immo Sans
Mit einer neuen individuellen Schriftfamilie stärkt immowelt ihre Corporate Identity kompromisslos auf allen Kommunikationskanälen.




Die umfassende Überarbeitung der Marke immowelt und deren User Interface Design im Jahr 2020 beinhaltet auch eine maßgeschneiderte Hausschrift – die immo Sans.
Als wir mit einer circularen Benchmark starteten, schwebte dem Lead Designer Danilo Leicht und seinem Team bereits ein typografisches Bild für die Marke vor. Hinsichtlich der Ausgestaltung waren die Designer:innen aber nicht festgefahren, sondern reagierten auf Vorschläge, wie die Buchstaben im Detail aussehen könnten, sehr offen.

Im kollaborativen Design-Prozess führte die Analyse der Anforderungen und das Suchen von Design-Lösungen zu einer zeitgemäßen, rationalen und serifenlosen Schrift in Anlehnung an die Tradition der typisch amerikanischen Grotesk des frühen 20. Jahrhunderts. So entwickelten wir eine alltagstaugliche Schriftfamilie mit einer kreisrunden, geometrischen, aber nicht zu ausladenden Sans, die durch grundlegende Freundlichkeit besticht.




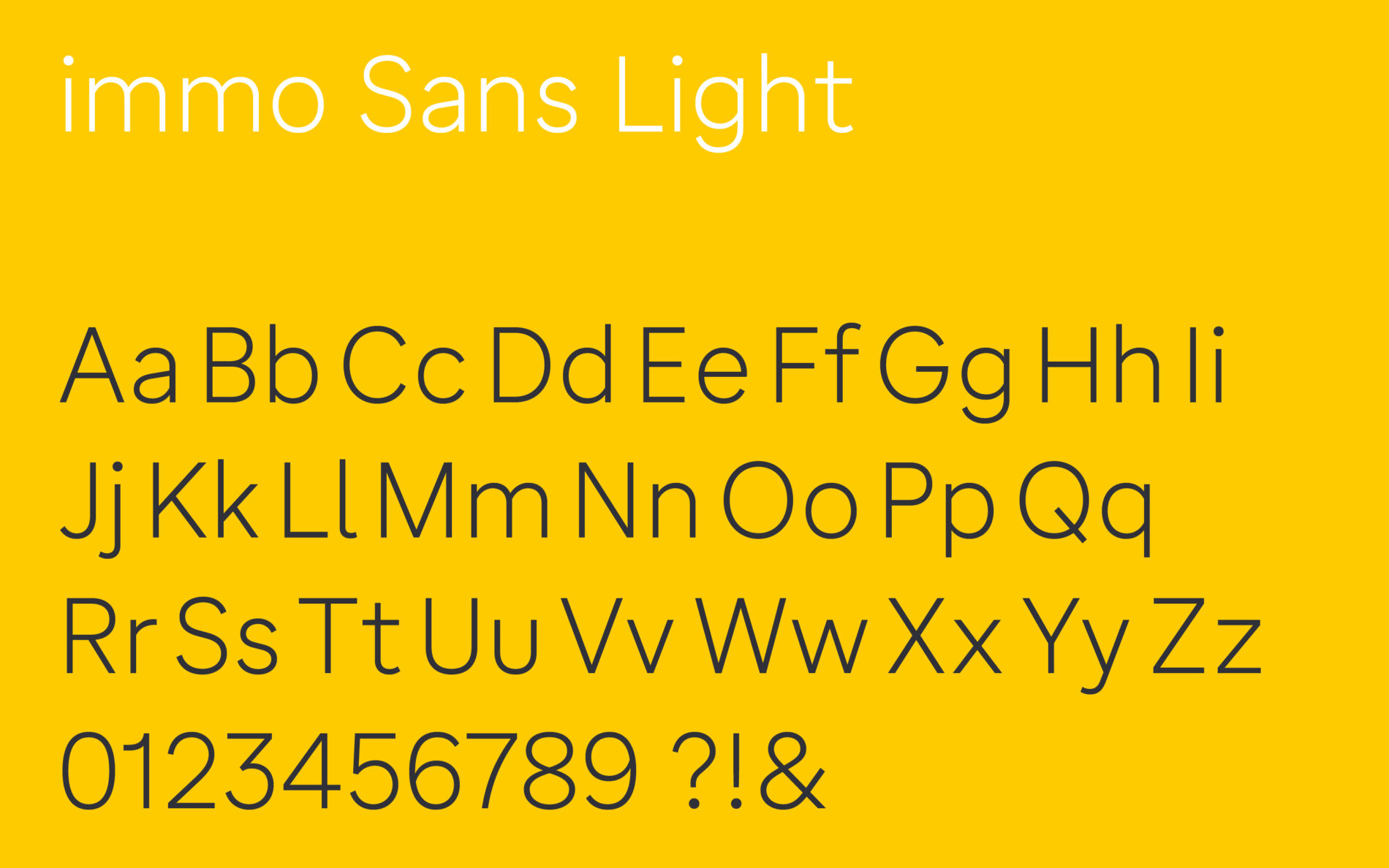
Bei der Entwicklung der Schrift lag der Hauptaugenmerk auf dem
Mengentext, der am Bildschirm in kleineren Größen zum Einsatz kommt. Die
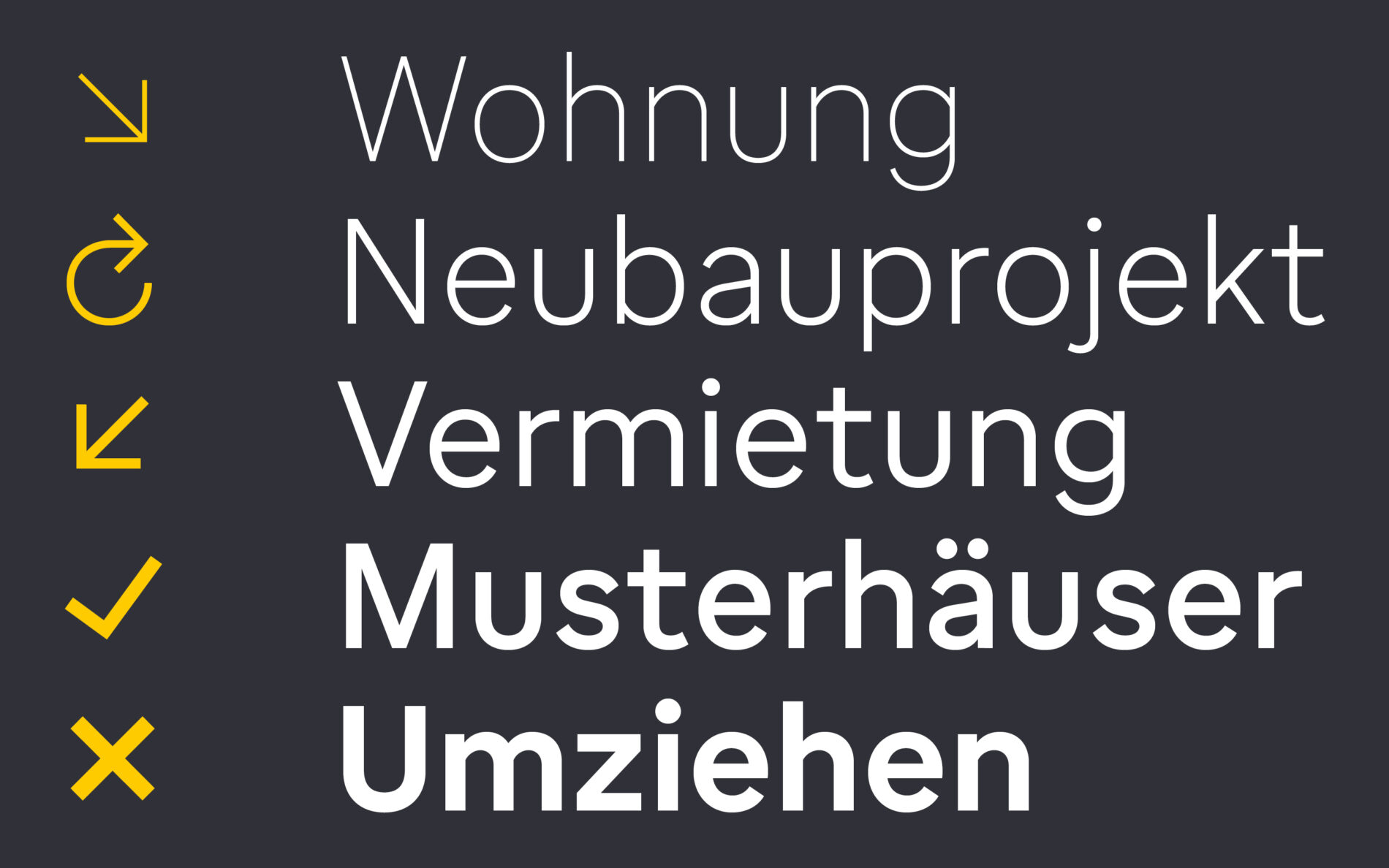
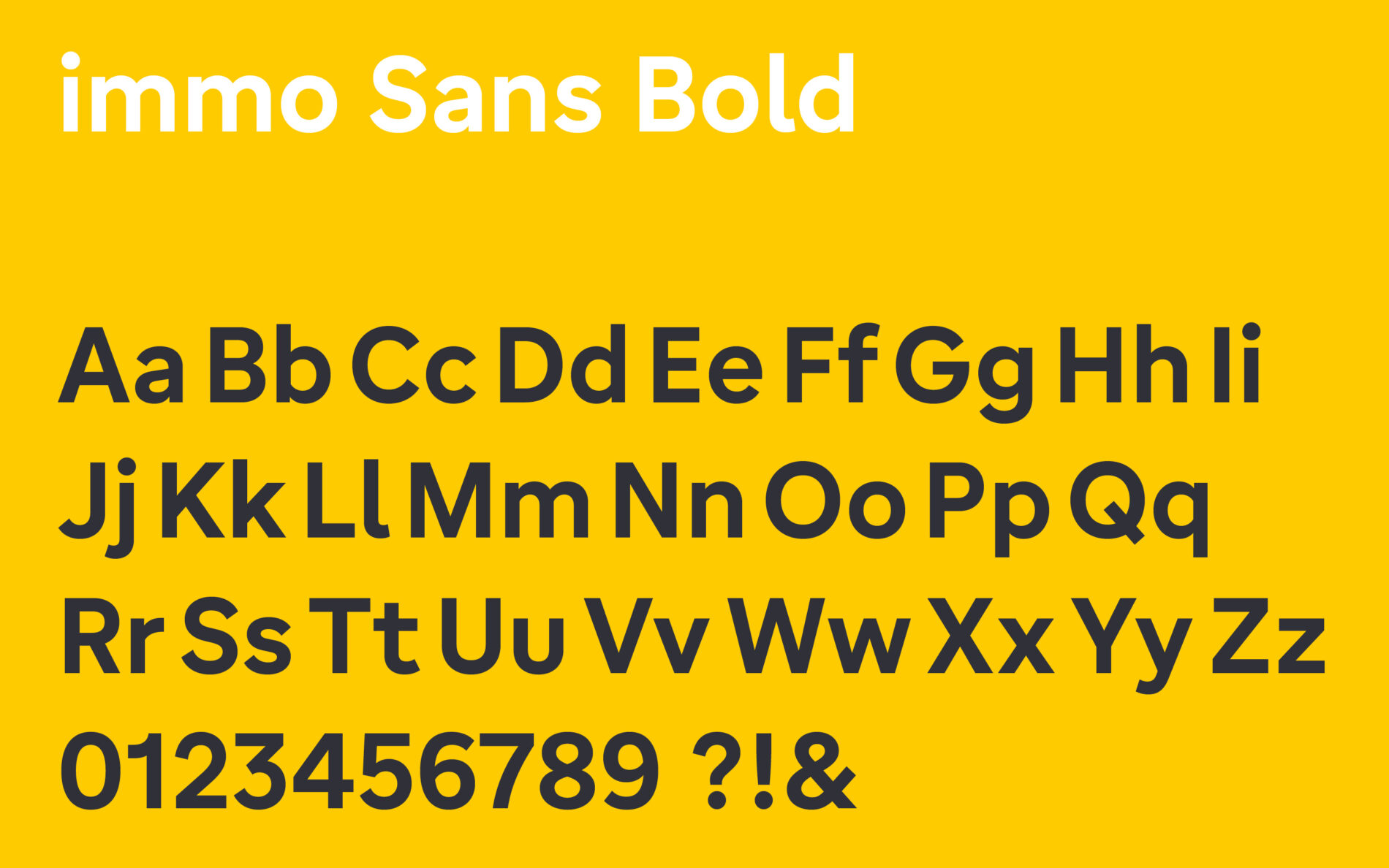
Marke benötigte jedoch auch eine kräftige und markante Stimme für Heros
und Headlines. So wurde immo Sans zum Allrounder, der in verschiedenen
Größen optimal funktioniert und eine gute Lesbarkeit in jeder Anwendung
ermöglicht.

