Höhe. Das Ergebnis: Ein eher grober Prototyp, denn die Version mit der größeren x-Höhe wurde lediglich durch Skalierung erstellt und in Ober- und Unterlänge gekürzt. Doch der Prototyp reichte für einen ersten Test:

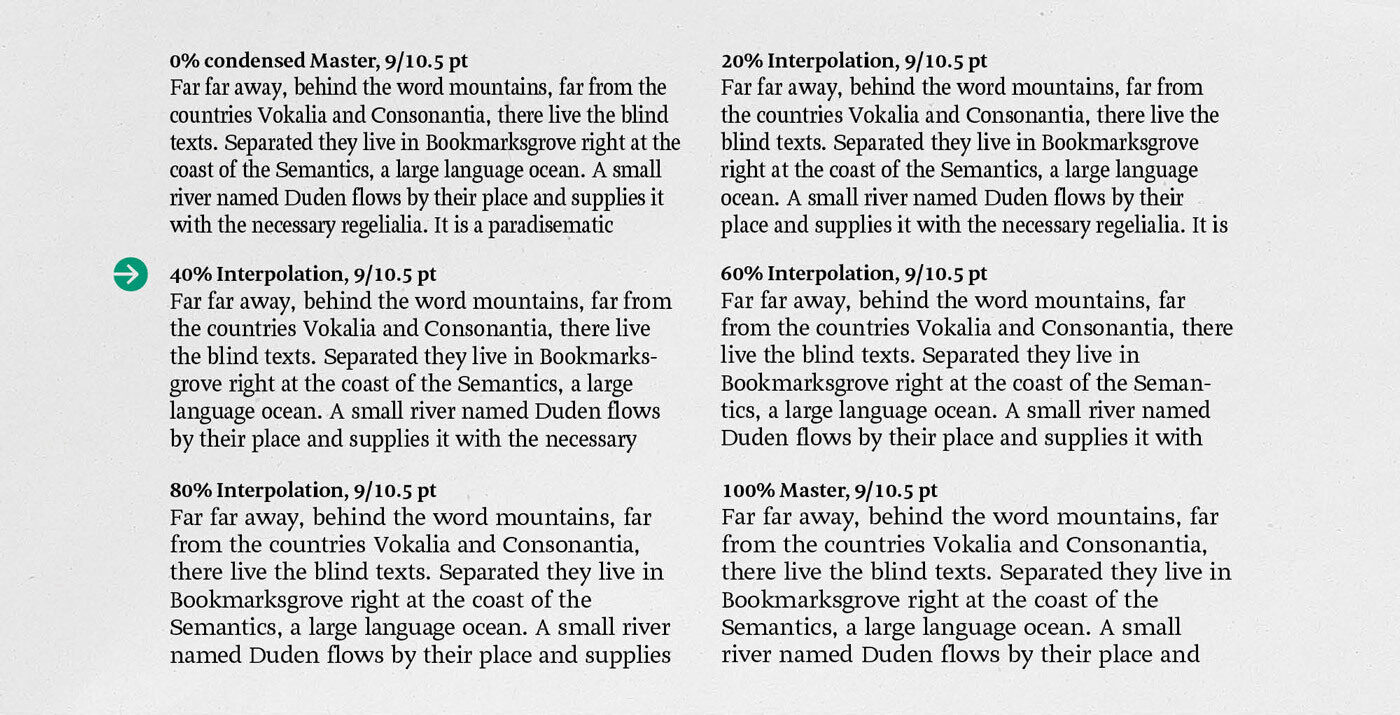
Um herauszufinden, ob die Interpolationen wirklich funktionieren und welche die Beste ist, habe ich einen Testbericht angelegt. Hier mit einer optisch angepassten x-Höhe und 10,5 pt Zeilenabstand.

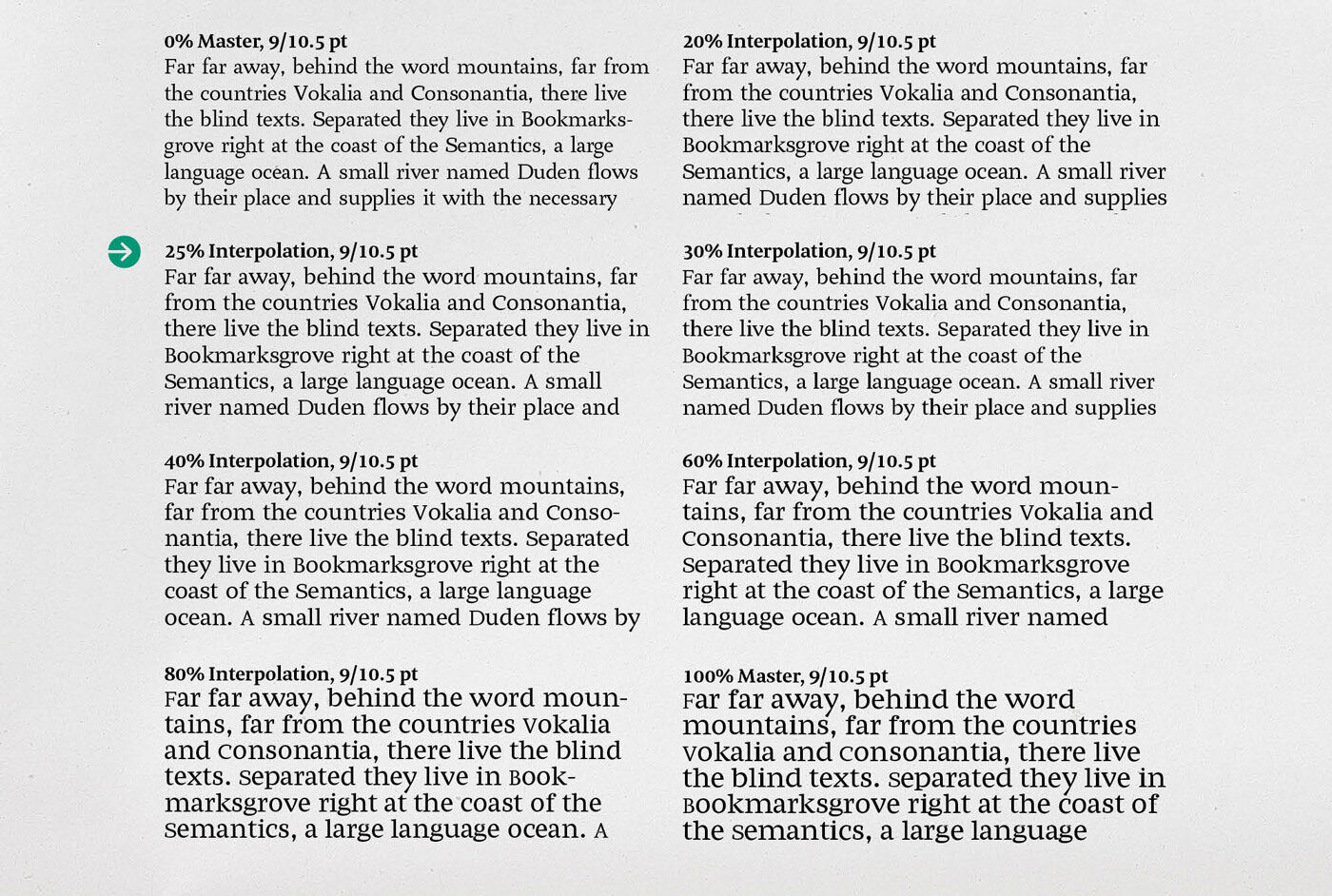
Dieser zeigt die gleichen Fonts, jedoch mit derselben Punktgröße und demselben Zeilenabstand: Wenn man von einer kleinen x-Höhe zu einer großen x-Höhe übergeht, kann man sehen, dass durch eine vergrößerte x-Höhe auch die Schrift offensichtlich größer erscheint. Nach vielen Interpolationen und Drucktests kam ich zum Schluss, dass eine x-Höhe von 489 Einheiten die richtige Wahl für ein angenehmes Lesen wäre.

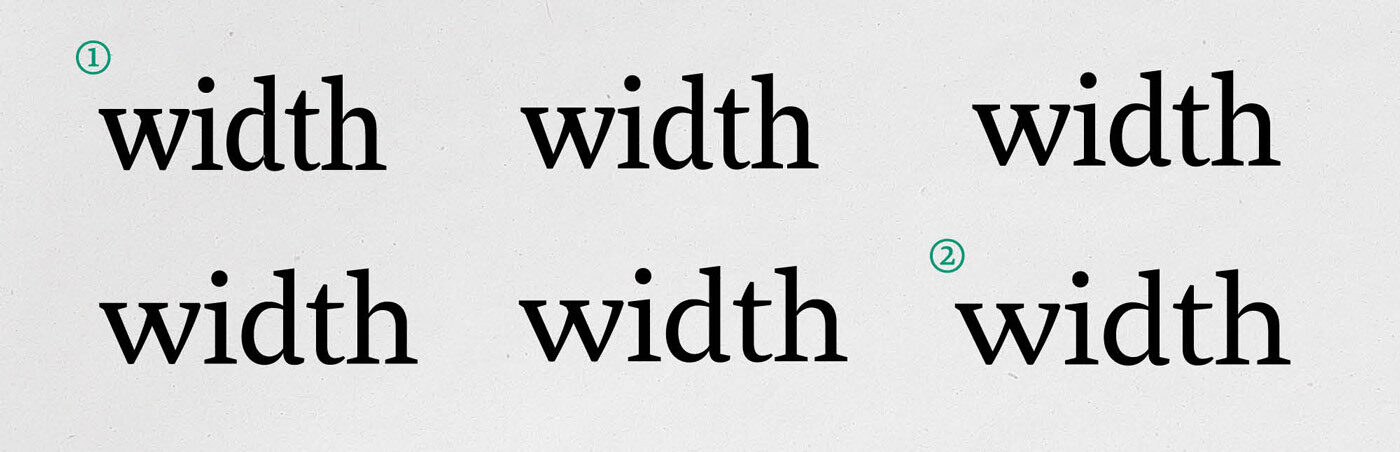
Da diese frühe Version von Meret (2) immer noch zu breit für einen ökonomischen Satz war, erstellte ich eine schmale Version (1) – einfach mal gestaucht. Zwischen diesen beiden Versionen interpolierte ich wieder.

Hier sieht man ein Testdokument. Es zeigt die neue x-Höhe gepaart mit Interpolations-Varianten der breiteren und schmaleren Version. Mit der 40%igen Interpolation bewegte ich mich schon in die richtige Richtung, um ein kompakteres Schriftbild zu erhalten, allerdings musste ich 25 Font-Units Spacing hinzufügen, um die schmalen Abstände nach der Interpolation zu öffnen.