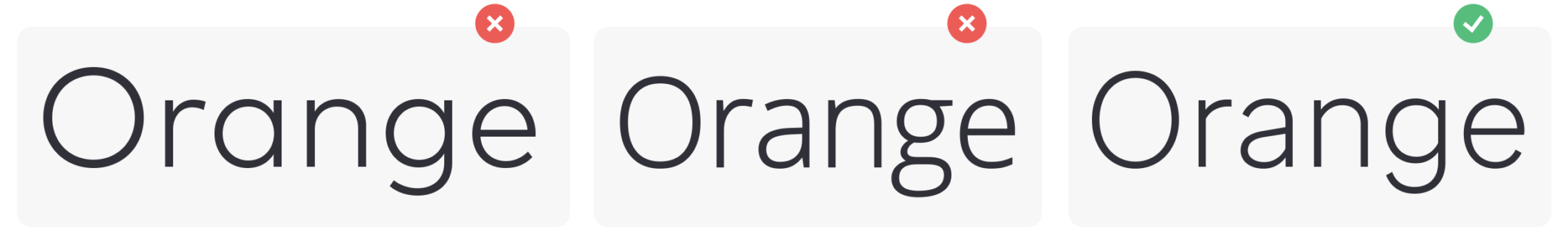
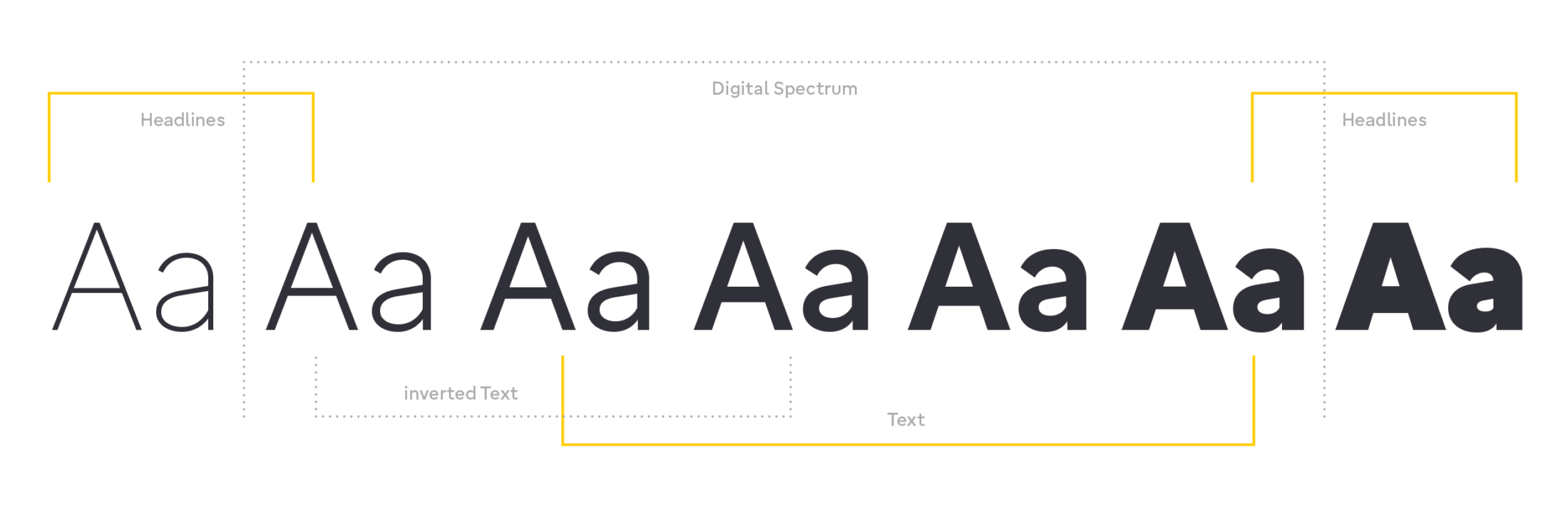
Eine rein geometrische Schrift (links) im Vergleich mit einer recht organischen, humanistischen Sans (Mitte) und der Verschmelzung von beiden Welten (rechts).
Der Schlüsselmoment in diesem Spagat zwischen kleiner und plakativer Anwendung war das serifenartige l: Zunächst zur besseren Lesbarkeit implementiert, entwickelte es sich schnell zu einem markenprägenden Merkmal, das einen vertrauten und freundlichen Flair ausstrahlt – für das Team bei immowelt fühlte sich dieser neu gestaltete Buchstabe sogar noch vertrauter an als die bis dato verwendete Schrift im Logo.