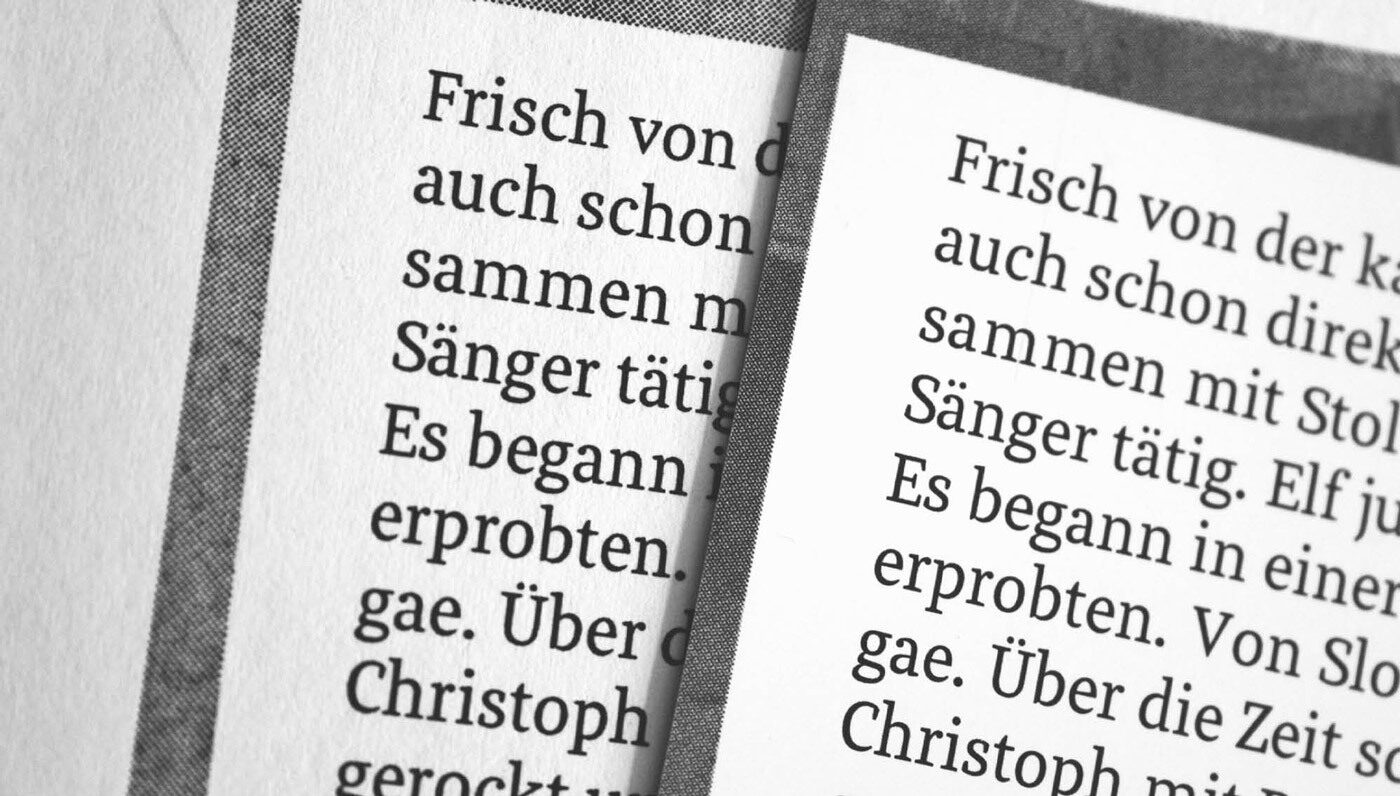
Der Offsetdruck von flyeralarm.com (rechts) im Vergleich zum Digitaldrucker der Uni (links). Beide gesetzt in 8,75 pt mit 10 pt Zeilenabstand. Hier wird es nicht so deutlich, aber der Offsetdruck war wesentlich heller als der Laserdruck. Dies verleitete mich dazu, über einen Book-Schnitt nachzudenken, der den Nutzenden die Möglichkeit gibt, den optimalen Grauwert für Lesegrößen zu wählen.

Hier nochmal eine Übersicht des Designprozesses, um die Form ökonomischer zu gestalten: (1) Erster Entwurf des Mittelwegs aus Breit- und Spitzfeder (2) … die Version nach der x-Höhen-Optimierung (3) … und der Status Quo nach der Interpolation der Verschmälerung (4) … plus etwas mehr Spacing und Verkleinerung der Serifen (5) sowie Verringerung des Kontrastes durch Stärkung der dünnen Stellen nach dem Offsetdruck (6) … und schließlich die finale Version mit noch offeneren Formen (im e sichtbar) und weiteren Details 2011.

Puh, all diese Interpolationsvarianten hatten es in sich. Zeit für eine Tasse Tee an meinem Arbeitsplatz in der KABK in Den Haag...

Finalisierung der KABK Meret
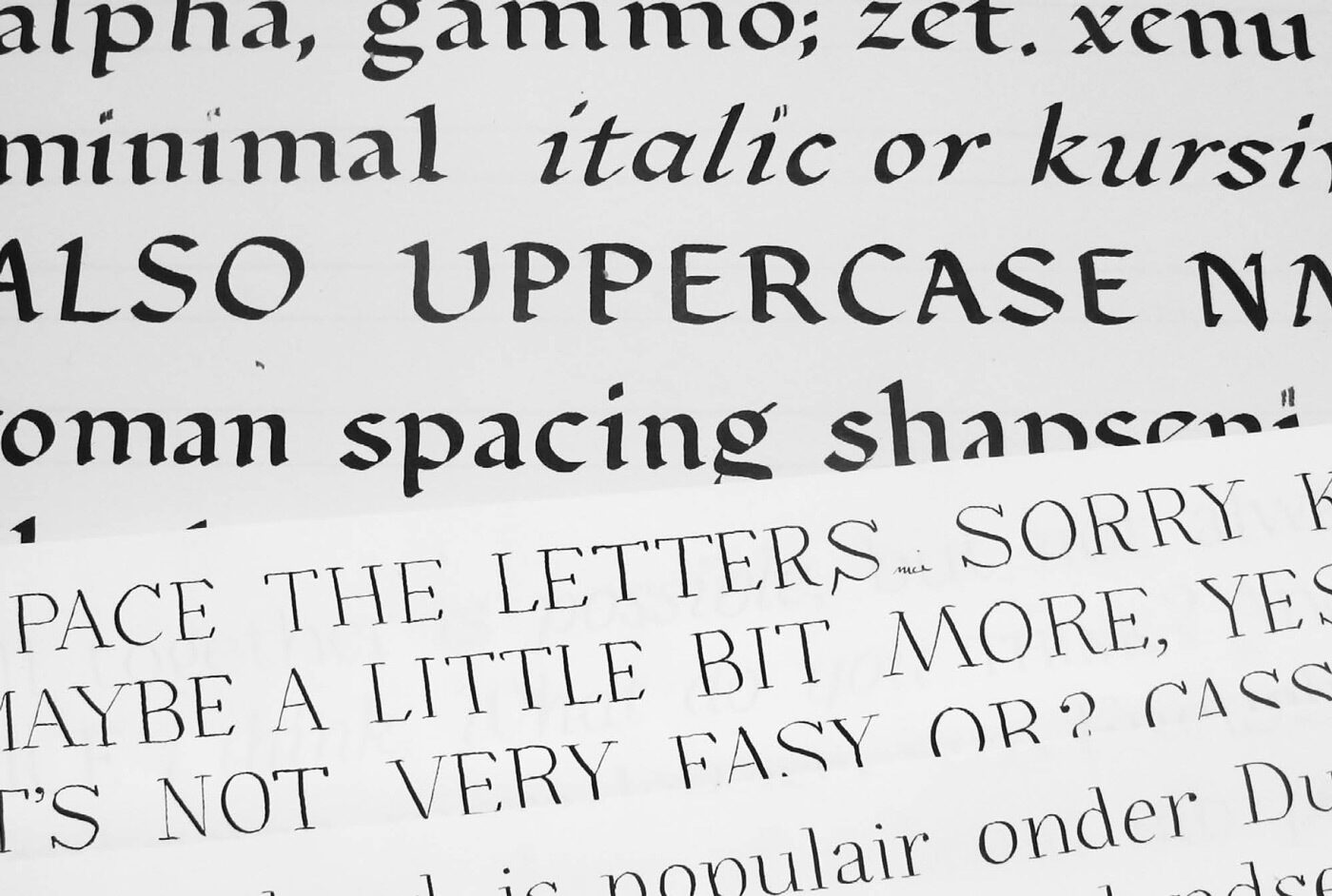
Inspiriert durch die Breit- und Spitzfeder hatte ich eine klare Vorstellung davon, was Meret werden sollte: Eine schmallaufende Schrift mit engen Kleinbuchstaben und einer hohen x-Höhe, die sich gut in enge Spalten wie z.B. bei Zeitungen und Magazinen einsetzen lässt. Sie brauchte also kleine und enge Versalien, um genug Platz für potentielle Akzente in der deutschen Sprache zu lassen und dazu breite Kapitälchen, um elegante Überschriften zu setzen.

Enge und kompakte Großbuchstaben, elegante und breite Kapitälchen – insgesamt schmale Zeichen für enge Spalten. Kräftige Akzente für kleine Lesegrößen.
Insgesamt sollte die Schrift ein klares und rationales Aussehen haben und durch die Kombination von kräftigen, geraden und einfachen Serifen mit runden, kugelförmigen Endungen eine stille Kraft erzeugen. Ich musste diese Idee einfach zu einer funktionierenden Schrift ausbauen! Und wo wir gerade von Tropfenserifen und einfachen Serifen sprechen...
Konsistenz und Details
Konsistenz und Einheitlichkeit spielten im Designprozess eine besondere Rolle. So wollte ich zwar in gewisser Weise eine sehr konsistente Schriftfamilie gestalten, die Einheitlichkeit aber auch in einigen Punkten bewusst aufbrechen.
Um meine eigenen Regeln zu lockern, nahm ich mir die Strichenden vor und entwickelte unterschiedliche Lösungen, die aber trotzdem gut zusammen funktionierten – zu sehen z.B. beim a, c, f, g, j, r, s und y.

Vergleich von a und j oder y und j = Unterschiedliche Lösungen für möglicherweise ähnliche Endungen.
Die Einheitlichkeit wird auch in Details wie den Ink Traps und den Strichenden vom a, d und u im Vergleich zu denen der Kursiven deutlich.

Kaudi – kleine, elegante Details, um die Aufrechte mit der Kursiven zu verbinden. Schau dir a, d und u an, sind die nicht super einheitlich? Ich komme später auf die Kursive zurück …
Sind vier Text-Schriftschnitte zu viel?
Zeitungen haben für gewöhnlich eine kurze Lebensdauer. Das bedeutet, dass sie in der Regel auf minderwertigem Papier und mittels eines superschnellen Druckverfahrens gedruckt werden. Meret ist dafür eigentlich gut geeignet, aber auf manchen Papierarten könnte ein Bonus-Schnitt wie der Book Style nötig sein. Da Schriftgröße und Zeilenabstand eine große Rolle beim Grauwert spielen, gibt es dazu auch noch einen Light und Medium Schnitt.