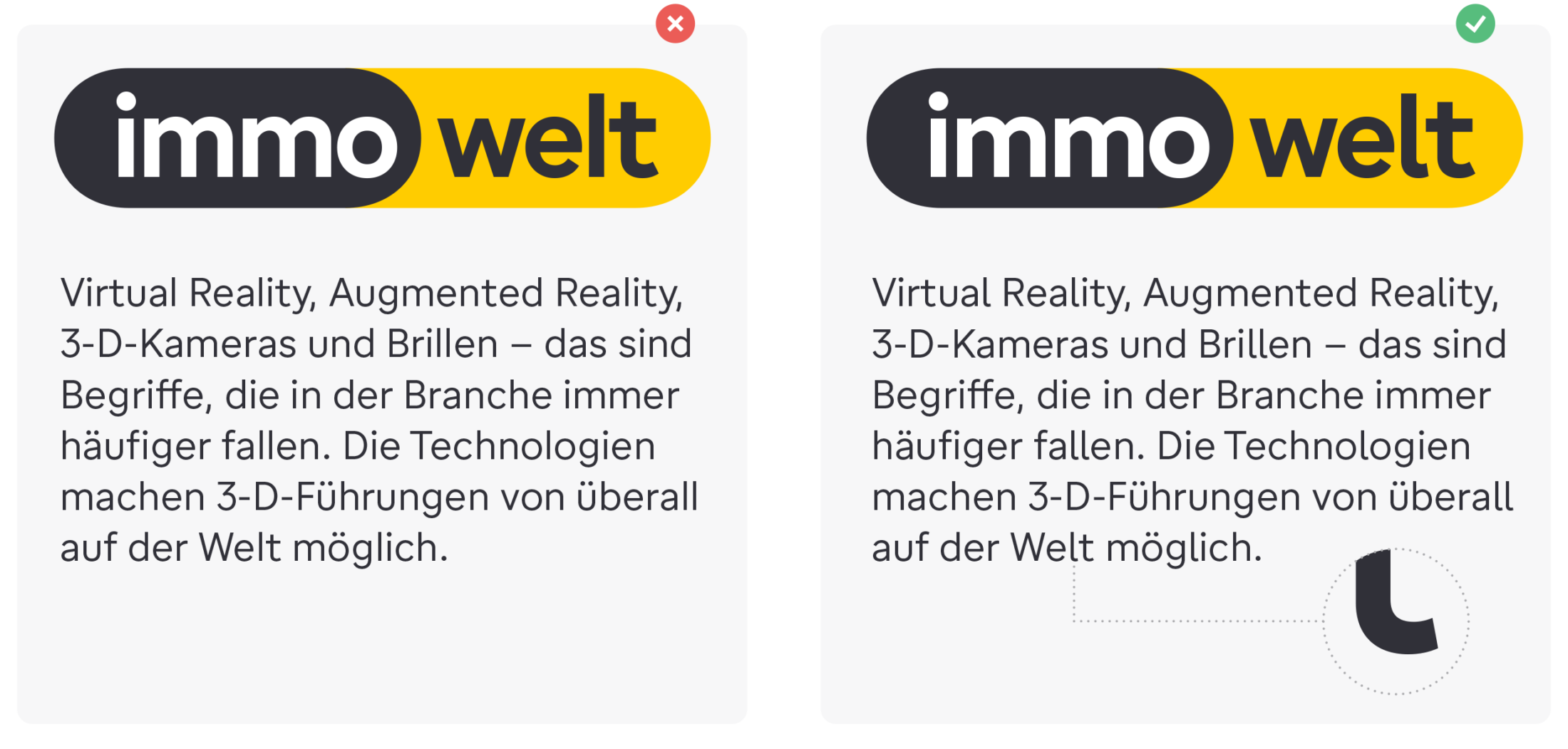
Was ein einzelnes Detail ausmachen kann: Logo und Text mit (rechts) und ohne (links) das l mit serifenartigen Abschwung.
Das grundsätzliche Framework
Auch wenn die Gestaltung einer optimalen User Experience der wichtigste Faktor für die Arbeit des Interface-Typografen ist, haben wir eine wesentliche Komponente – die Schrift – bereits gut lesbar gestaltet:

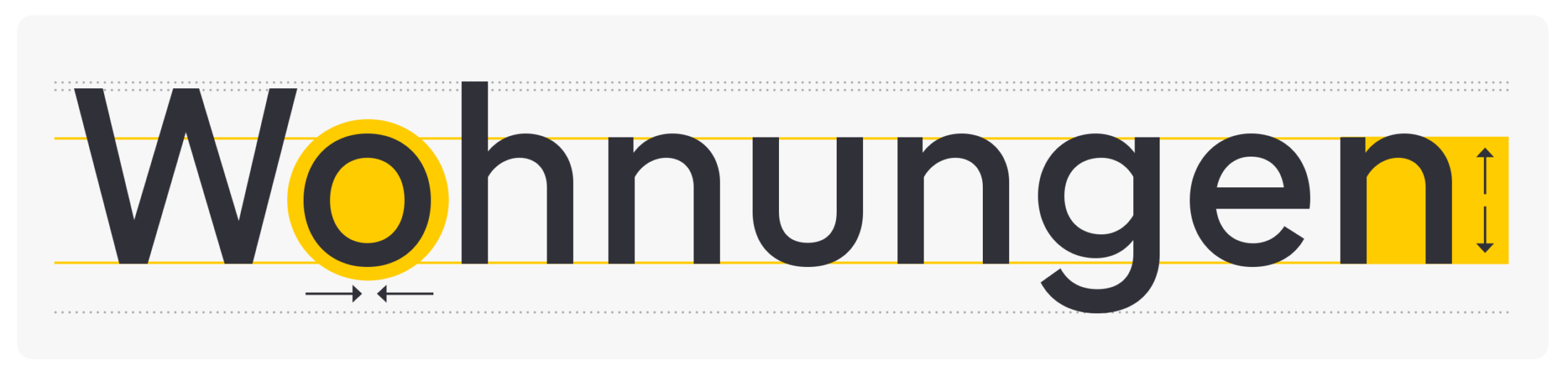
Die große x-Höhe war die erste Gestaltungsentscheidung. Damit wird der Weißraum innerhalb jedes Buchstabens deutlicher und eine bessere Lesbarkeit selbst in kleinen Größen ermöglicht. Zudem erleichtern die vertrauten, nicht ausschließlich geometrischen Formen, in denen dennoch eine kreisförmige Aktualität mitschwingt, die Lesbarkeit in allen Größen.

Um Formen für die Benutzer:innen schnell und eindeutig abzubilden, entschieden wir uns im Designprozess für einfache und dennoch differenzierende Buchstabenformen, die für das Auge der Betrachtenden leicht zu erfassen sind. So wurde dieser Anspruch zur Prämisse für die komplette Schriftgestaltung, was sich selbst in den kleinsten aber bedeutenden Details – wie zum Beispiel den Punzen – widerspiegelt.

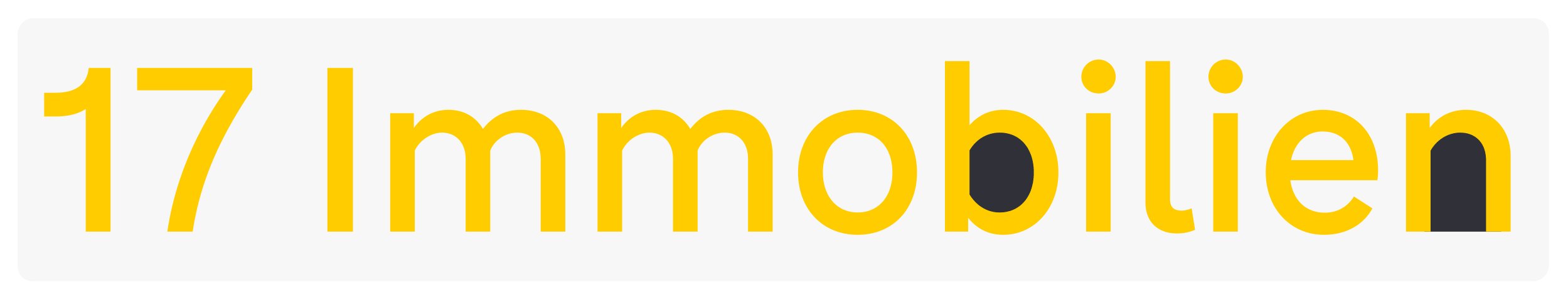
Der nächste Kniff in der Architektur der Schrift ergab sich aus der anspruchsvolle Verwendung von Ziffern innerhalb der Texte für Immobilienanzeigen: In Kombination mit Großbuchstaben schließen die Ziffern am besten in Versalhöhe ab. Wenn sie jedoch als Gruppe in Texten stehen, die meist von Kleinbuchstaben geprägt sind, wirken die Ziffern zu groß. Deshalb wurden die Oberlängen der Kleinbuchstaben so gestaltet, dass sie die Höhe der Großbuchstaben überragen – aber nur ganz dezent, um die frische und zeitgenössische Wirkung der Schrift zu erhalten.