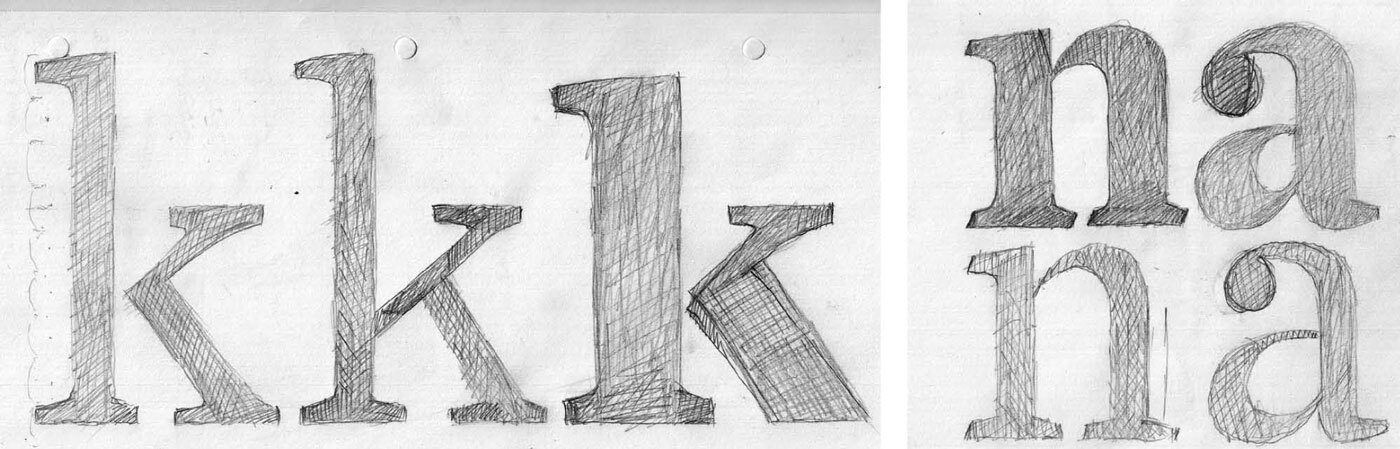
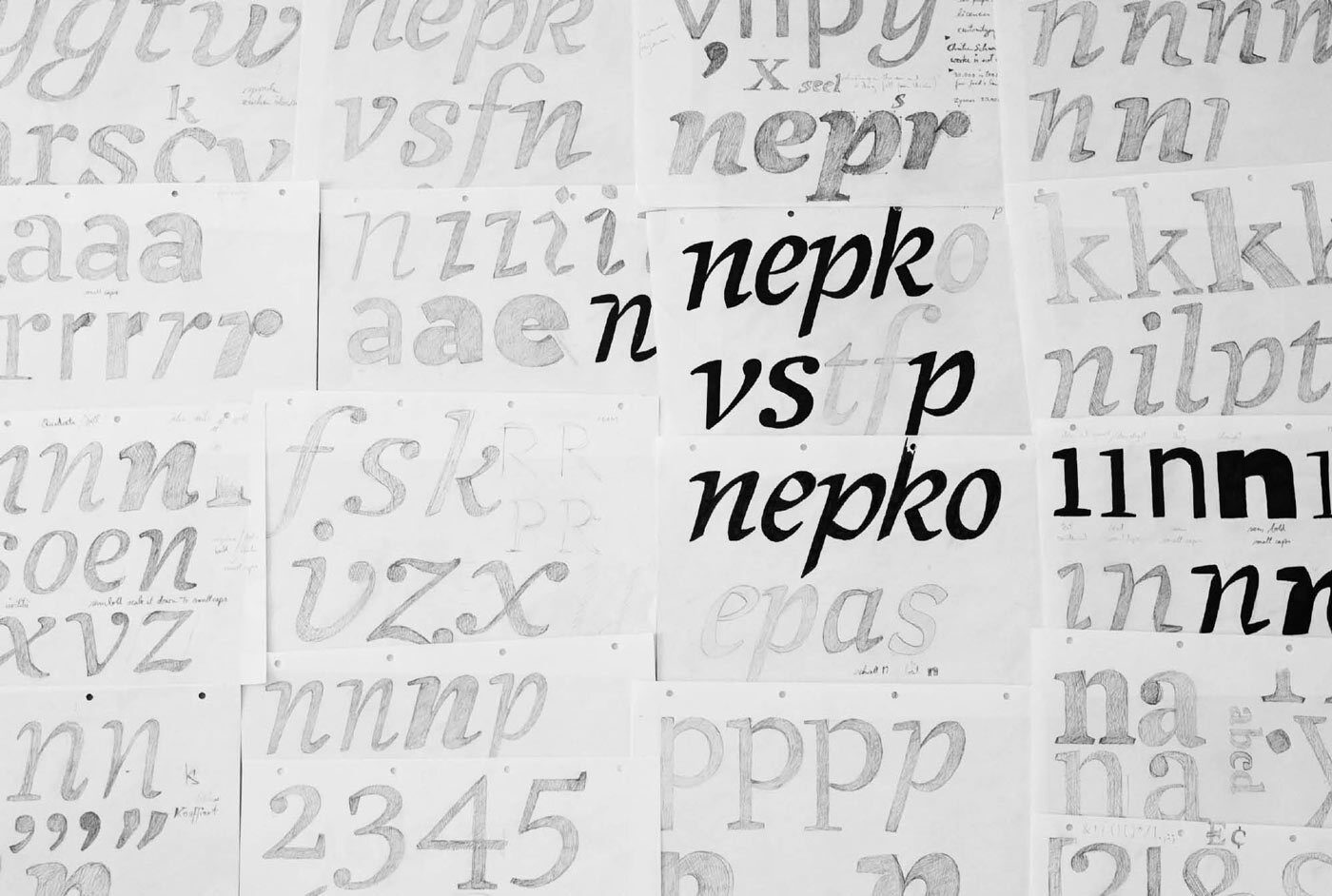
Die ersten Skizzen der Bold fertigte ich per Hand an. Dies half mir dabei, ein paar Problemstellen ausfindig zu machen. Das meiste zeichnete ich allerdings digital.

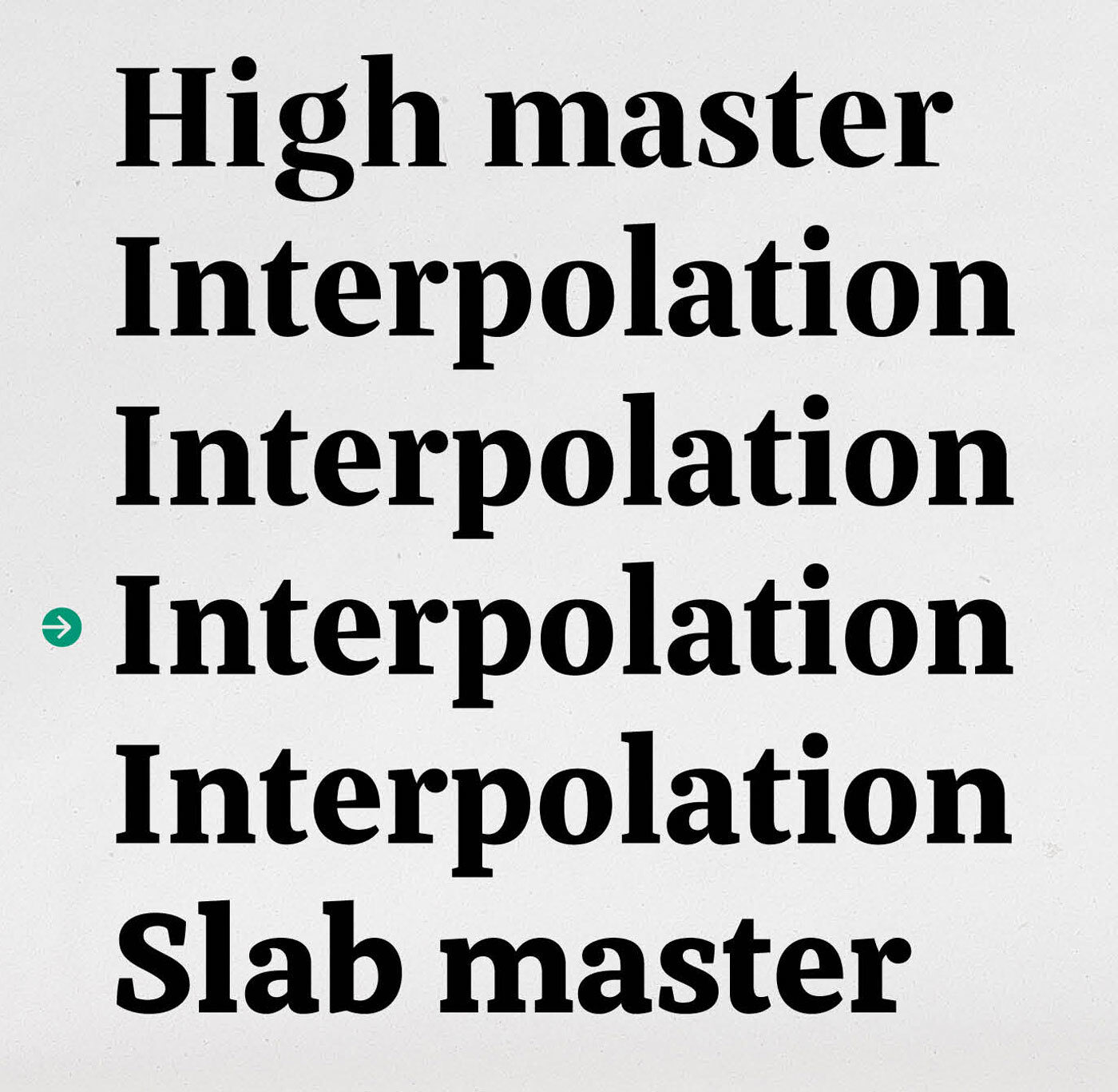
Um eine passende Bold zu kreieren, spielte ich wieder das Spiel mit der Interpolation. Ich erstellte zwei Master – einen mit viel Kontrast und einen eher slabartigen. Beim Vergleich von der oberen zur unteren Version schien mir die 60%ige Interpolation die richtige zu sein.
Mit acht Schriftschnitten von Extra Light bis Black – inklusive vier Schnitten für Text und drei fetteren Bold Varianten – war diese Schrift bereit für eine einfache und schlichte Kursive für dezente Hervorhebungen.

Unterschiedliche Skizzen der Kursiven.
Die Kursive: Ein langer Prozess
Die Kursive war dann aber doch komplizierter als ich zunächst dachte. Zumindest ihre 26 Kleinbuchstaben stellten mich vor eine Herausforderung, denn sie waren wie eine neue Schrift. Dabei ging es hauptsächlich darum, eine individuelle Form zu finden, die gut mit der Aufrechten zusammenpasst: flüssig, aber schlicht. Während des Prozesses änderte ich den Winkel von 15° auf 9°, was vor allem beim Spacing ein Gewinn für die komplizierten Abstände war, wie z.B. beim kleinen r. Einheitliche Serifen halfen zudem dabei, die Kursive mit der Aufrechten zu verbinden.