Und zu guter Letzt: Für Benutzeroberflächen ist eine vertikale Zentrierung von Text in Buttons extrem hilfreich. Durch die Feinjustierung der vertikalen Metriken ermöglicht die Schrift eine zeitsparende, gebrauchsfertige Verwendung im Layout, ohne dass Abstände nach unten und oben individuell angepasst werden müssen.
Volle Flexibilität in der Familie
Um Hierarchien zu schaffen, bietet immo Sans ein Spektrum aus sieben Gewichten von feiner Hairline bis dunkler Black. Insbesondere am Bildschirm bilden weniger extreme Schnitte, wie die etwas kräftigere Light und die etwas hellere ExtraBold eine vergleichbare Mischung.
Für Lesetexte wurde – selbstverständlich – auch ein Regular und Bold Schnitt entwickelt. Das sonst oft etwas überflüssige Medium Gewicht bekommt im Digitalen eine sinnvolle Rolle: Für das UI ist eine Medium eine großartige Alternative zur Regular, wenn diese in einer kleineren Größe als Button gesetzt wird oder die Bold mal zu dick aufträgt.

Alle sieben Gewichte der immo Sans und ihre geplanten Verwendungsbereiche.
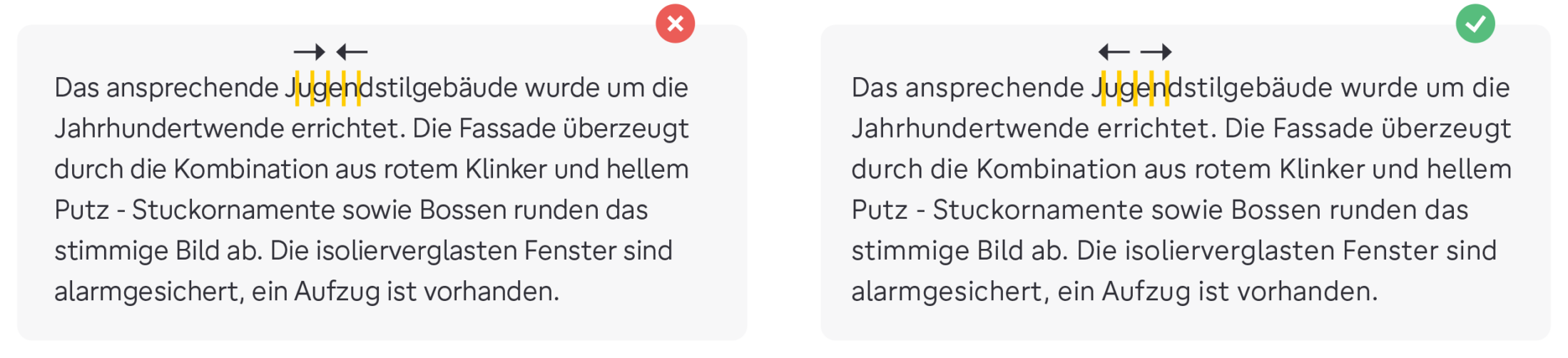
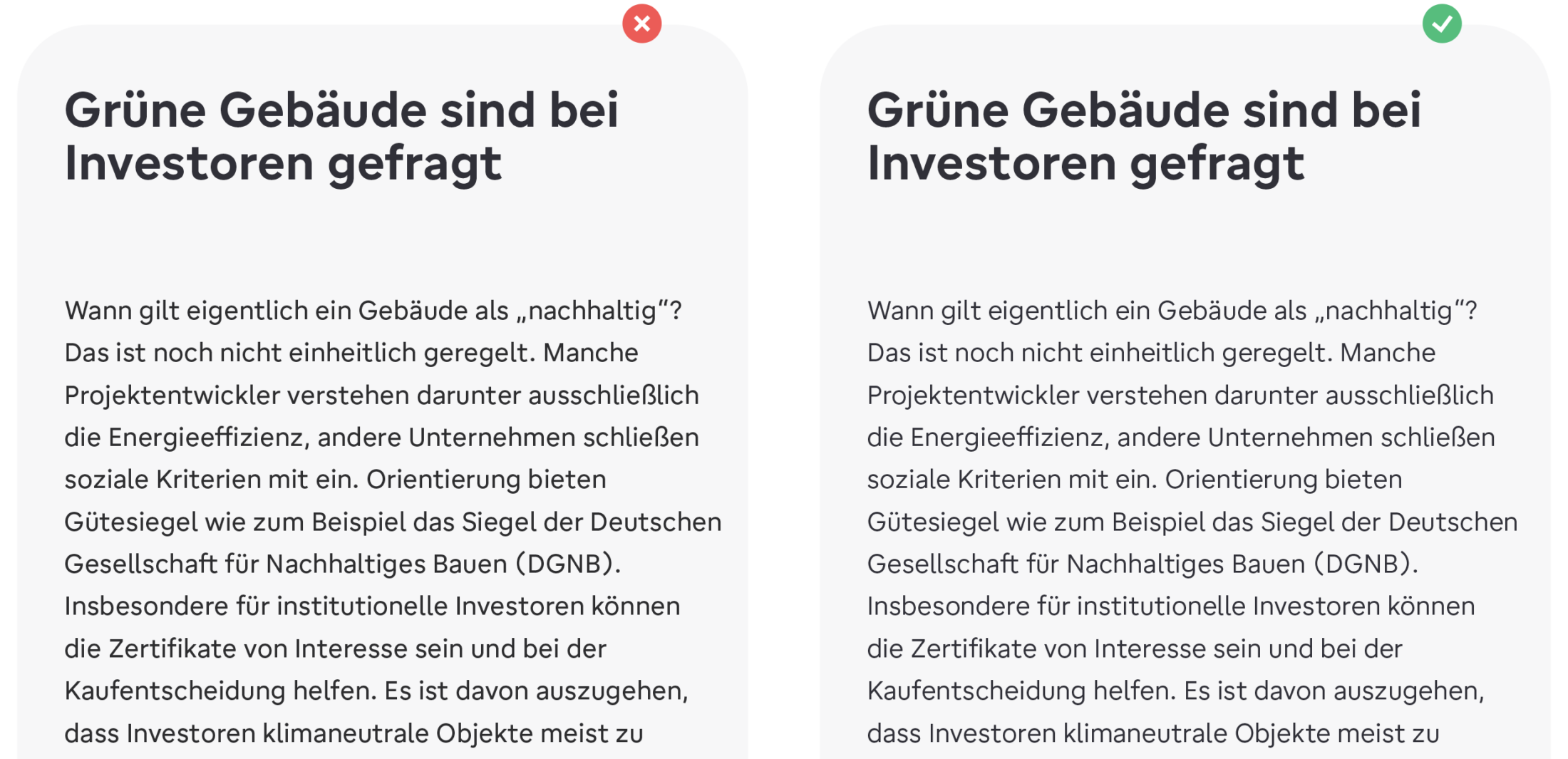
Um die Lesbarkeit zu verbessern, erhielt die immo Sans eine großzügige Zurichtung. Der luftige Buchstabenabstand konzentriert sich auf die Regular und Medium Schnitte, die im Text am relevantesten sind.