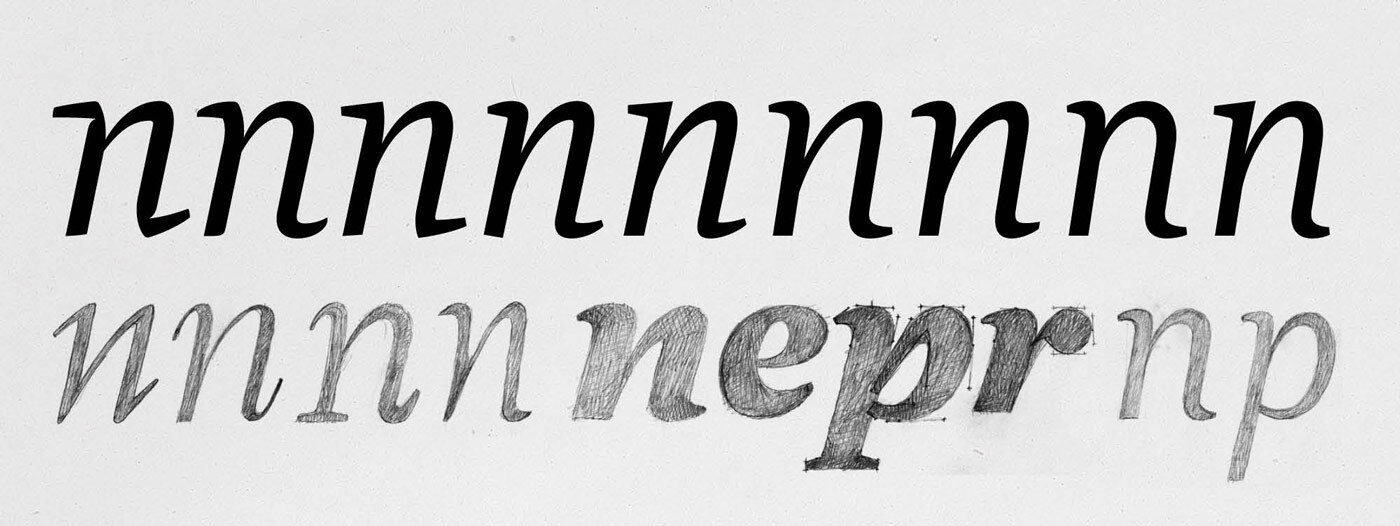
Die obere Reihe zeigt den Prozess der Kursiven vom ersten (links) bis zum finalen Entwurf (rechts) in groben Schritten, wohingegen die untere Zeile nur ein paar schöne, handgemachte Skizzen der Kursiven zeigt.
Sind die Zahlen zu groß? Wo sind die Serifen?
Besonders in Zeitungen nehmen die Zahlen eine wichtige Rolle ein. Sie brauchen eine gewisse Kraft und müssen gleichzeitig im Text sowie in Tabellen performen. Deshalb habe ich die Standardziffern etwas größer gezeichnet, in einer Höhe zwischen den proportionalen Versalziffern und den klassischen Mediävalziffern. Damit sie in Tabellen schlicht wirken, beschloss ich, die Serifen weitestgehend wegzulassen, was überraschend gut funktionierte!
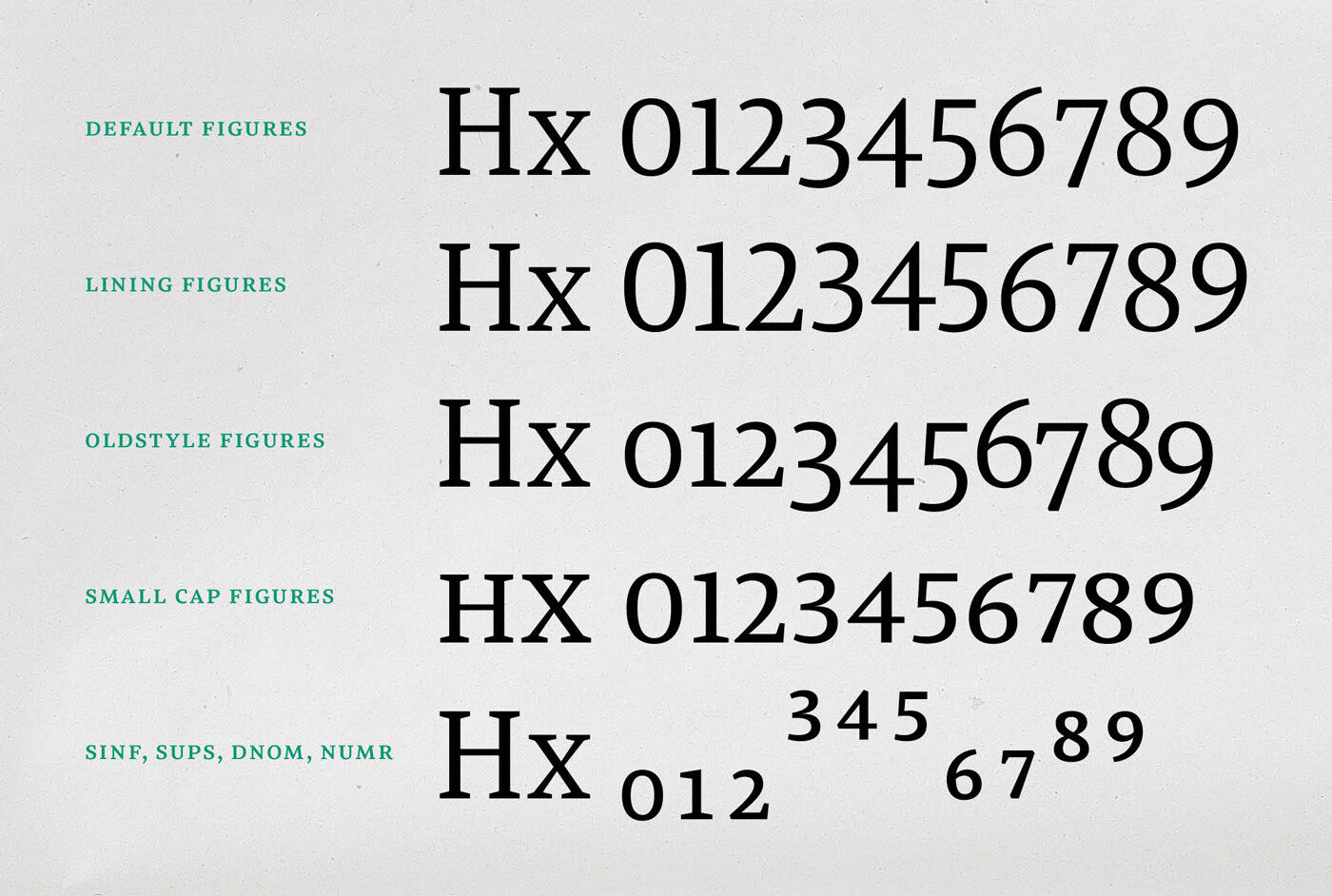
Die fast serifenlosen Ziffern der Meret gibt es in fünf Varianten mit jeweils passenden Tabellen-Versionen. Als Standard sind die Textziffern, wie oben beschrieben, etwas größer als die x-Höhe, um auch in kleinen Größen kräftig zu bleiben. Natürlich habe ich aber auch noch ein Stylistic Set angelegt, das die klassischen Mediäval Ziffern beinhaltet, sodass auch die Romantiker:innen unter euch auf ihre Kosten kommen.

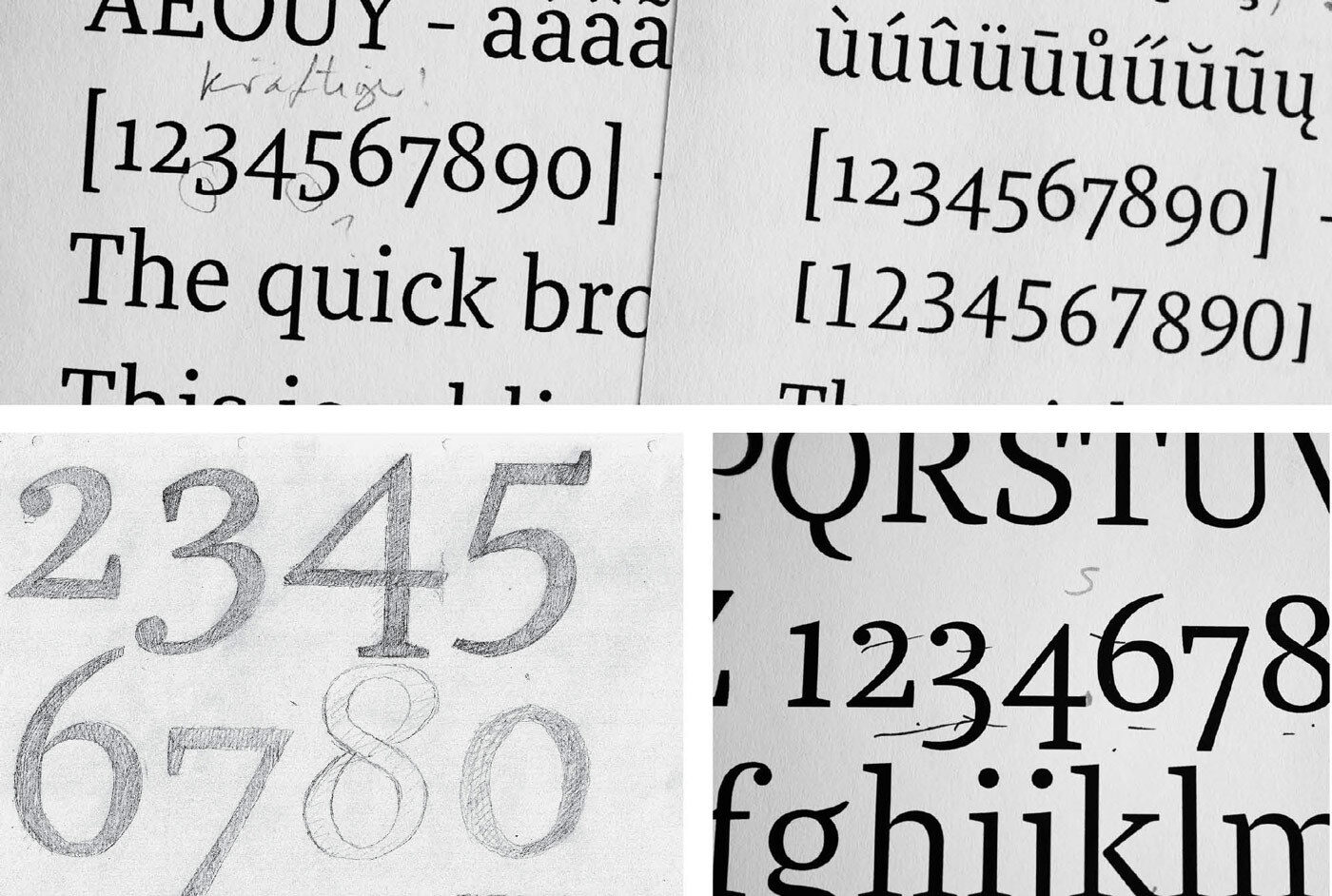
Ein paar Skizzen, Ausdrucke und Korrekturen während der Suche nach den perfekten Ziffern – mit so wenig Terminals und Serifen wie möglich.

Standardzahlen, proportionale Versalziffern, Mediävalziffern, Kapitälchenziffern, hoch- und tiefgestellte Ziffern und natürlich die Tabellen-Varianten.
Die Schrift braucht einen Namen!
Ich wollte einen Namen für meine Schrift, der kurz und leise ist, aber dennoch eine gewisse Kraft ausstrahlt. Ich beschloss, nur den Vokal e zu verwenden, da dieser in den meisten Sprachen am häufigsten vorkommt. Das brachte die Stille in den Namen. Die nötige Kraft bekommt er mit dem r und besonders durch das t am Ende. So beginnt der Name zunächst sanft mit einem M und endet kraftvoll. All diese Merkmale kann man auch auf die Schrift übertragen, denn auch sie zeichnet sich durch eine sanfte Bescheidenheit und stille Eleganz gepaart mit einer kraftvollen Konsistenz aus.

Screenshots vom Prepolator und Superpolator. Ich hatte Spaß daran, das Spektrum der Interpolations-Möglichkeiten zu testen und dabei Grüße an meine Dozierenden von der KABK zu schicken.

Abschlusspräsentation an der KABK in Den Haag. Ein kompakter, 30-minütiger Vortrag ohne digitale Hilfsmittel über all das, was ich hier erzählt habe.

Von 2011 zu 2018
Seit der Gründung von TypeMates im Jahr 2015 und dem Einstieg in die Vermarktung von Schriften habe ich davon geträumt, Meret in meine eigene Foundry zu holen. Ende 2017, nachdem sie bereits acht Jahre lang bei der fabelhaften OurType.com ihre Muskeln spielen ließ, war es endlich soweit. Mit der Chance, Meret bei TypeMates zu releasen, kam auch die Gelegenheit, die Schrift neu zu überarbeiten.

Das überarbeitete e sowie die dekorativen Ligaturen sind neu in der 2018er TypeMates-Version.
Meine erste Frage war natürlich, wie viel ich überhaupt an der Schrift Meret ändern dürfte? Die Formen waren ja schon über Jahre erprobt und ordentlich eingesetzt worden. Ich verglich also zunächst meine KABK-Version mit der Version von OurType, welche schon deutliche Verbesserung aufwies und der Vorstellung von der Meret, die ich jetzt im Kopf hatte.. So entwickelte ich Ideen für kleinere Anpassungen.
Beim e kehrte ich zu einer Form aus meinem sehr frühen Entwurf zurück. Das Gewichtsspektrum wurde um den bereits geplanten Book Schnitt erweitert und einige weitere Buchstaben wie das s oder c erhielten kleine Verbesserungen. Auch die Satzzeichen und Akzente wurden genauer betrachtet und optimiert. Außerdem wurde das große ß – wie vom Rat für deutsche Rechtschreibung im Juni 2017 befürwortet – ergänzt, ebenso wie die neuen Schmuck-Ligaturen.
Für die Ziffern änderte ich noch das Encoding, sodass die etwas modernen Mediävalziffern nun Standard und alle anderen Varianten einfach per OpenType Feature zu erreichen sind. Auch die Tabellen-Ziffern brauchten einen neuen Feinschliff, um in allen Schnitten zu performen.
Und zu guter Letzt fügte ich, ebenso wie bei meinen letzten Veröffentlichungen, Pfeile, Ornamente und geometrische Formen als hilfreiche Icons hinzu.

Der komplette Zeichensatz der Meret Pro beinhaltet ca. 1100 Zeichen und viel zu viele Ziffern ;)
So bekam Meret zwar einen neuen Schwung, änderte dabei aber nicht ihren bewährten Kurs. Sie behielt die Qualität der ersten Releases, ihre Details wurden aber merklich verbessert.