Ein erhöhter Buchstabenabstand (rechts) verbessert die Lesbarkeit erheblich.
Unkonventionell, aber passend
Gemeinsam mit dem Kunden haben wir in der immo Sans einige Designmerkmale implementiert, die für standardisierte Schriften nicht geeignet zu sein scheinen, in einem maßgeschneiderten Design aber angebracht und möglich sind:
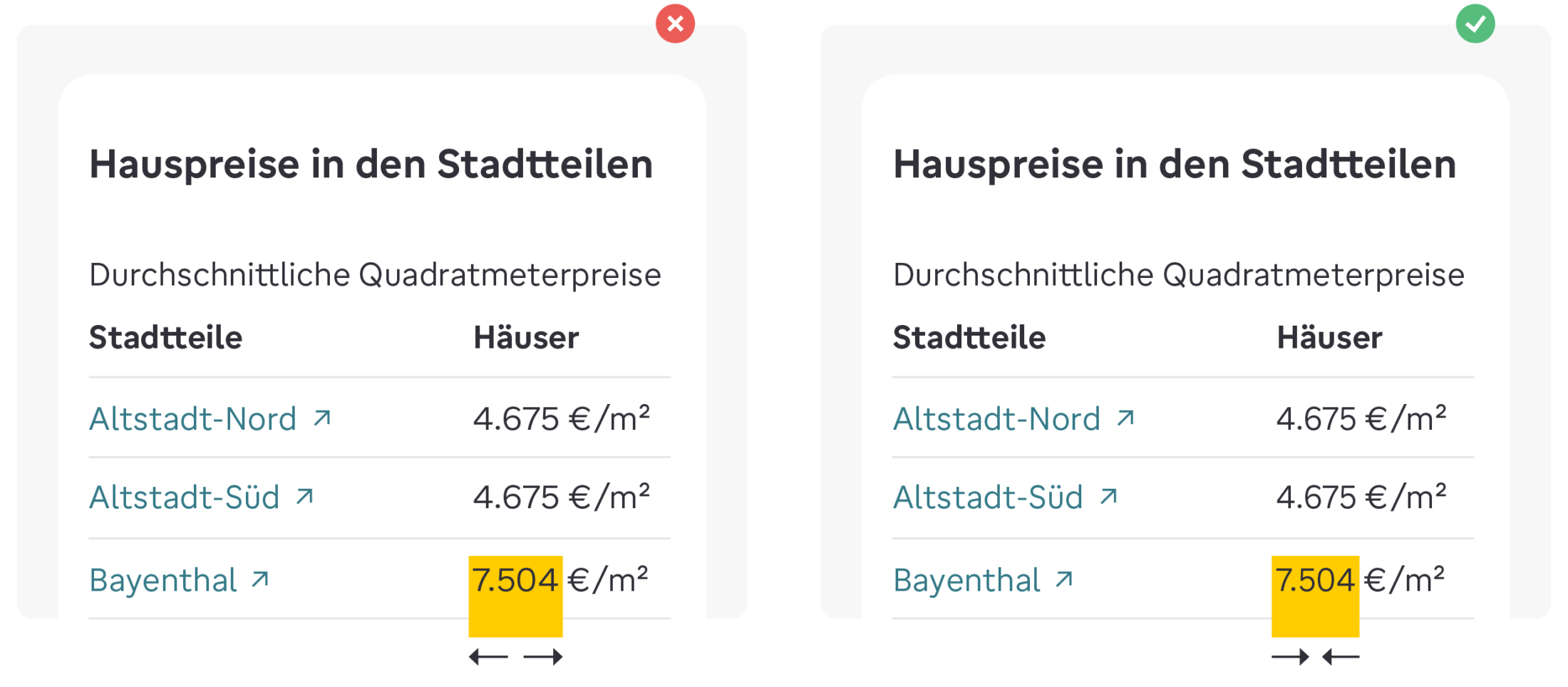
Die Ziffern sind im Vergleich zu den Buchstaben auf den ersten Blick etwas zu schmal gestaltet. Für Mobile-First-Layouts, die im Hochformat viele Preise und Quadratmeter abbilden, ist das jedoch ein echter Gewinn. Konsequenterweise sind die Ziffern daher so ausbalanciert, dass sie zum Schriftbild passen und gleichzeitig so platzsparend wie es der Kontext erfordert.

Was korrekt hergeleitet ist ("links"), muss nicht immer die richtige Lösung sein ("rechts").
Der Regular Schnitt ist recht hell gestaltet. Mit Absicht: Zusammen mit dem Designteam haben wir mehrere Tests durchgeführt, um den idealen Grauwert zu finden. Das feine Regular Gewicht war dabei im Interface gut sichtbar und alle angrenzenden Gewichte wurden entsprechend ausbalanciert, um das gesamte System der Schriftgewichte in Proportion zueinander zu setzen.

Die helle Fließtext-Typografie schafft ein Gefühl der Leichtigkeit.
Pixelgenaue Performance
Da sich die Marke primär durch die UI darstellt, ist ein gutes Hinting der Schrift eine selbstverständliche Voraussetzung. Mit der Expertise von Christoph Koeberlin haben wir ein praxiserprobtes und adäquates Rendering der Schriften am Bildschirm umgesetzt: Das Ergebnis sind geschmeidige PostScripts für Headline-Schnitte und umfangreich manuell abgestimmte TrueTypes für die textrelevanten Schnitte. Diese Bildschirmoptimierung geht sogar so sehr ins Detail, dass die große x-Höhe und semi circulare Atmosphäre perfekt erhalten bleiben.

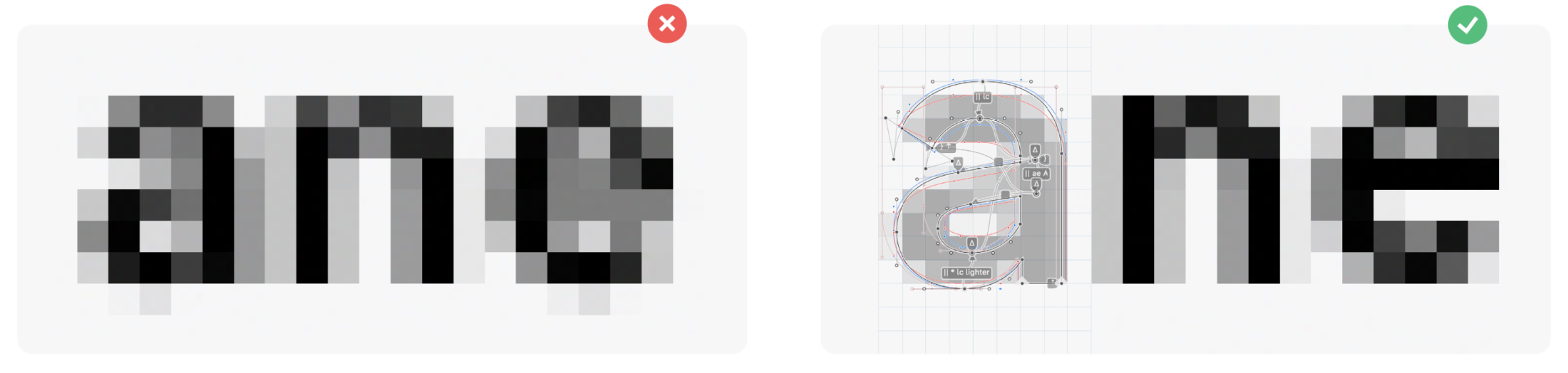
Bei niedrigauflösenden Bildschirmen ist ein lesefreundliches Design nicht immer ausreichend, ein zusätzliches Hinting steuert daher die pixelgenaue Darstellung der Schrift (rechts).
Das Logo: ähnlich, aber anders
Während wir bereits am Custom Font arbeiteten, konnten wir auch an der Überarbeitung des Logos mitwirken. Der Schriftzug des Logos bekam eine rundere Konstruktion als die Hausschrift, damit er besser zur abgerundeten Außenform passt. Die zusätzliche Verkürzung der Oberlängen unterstützt ein kompakteres Erscheinungsbild des Logos. Abschließend wurde das Wort »welt« innerhalb des Markennamens optisch betont.

Logo mit neuer Schriftart (oben) und wie wir dazu beigetragen haben, das Logo abschließend zu optimieren (mitte).
Eine Familie, ein Design
Der bisherige Status Quo der CI von immowelt wurde durch eine klare und geometrische Schrift für Print und Marke und eine humanistische Sans für Screen geprägt. Jetzt sind diese Unstimmigkeiten gelöst und in einer Familie, einem Design vereint: Entstanden ist eine Allround-Schrift mit einer gut lesbaren Architektur, stylisch-geometrischen Grundzügen und einem vertrauten und freundlichen Auftreten - eine kundenspezifische Schriftart, die eine zentrale Komponente in der gesamten Kommunikation darstellt und die Markenwerte bis in die kleinste Einheit, die Buchstaben, überträgt.

immowelt Magazin von EIGA

imowelt Magazin von EIGA Design
"Die Zielsetzung Brand und UI zu verbinden, haben die TypeMates zu 200% erfüllt."
Ein Paket an Design und Funktion, lizenziert unter unser uneingeschränkten Enterprice-Lizenz, die es immowelt erlaubt, die Schrift maximal flexibel einzusetzen. Eine unschlagbare Kombination: umfassende Flexibilität im Design kombiniert mit einer vollen Flexibilität in der Nutzung.